Layout Settings: #
Templates – Here you can select template style for Media section.
##
Content Settings: #
Masonry Gallery #


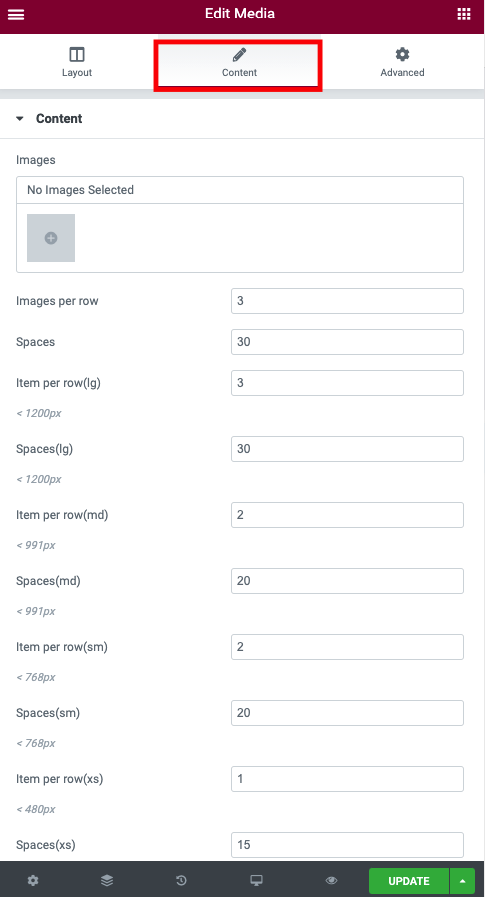
- Images – Please select images for this section
- Images per row – Please enter the default images count per row
- Spaces – Here you can enter the spaces between the default images.
- Images per row (lg) – Please enter the default images count per row on devices with a width of <1200px.
- Spaces (lg) – Here you can enter spaces between slides on devices with a width of <1200px.
- Images per row (md) – Please enter the default images count per row on devices with a width of <991px.
- Spaces (md) – Here you can enter spaces between slides on devices with a width of <991px.
- Images per row (sm) – Please enter the default images count per row on devices with a width of <768px.
- Spaces (sm) – Here you can enter spaces between slides on devices with a width of <768px.
- Images per row (xs) – Please enter the default images count per row on devices with a width of <480px.
- Spaces (xs) – Here you can enter slides between devices on width <480px.
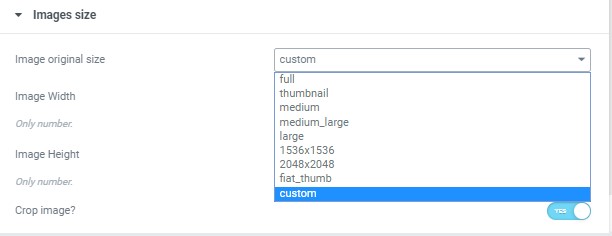
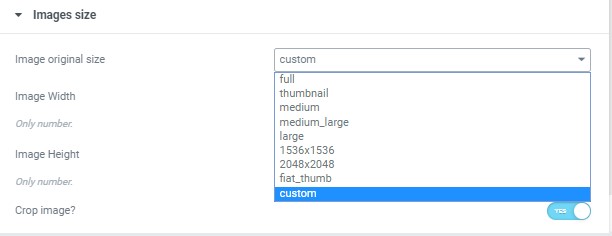
Images Size: #

Image size – This option allos to resize image. You can choose needed size from the list or enter custom image width and height.
Grid Gallery #


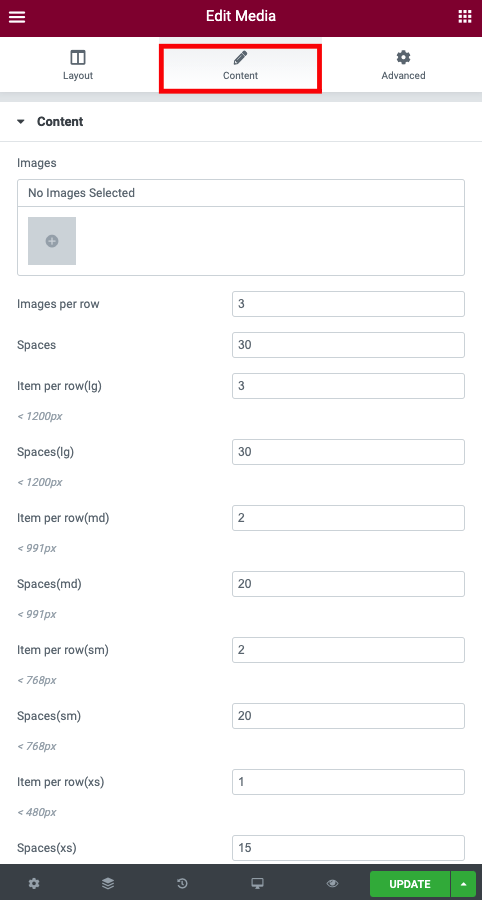
- Images – Please select images for this section
- Images per row – Please enter the default images count per row
- Spaces – Here you can enter the spaces between the default images.
- Images per row (lg) – Please enter the default images count per row on devices with a width of <1200px.
- Spaces (lg) – Here you can enter spaces between slides on devices with a width of <1200px.
- Images per row (md) – Please enter the default images count per row on devices with a width of <991px.
- Spaces (md) – Here you can enter spaces between slides on devices with a width of <991px.
- Images per row (sm) – Please enter the default images count per row on devices with a width of <768px.
- Spaces (sm) – Here you can enter spaces between slides on devices with a width of <768px.
- Images per row (xs) – Please enter the default images count per row on devices with a width of <480px.
- Spaces (xs) – Here you can enter slides between devices on width <480px.
Images Size: #

Image size – This option allos to resize image. You can choose needed size from the list or enter custom image width and height.
Snapster Creative Slider #

Content:
- Images – Please select images for this section

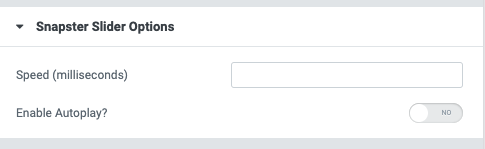
Snapster Slider Options:
- Speed – Here you can enter the speed (in ms).
- Enable Autoplay – Turn on the switch if you want to enable autoplay
Snapster Simple #

Images – Please select images for this section




