Banner Slider shortcode #
This shortcode allows creating awesome banner sliders on your pages
Content Settings: #
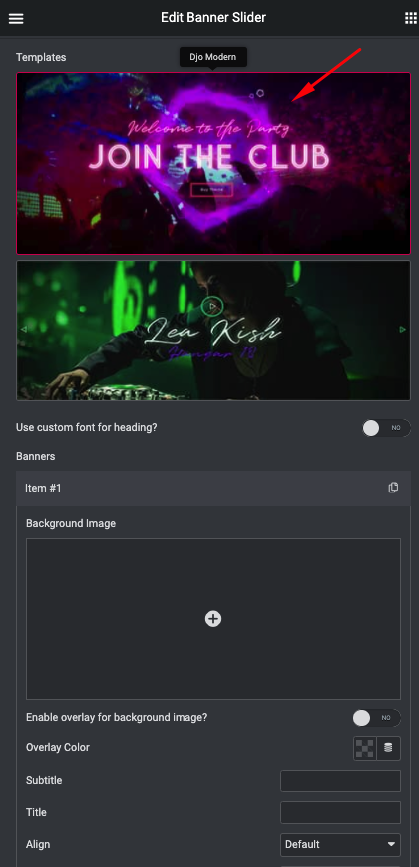
Templates – Here you can choose template style for your banner slider (This theme includes DJO Modern and DJO with video Template style)
DJO Modern Style: #
Use custom font for heading? – Turn on the switcher if you want to customize heading typography
Banners: #
Add item – Please, add the item to create and edit the slide.
- Background Image – Here you can add the image for the slider item.
- Enable overlay for background image? – Turn on the switch to enable overlay color for background image
- Overlay color – Please select the color for image overlay
- Title – Here you can add the title for current banner slide.
- Subtitle – Here you can add the subtitle for the current banner slide.
- Align – Here you can select the content align.
- Element tag For Title – Please select the element tag for title
- Add button? – Turn on the switch if you want to add video to your banner
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
-
Enable full width – Turn on the switcher to enable full width
Use custom font for Subtitle – Turn on the switcher if you want to customize subtitle typography
With Video Button
Use custom font for heading? – Turn on the switcher if you want to customize heading typography
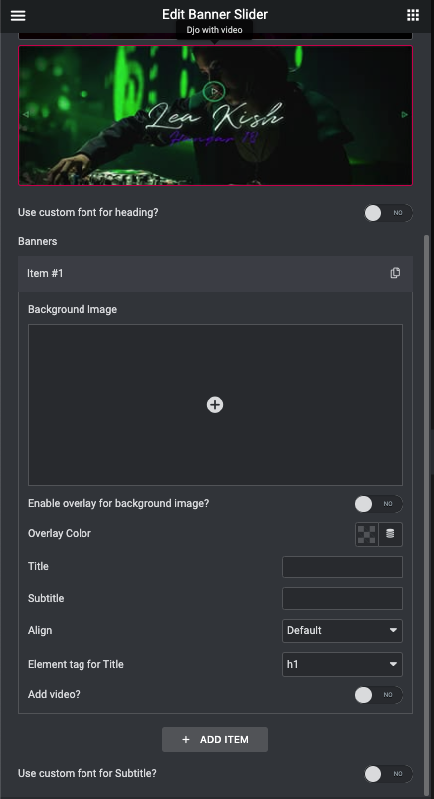
Banners: #
Add item – Please, add the item to create and edit the slide.
- Background Image – Here you can add the image for the slider item.
- Enable overlay for background image? – Turn on the switch to enable overlay color for background image
- Overlay color – Please select the color for image overlay
- Title – Here you can add the title for current banner slide.
- Subtitle – Here you can add the subtitle for the current banner slide.
- Align – Here you can select the content align.
- Element tag For Title – Please select the element tag for title
- Add video? – Turn on the switch if you want to add video to your banner
Video items:
- Video link – Please, add a URL to the button.
- Style – Please, select the video button style.
- Size – Please, select the video button size.
Use custom font for Subtitle – Turn on the switcher if you want to customize subtitle typography
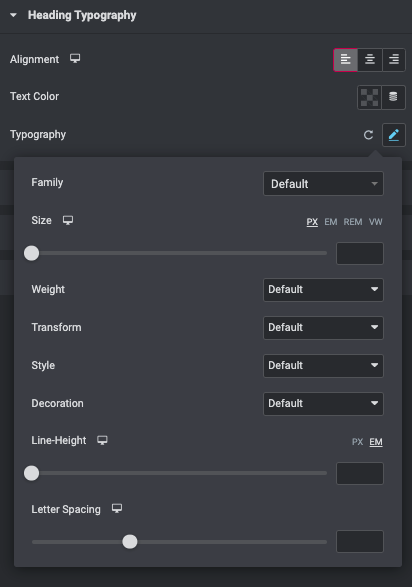
Heading Typography: #
- Family – Here you can select the typography for the heading.
- Size – Here you can set up the heading size.
- Weight – Please, select the weight for the heading.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading.
- Decoration – Please, select style for the heading decoration.
- Line-Height – Here you can enter a line height for the heading.
Swiper Settings: #
- Arrows – Turn on the switcher to display swiper in arrows style .
- Pagination – Turn on the switcher to display the sliders pagination.
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow).
- Loop – Turn on the switcher to display the loop effect.
- Simulate Touch – Turn on the switcher to simulate touch effect.
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off).
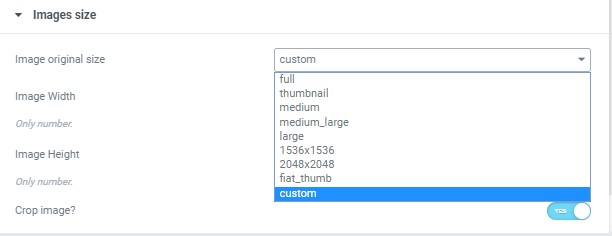
Images Size: #
Image size – This option allows to resize image. You can choose needed size from the list or enter custom image width and height.
#
Banner Subtitle Typography #
- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle.