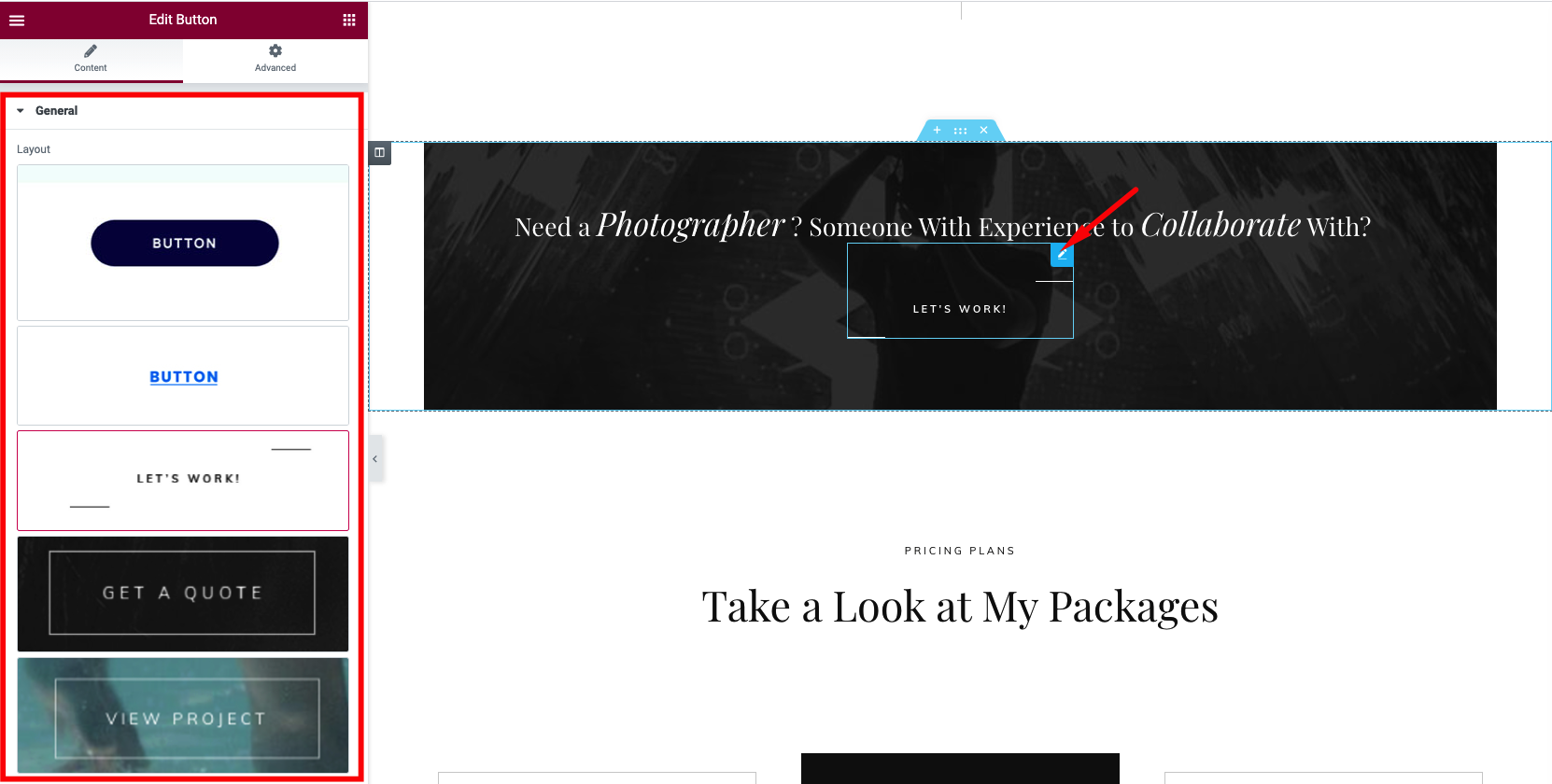
This shortcode allows to add the button to your page. This theme includes Classic, With Underline, Snapster Main, Snapster Transparent and Snapster Transparent 2

Snapster Main: #


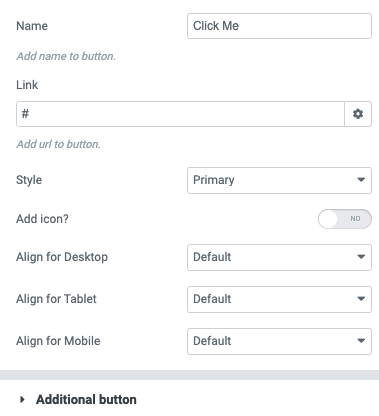
Button items:
- Layout – Please, select the button layout.
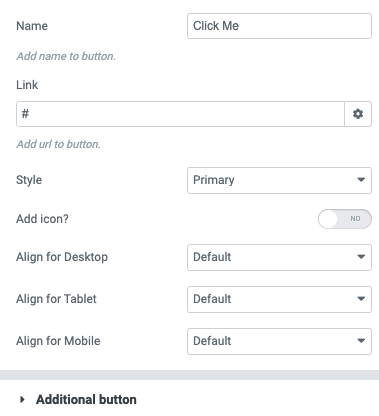
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
- Align – Here you can select the icon align.
Add an additional button? – This option allows you to add the additional button to the banner slider.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
Snapster Transparent: #


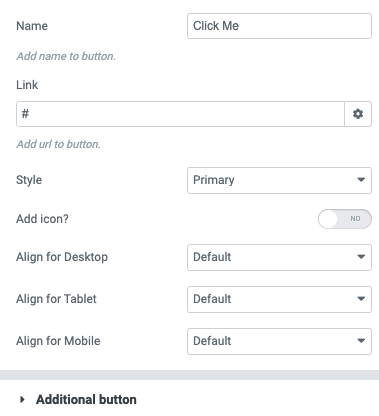
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
- Align – Here you can select the icon align.
Add an additional button? – This option allows you to add the additional button to the banner slider.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
Snapster Transparent 2: #


Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
- Align – Here you can select the icon align.
Add an additional button? – This option allows you to add the additional button to the banner slider.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.




