Navigate to Elements, in this section pages are created with the help of Kaswara plugin:
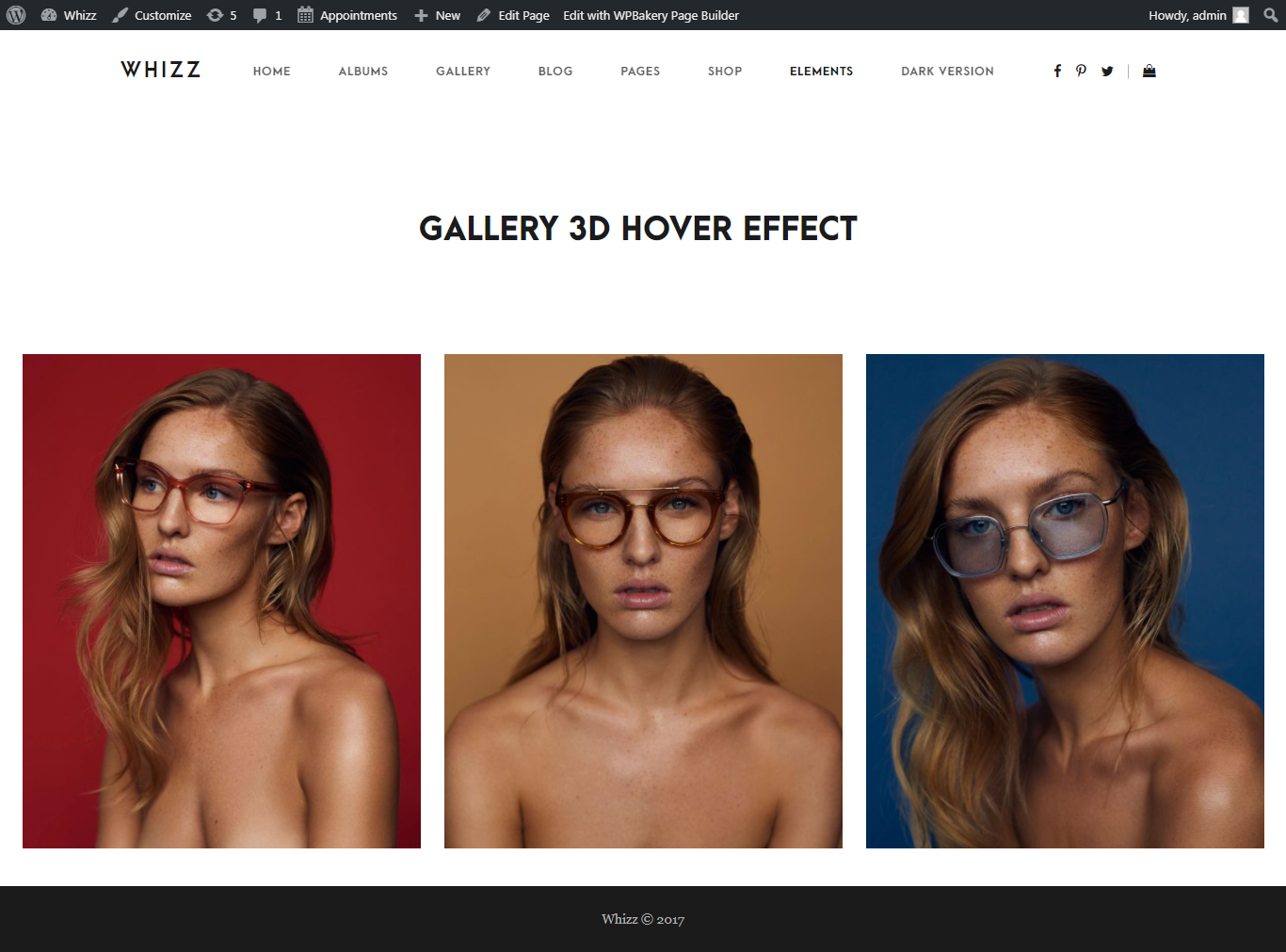
Gallery 3D hover Effect #

Backend. Add Custom text block and Custom Gallery shortcode. Choose the following options:
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

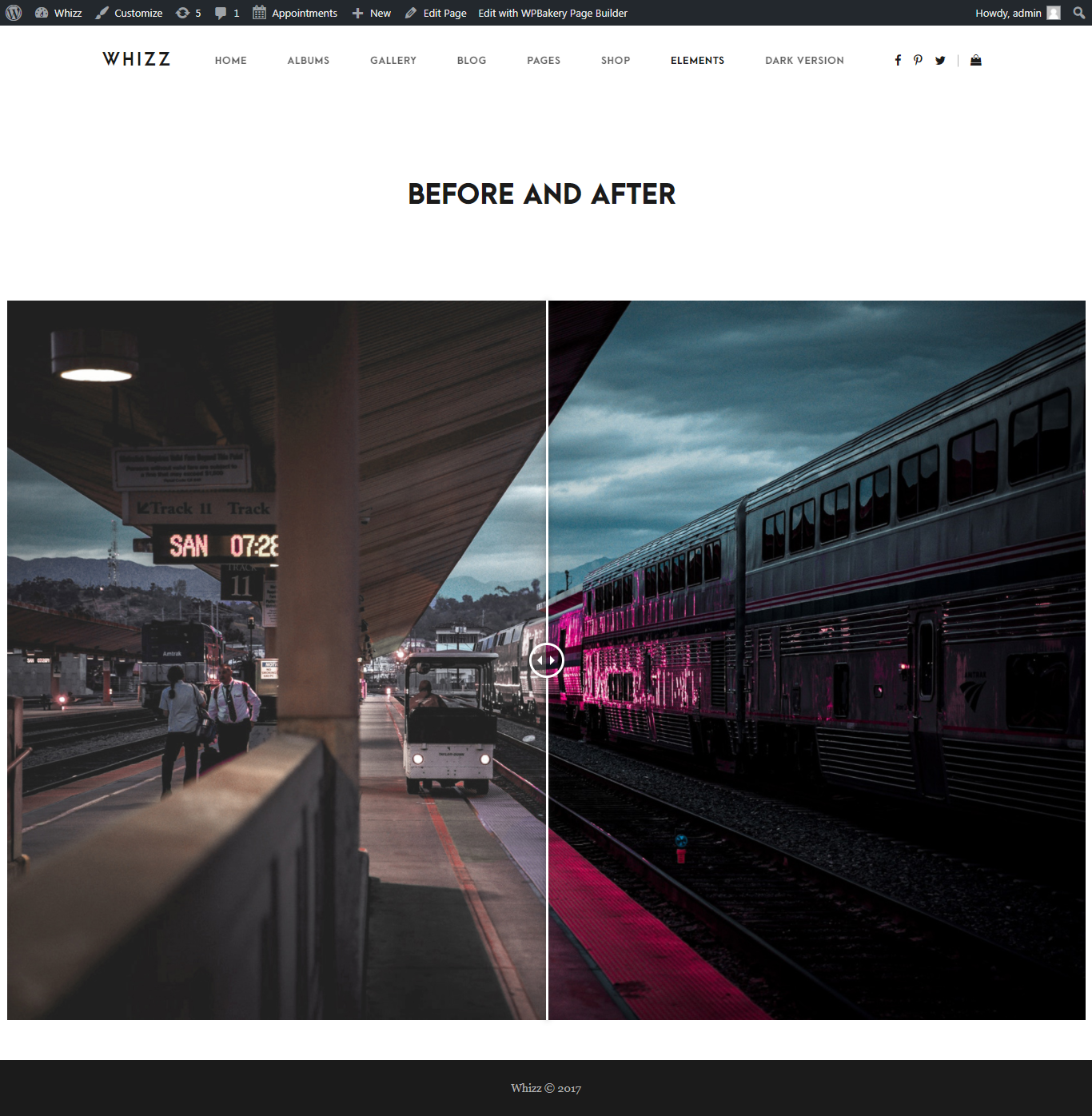
Gallery Before/After #

Backend. Add Custom text block and Before/After Image shortcode. Choose the following options:
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

Select the following options in Before/After Image:
- Before image – upload image
- After image – upload image
- Choose orientation – horizontal
- Use default scheme – on
- Enable Box Shadow – no
- Box Shadow Color – black
- Overlay section:
- Enable overlay – yes
- Use Default Overlay Color – on
- Use Default Background – on
- Before / After Backgound – black
- Use Default Color – on
Custom text block parameters:
- Style – style 4
- Element position – default
- Heading for title – H1
- Title – add your own title
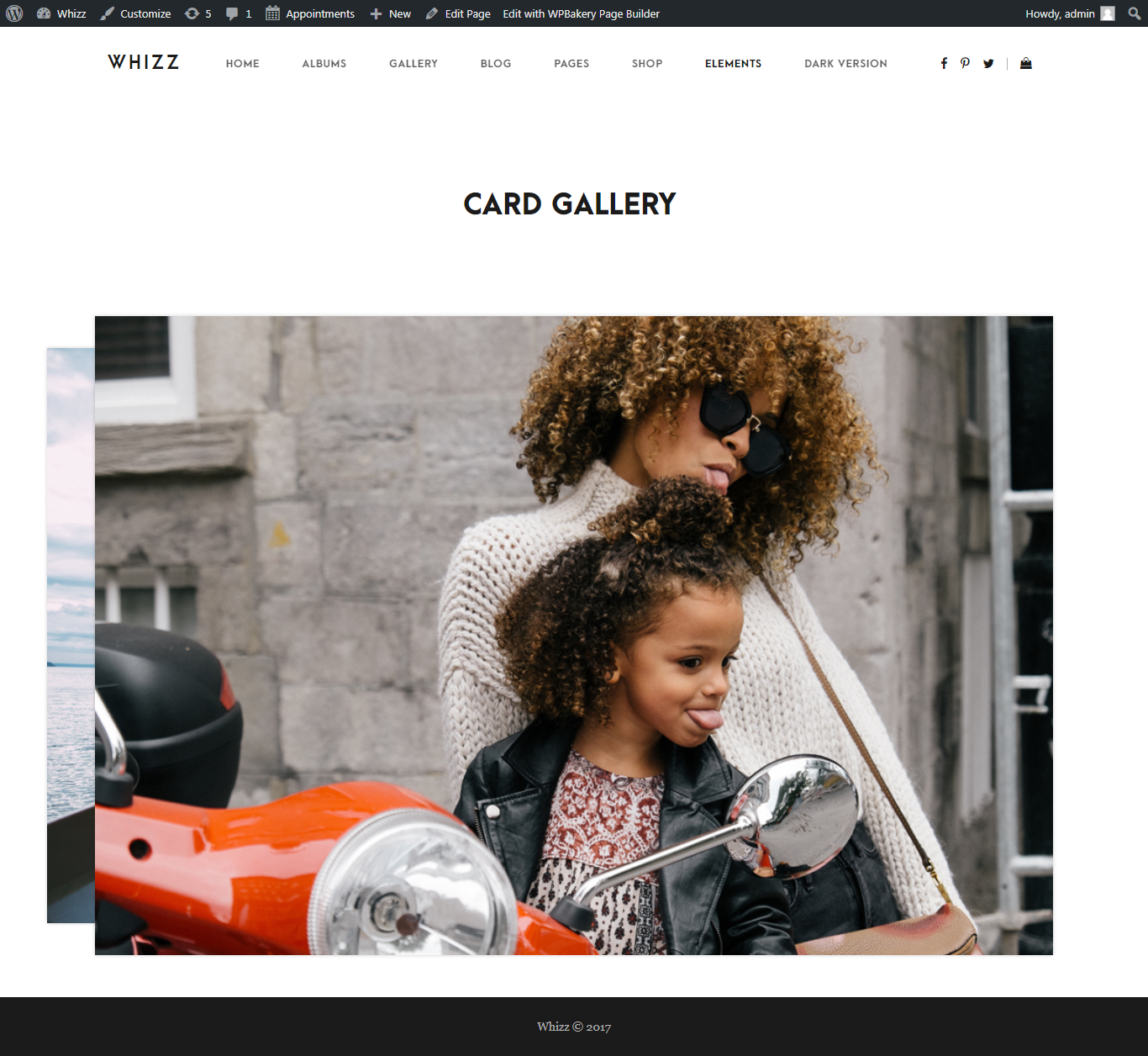
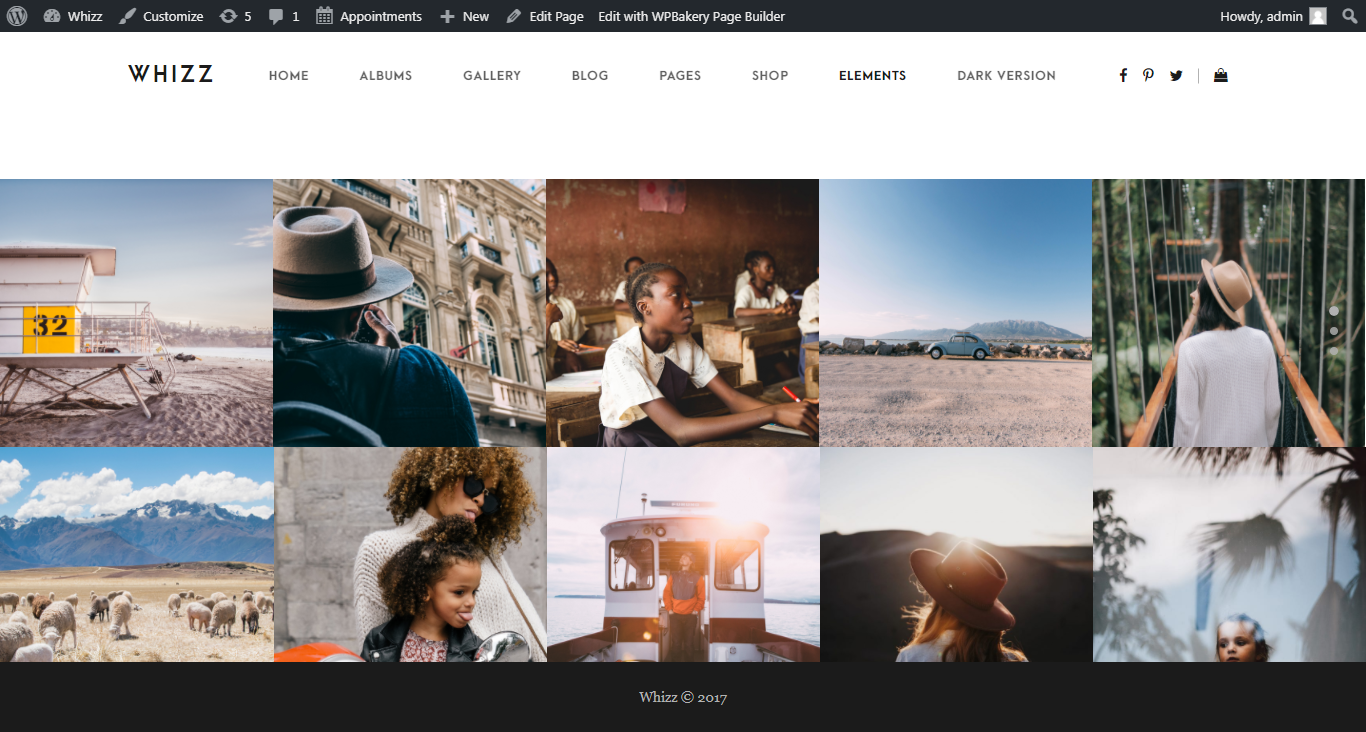
Card gallery #

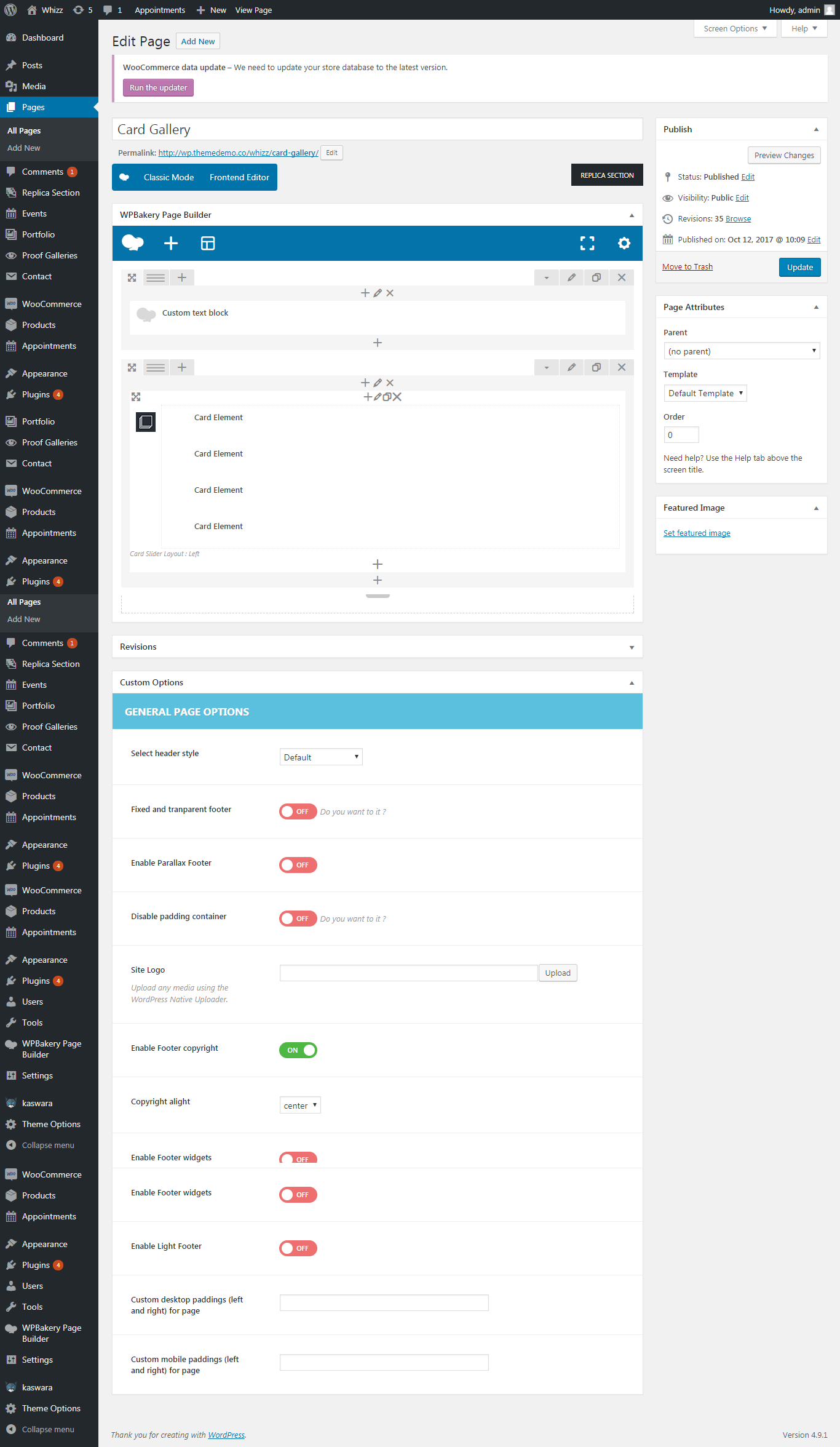
Add Custom text block and Before/After Image shortcode. Choose the following options:
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

Custom text block parameters:
- Style – style 4
- Element position – default
- Heading for title – H1
- Title – add your own title
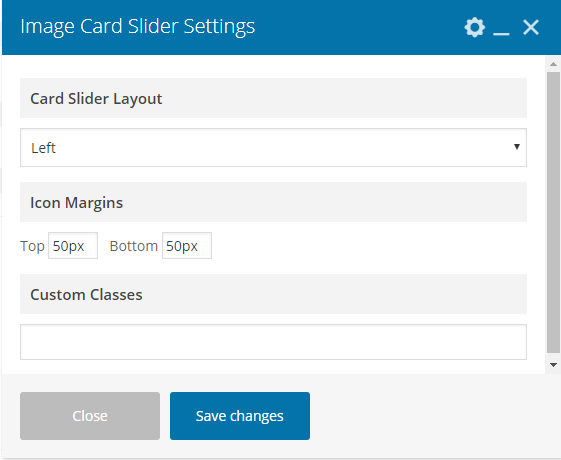
Image card shortcode:
- Card Slider Layout – left
- Icon Margins – top 50 px, Bottom 50 px

Child Shortcode:
- Upload images – add image
- Element link – add URL and title
Pilling gallery #

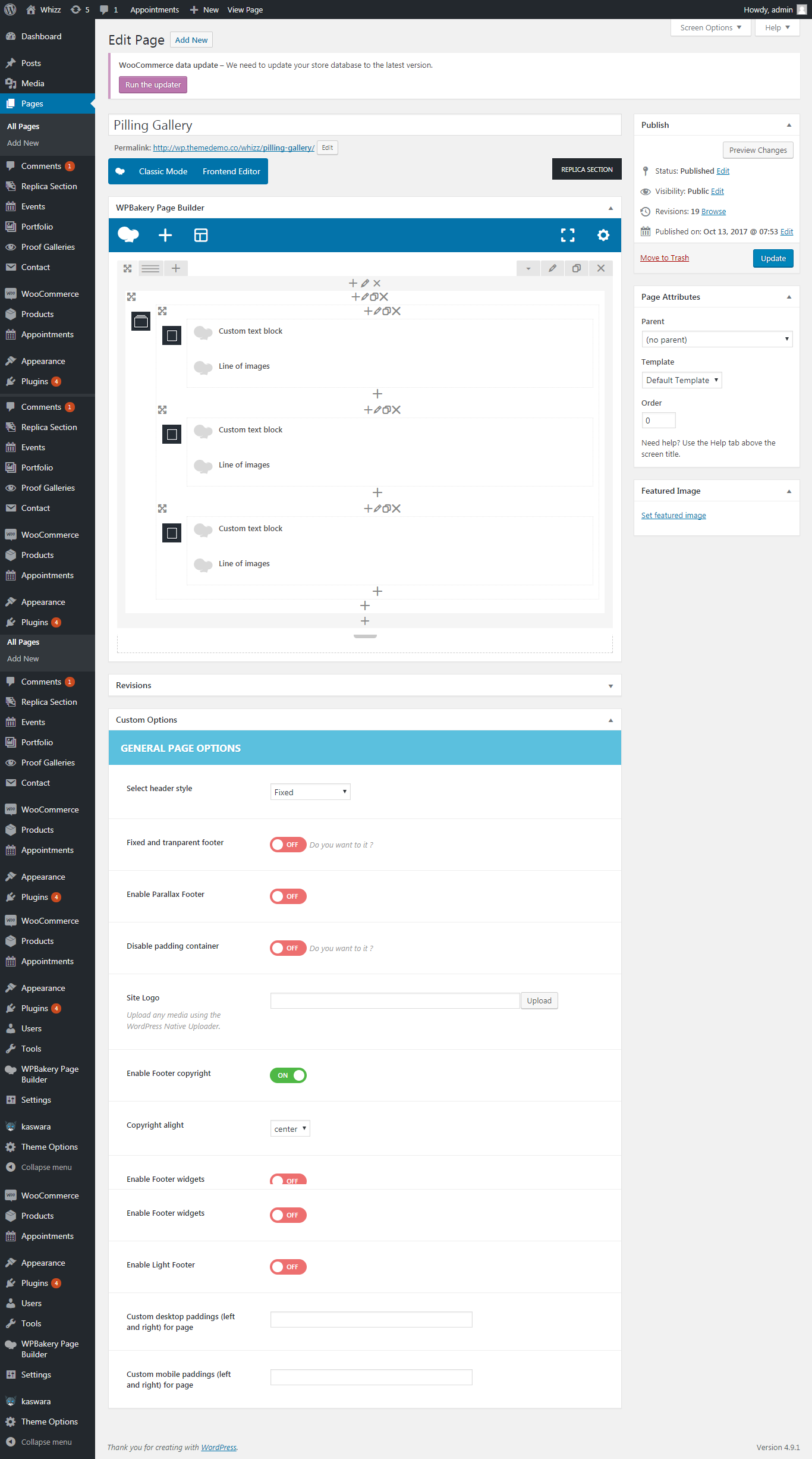
Add Piling section shortcode, then Custom text block, Line of Images. In General Page Option choose these options:
- Select header style – fixed
- Enable footer copyright – on
- Copyright align – center

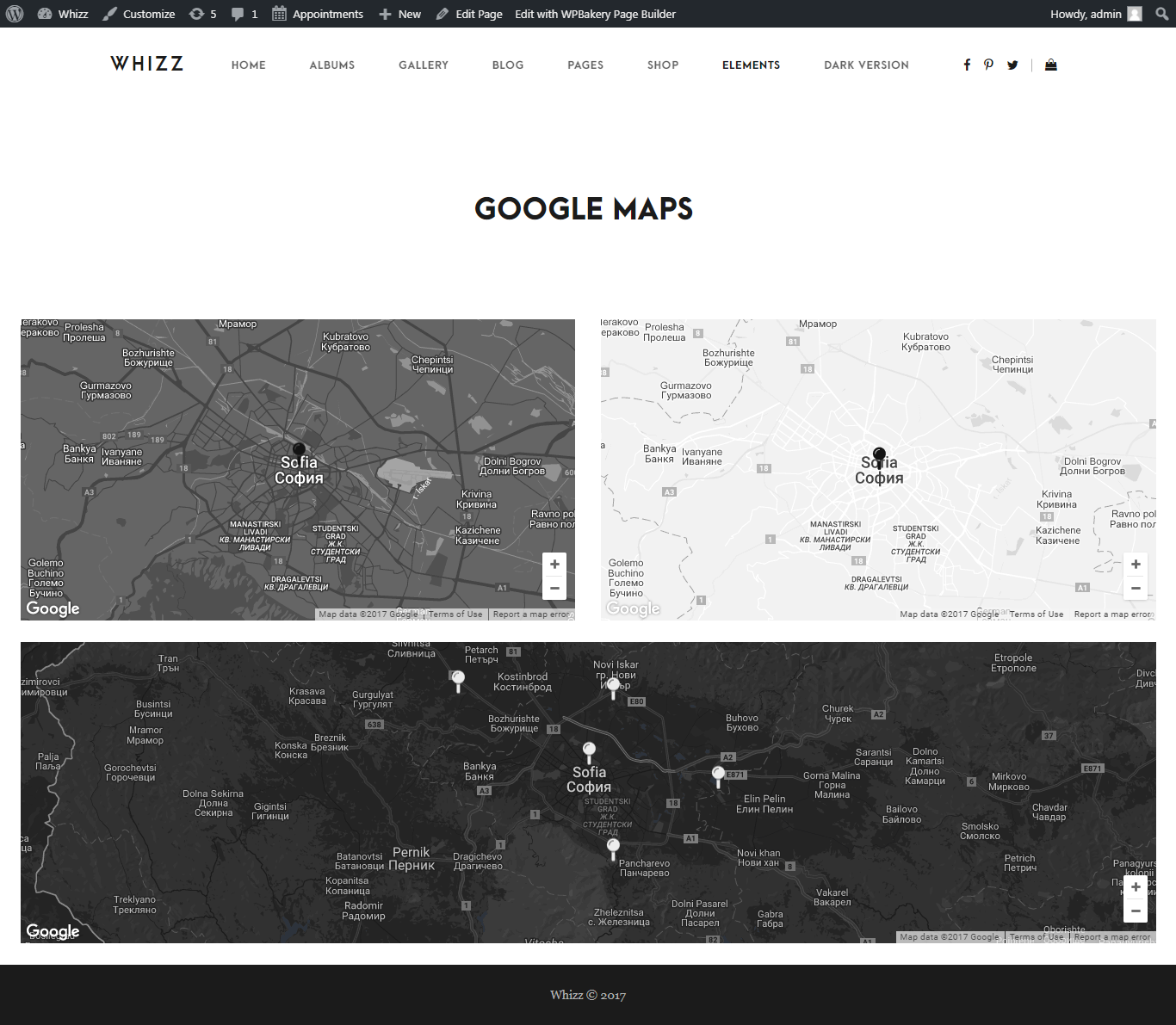
Google maps #

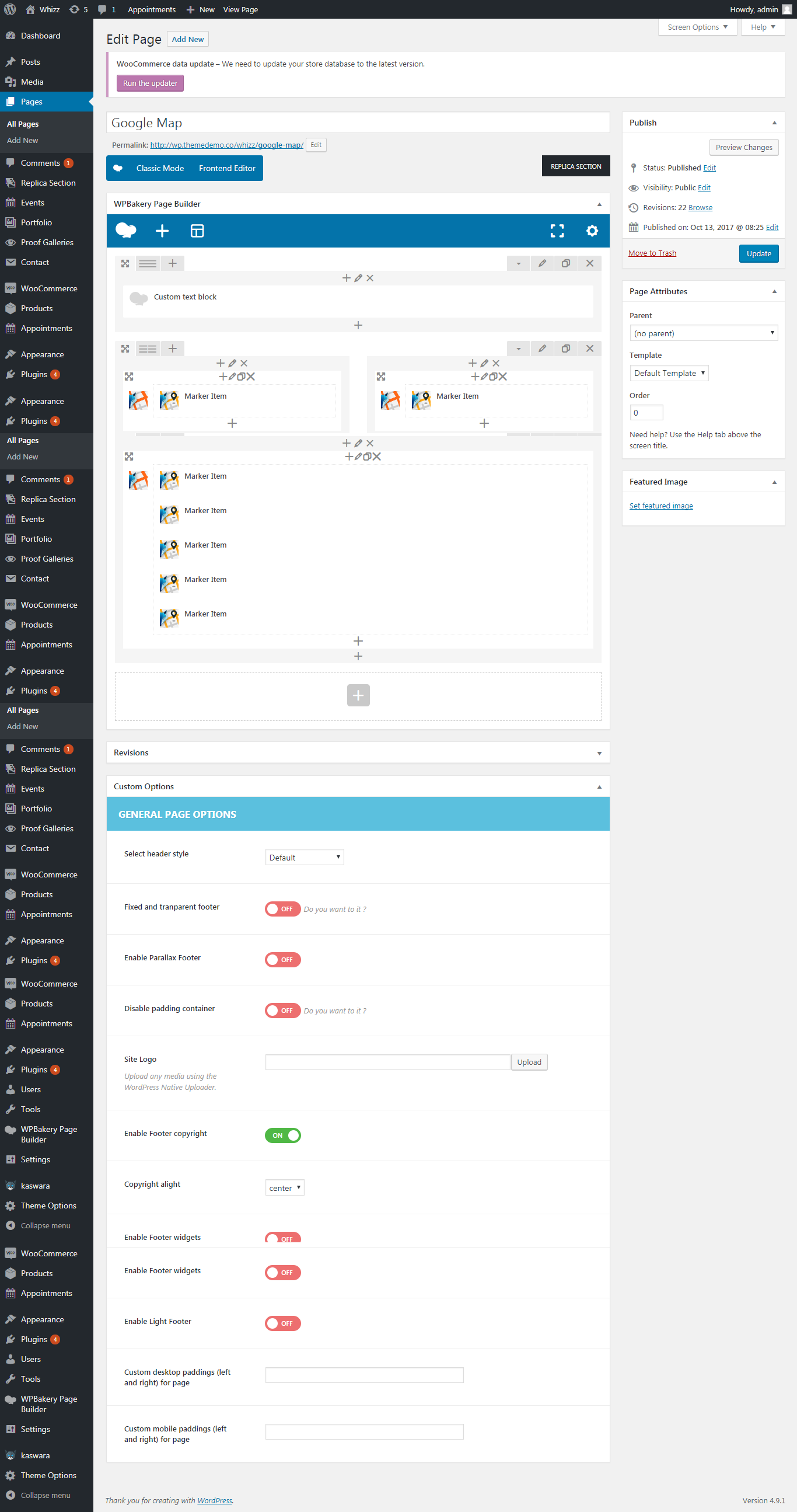
Backend. Add Google maps shortcodes as it is shown in screenshot below:

Google map parameters:
- Map height – 350
- Map auto center – disable
- Map type – single markers
- Activate GeoLocation – off
- Zoom map – 11
- Enable Zoom Control – click on Yes to enable the option
- Zoom Control Position – top center
- Zoom Control Style – default
- Enable Street view Toggle Button – click on to enable this option
- Map type Control Style – Horizontal bar
Marker item:
- Address – Sofia
- Marker icon – upload icon
- Icon Animation – Bounce
- Show marker content on page load – no
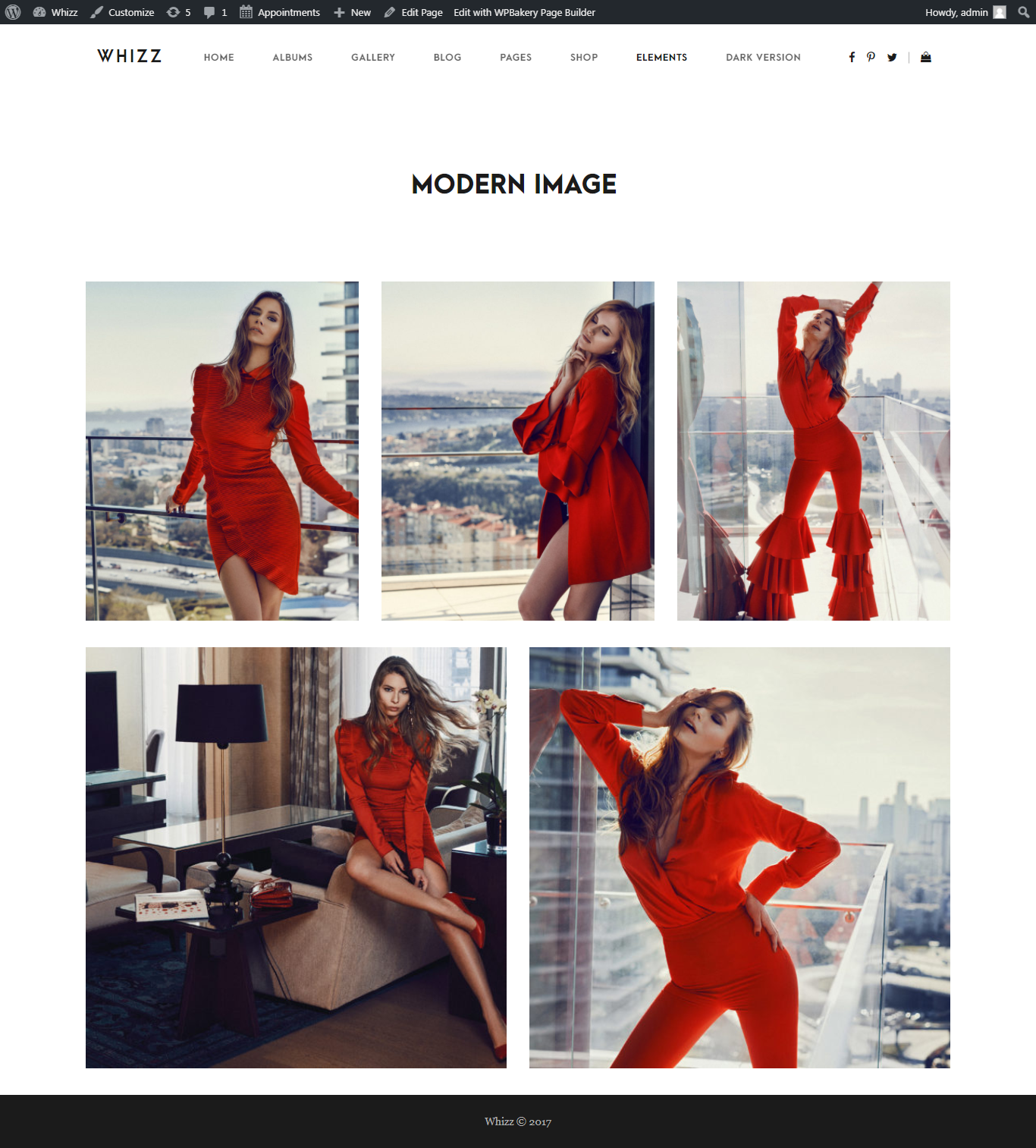
Modern Image #

Backend. Add Modern Image shortcode in order as it is shown in screenshot:

Modern image shortcode:
- Hover style – Mercury
- Background image – upload image
- Image Custom size – (Masonry Like) Tall
- Link – add URL and title
Image SWAP #

Backend.

Image swap parameters:
- Picture one – upload images
- Picture two – upload images
- Hover style – style 2
- Link – add URL and title
- Styling:
- Border width – 0
- Border style – none
- Enable Box Shadow – yes
- Enable Box Shadow On Hover – yes
- Box Shadow Style – style 9
- Box Shadow Color – black
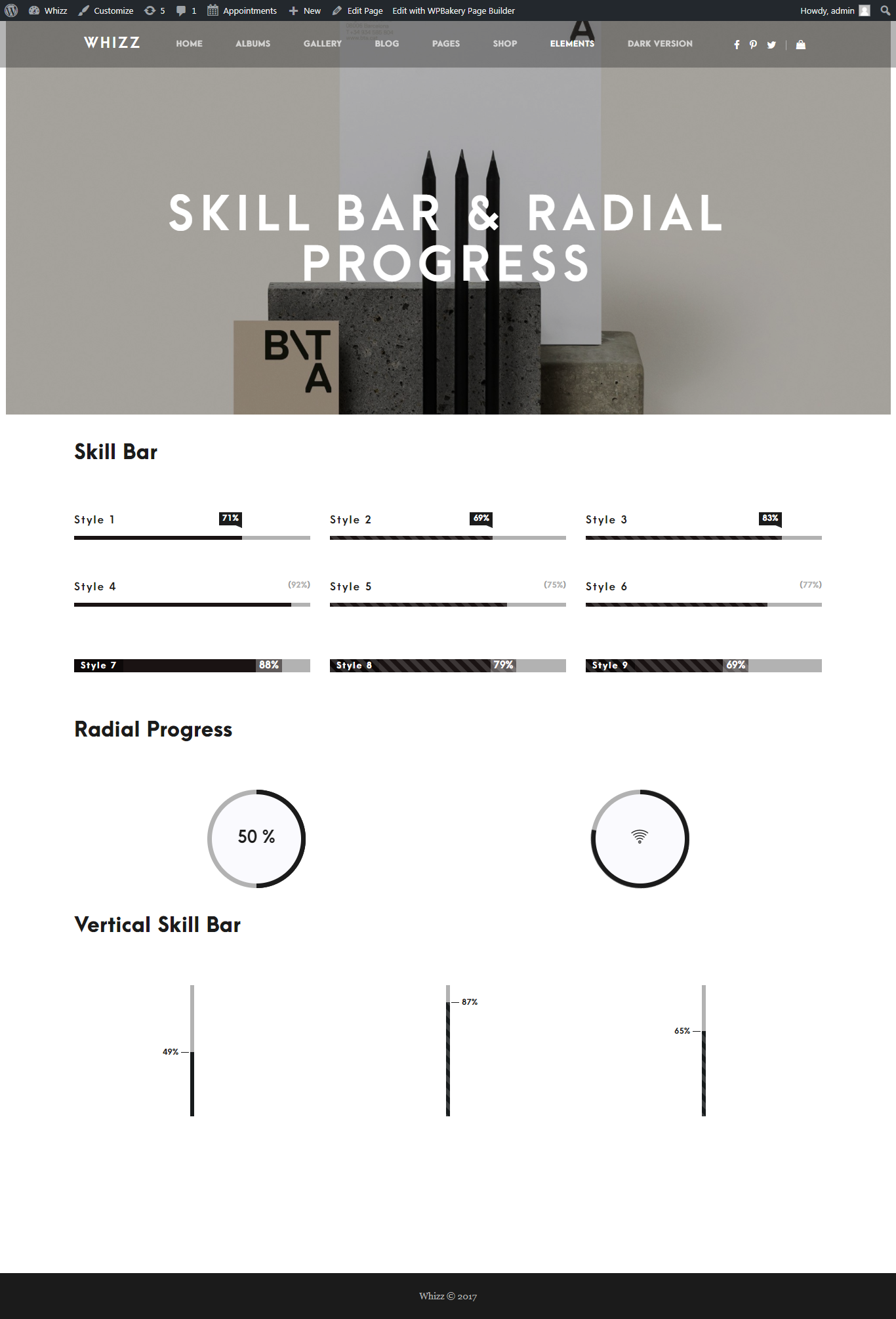
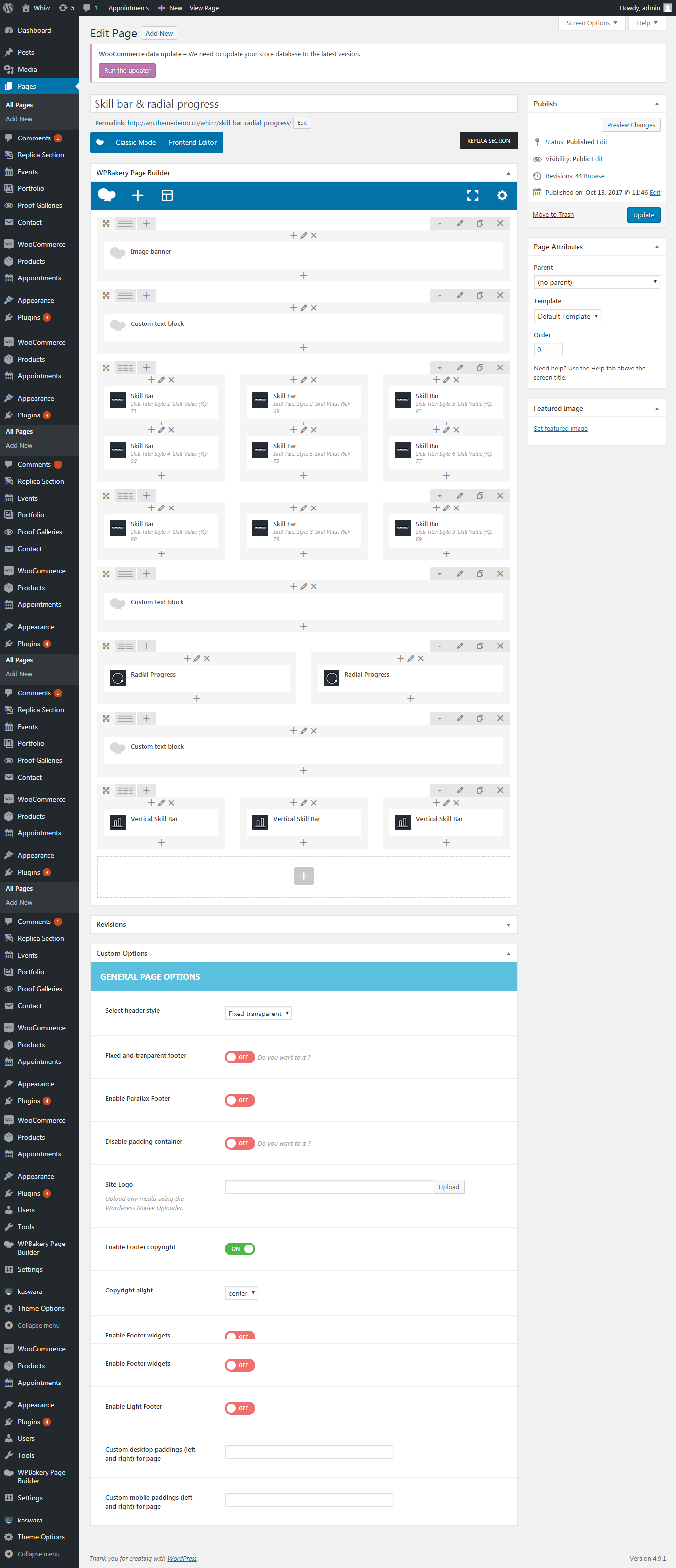
Skill bar and radial progress #

Backend

Skill bar parameters:
- Skill Value – 79
- Bar Height – 20
- Bar Color – single color
- Skill Name Color – black
- Bar Style – style 3
- Bar Strips – normal strips
Radial progress:
- Percentage value – 50
- Enable icon – no
-
Use Default Font Style – on
-
Content Font Size – 26
-
Radial Circle:
-
Circle Size Settings – Use Default Size
-
Border Size Settings – Use Default Size
Vertical skill bar:
- Skill title – style 5
- Skill Value (%) – 75
- Bar Height – 6
- Skill Name Color – black
- Bar Style – style 2
- Bar Strips – normal strips
- Bar color – single color
Custom text block parameters:
- Style – style 2
- Element position – left
- Heading for title – H3
- Title – add your own title
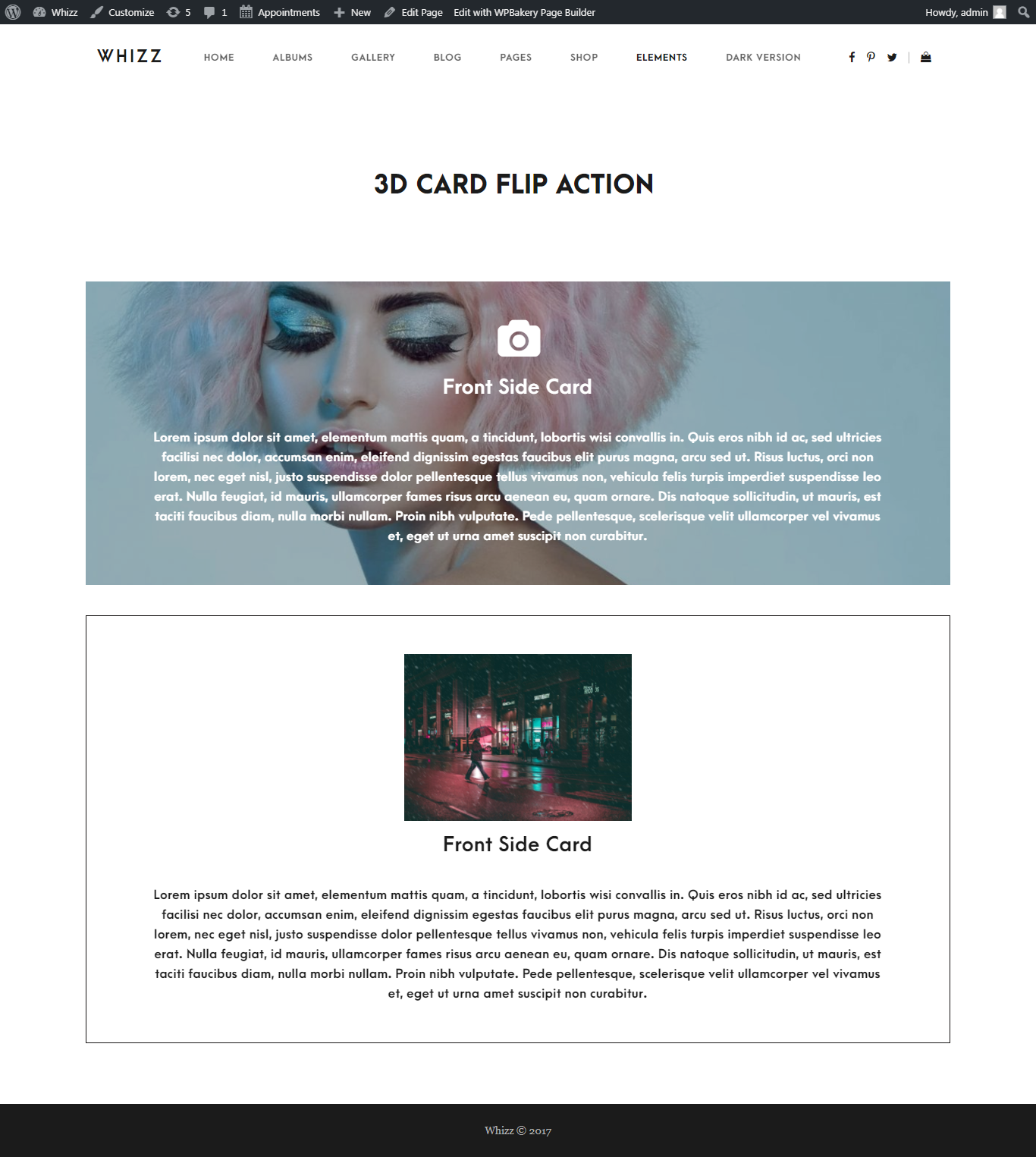
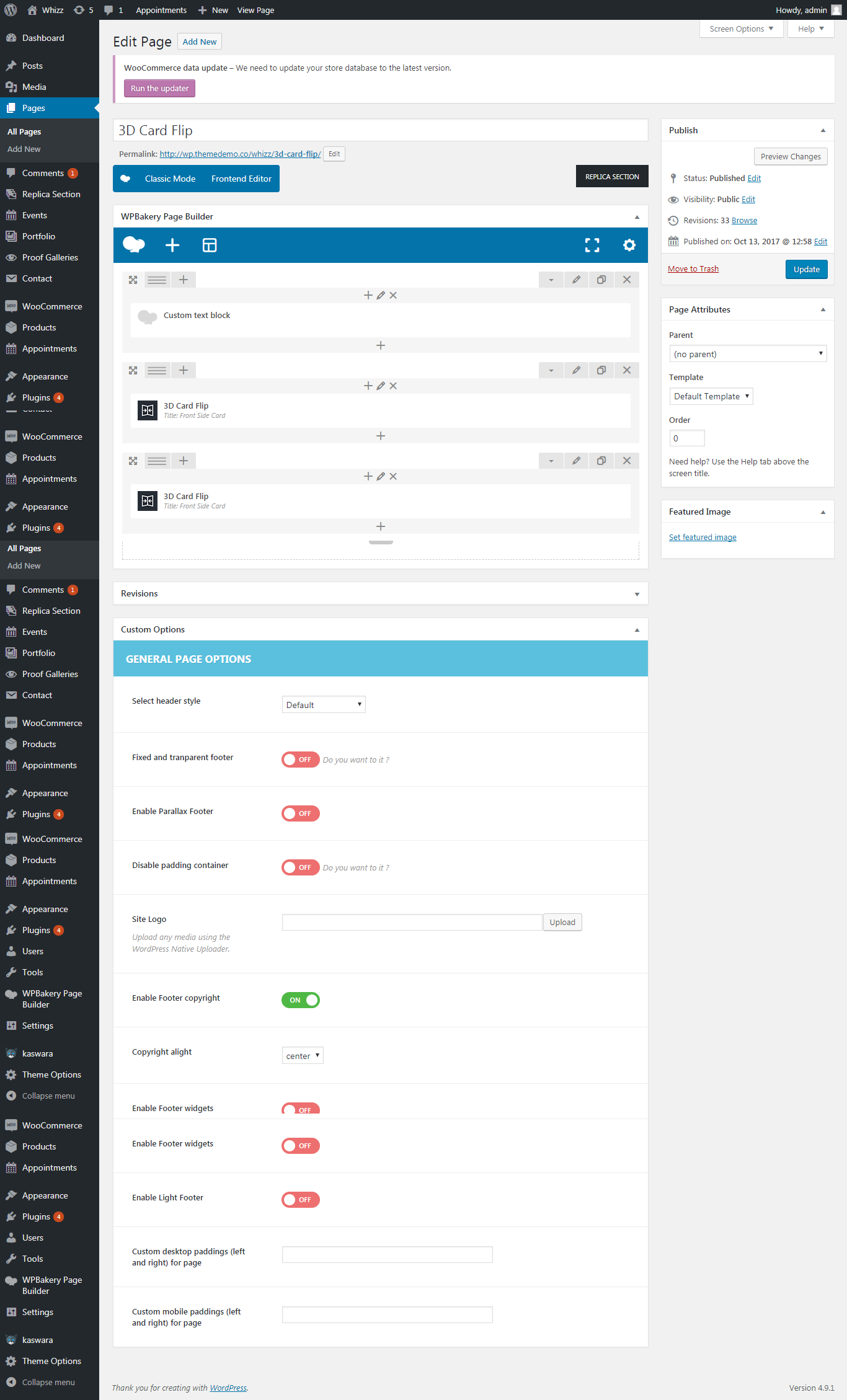
3D Card Flip

Add these shortcodes: Custom text block, 3D Card Flip:

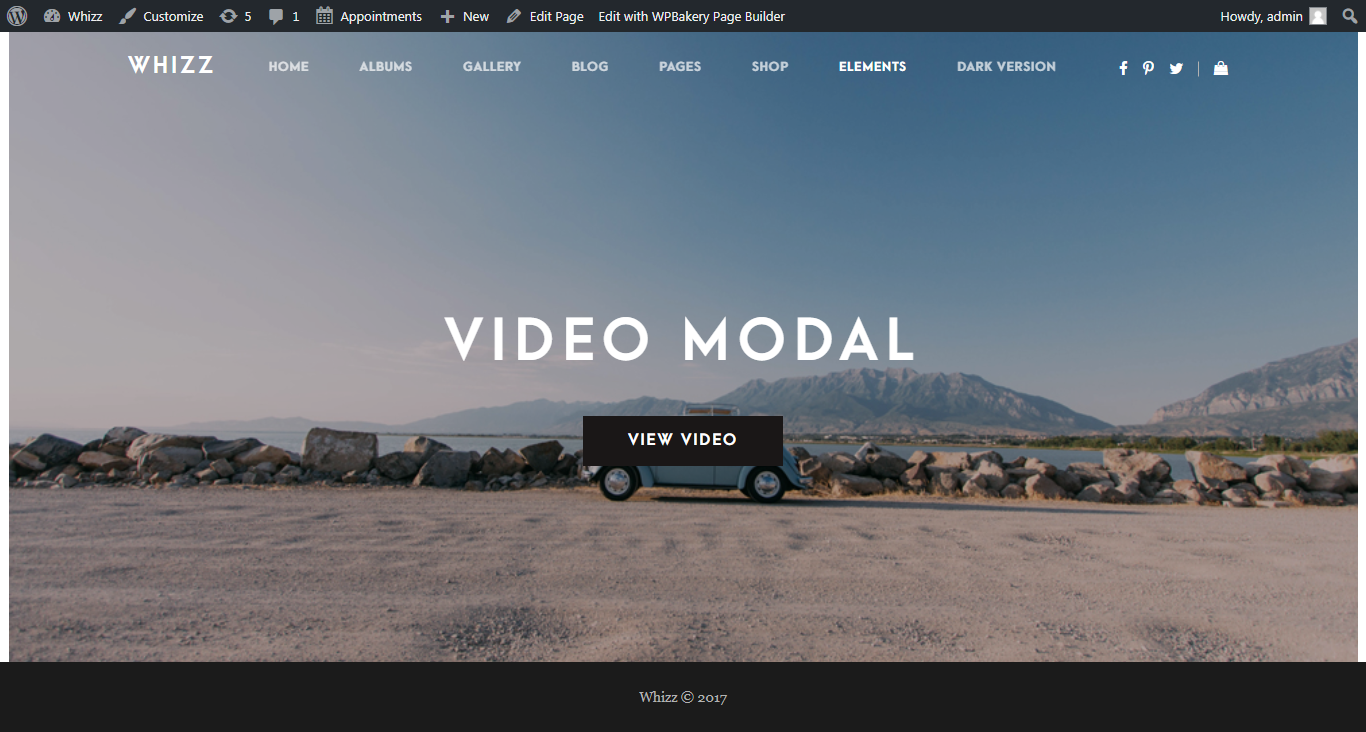
Video Modal #

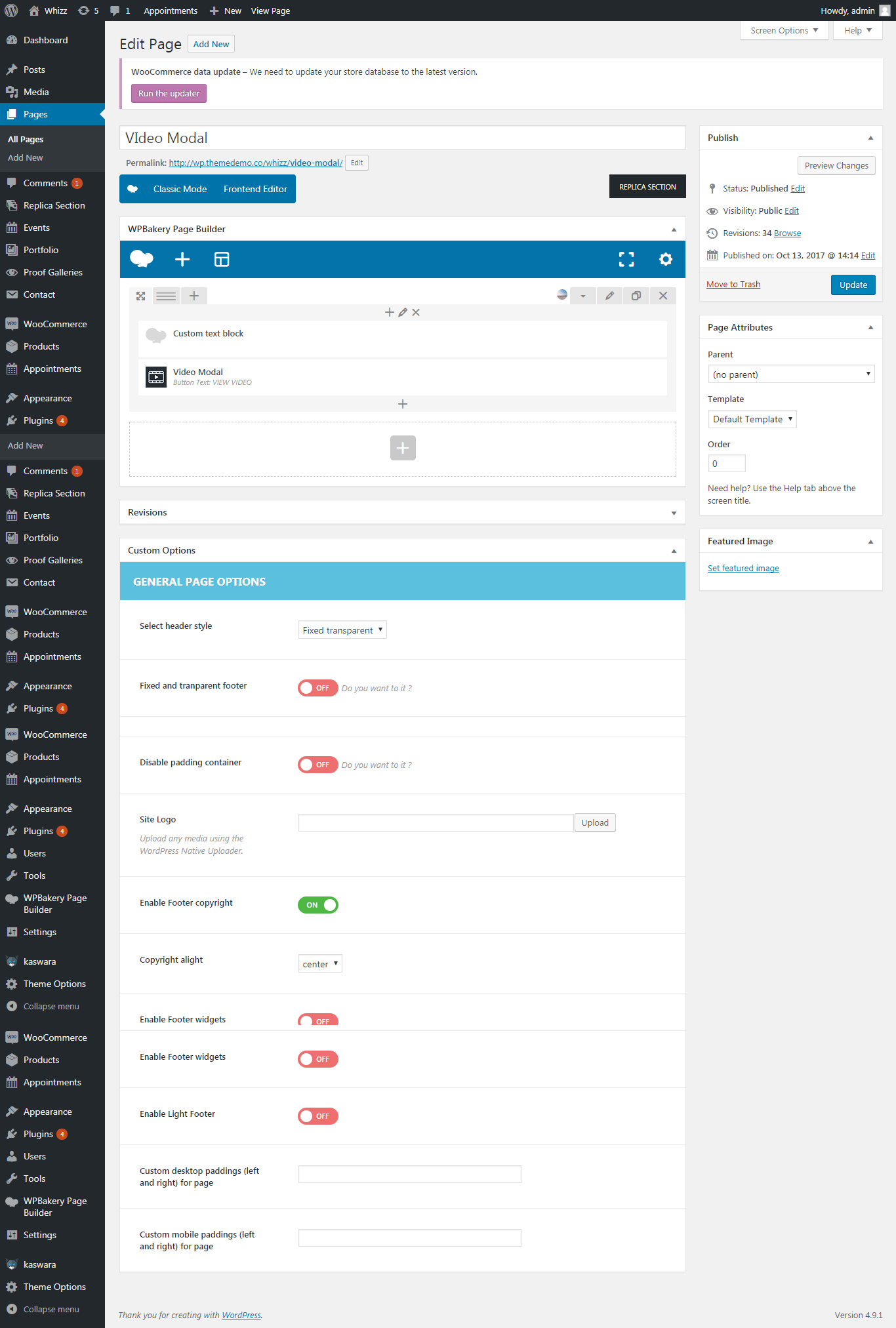
Backend. Add Video Modal, Custom text block shortcodes:

Video modal shortcode parameters:
- Video Link – add your own link
- Modal Trigger Type – button
- Use Default Width – off
- Video Width – 750
- Use Default Height – off
- Video Height – 450
- Modal Window Effect – fade in/scale
- Use Default Overlay Color – off
- Overlay Background Color – black
Custom text block parameters:
- Style – style 4
- Element position – center
- Heading for title – H1
- Title – add your own title
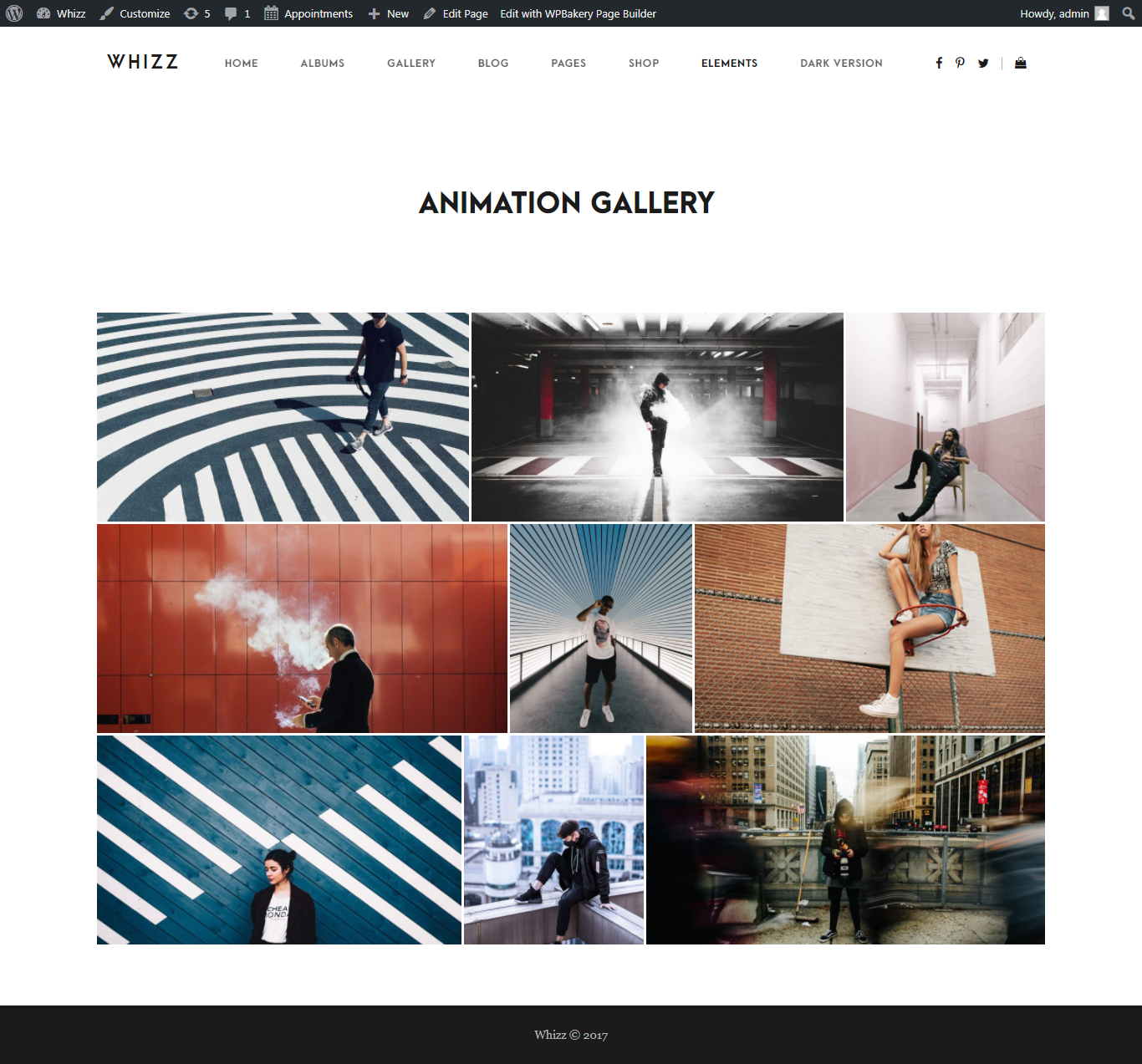
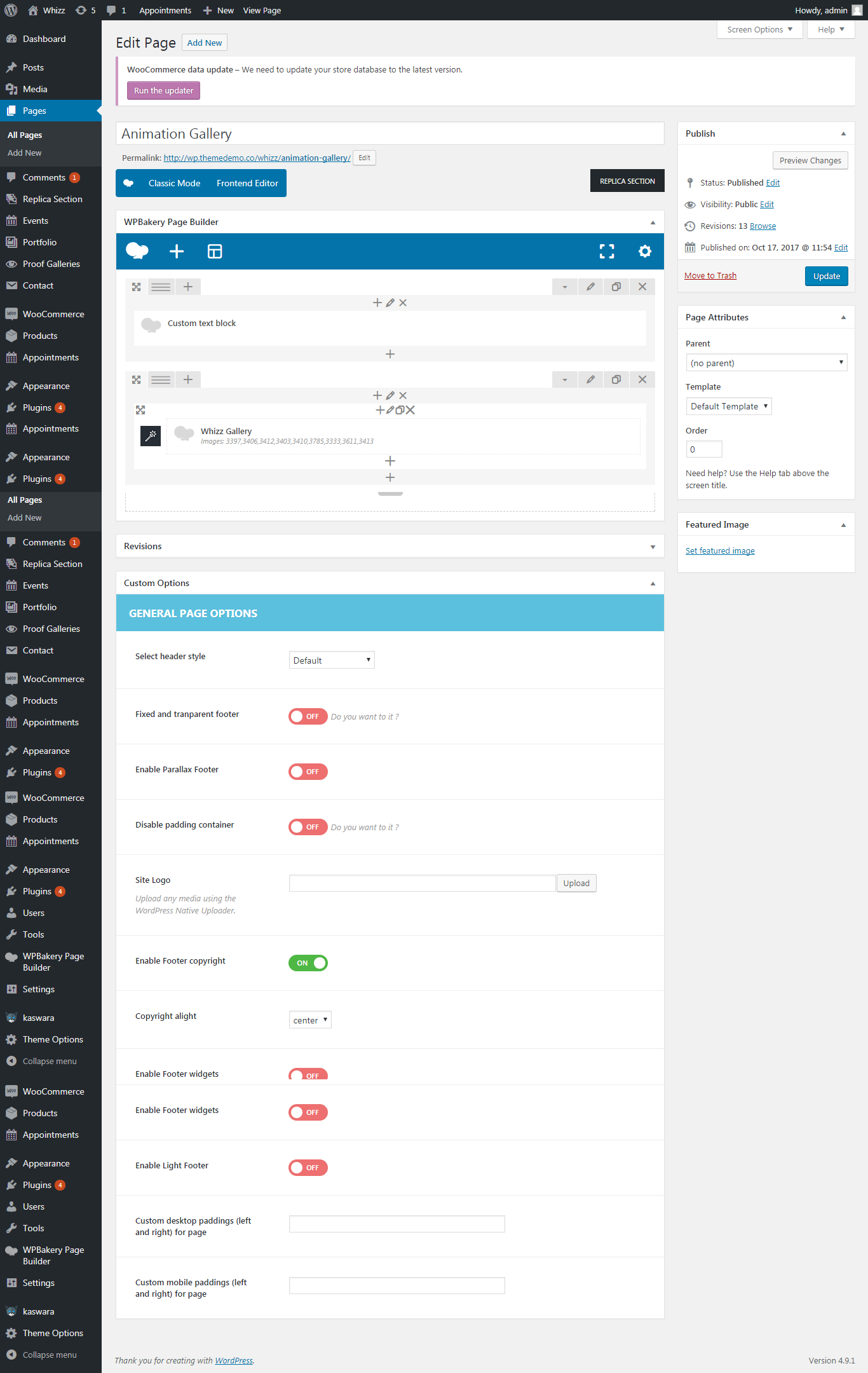
Animation gallery #

Backend. These shortcodes should be included: Custom text block, Animation block (parent), Whizz Gallery shortcode (child):

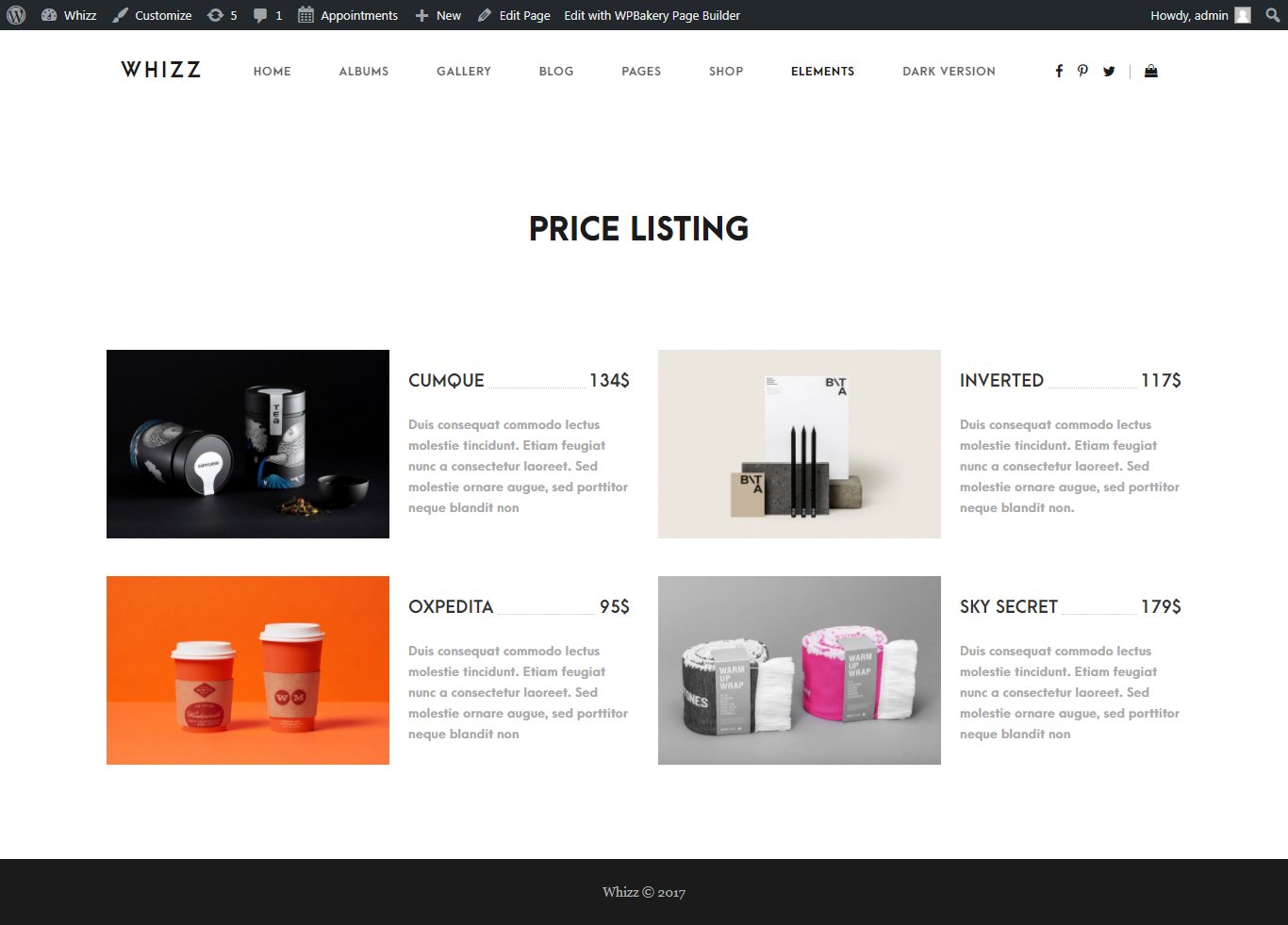
Price Listing #

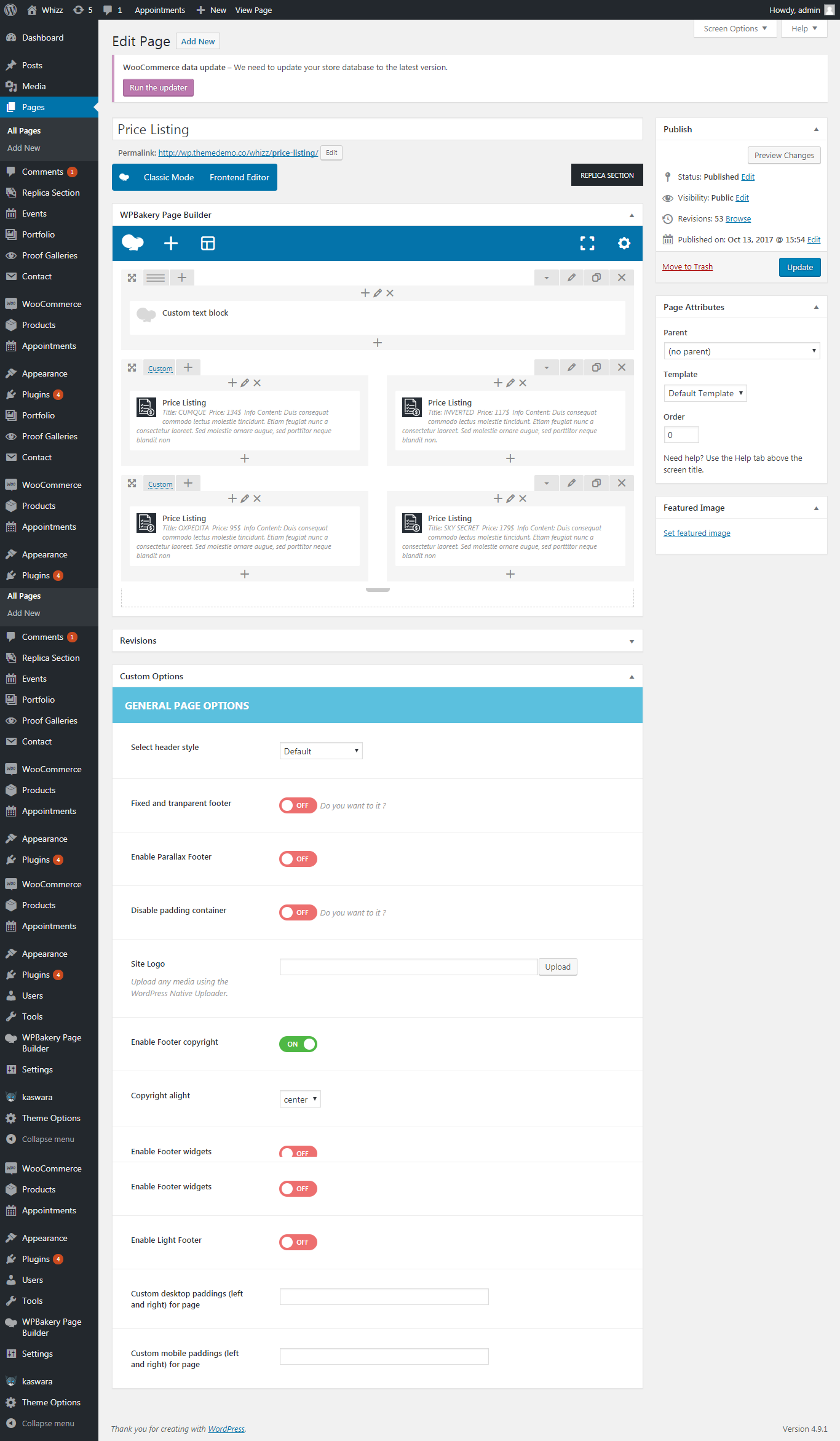
Backend.

Price Listing parameters:
- Item picture – 300
- Picture Height – 200
- Title – add your own title
- Price – add amount
- Info content – add short description
Custom text block:
- Style – style 4
- Element position – center
- Heading for title – H1
- Title – add your own title




