It is possible to create as many options on the page, as you want. But, you can also use the same style we have provided ( as on our demo). The following steps will be required to create the page:
- Go to Pages > Add New and create a new page:
2. Specify a name for it (e.g. Home 1) and click on “Publish” button:
3. Navigate to Backend Editor (Classic Mode) > Add Element. A set of shortcodes will be open after that:
Notice: All images in Whizz theme can be used only on demo version. You will need to upload your own images for your site.
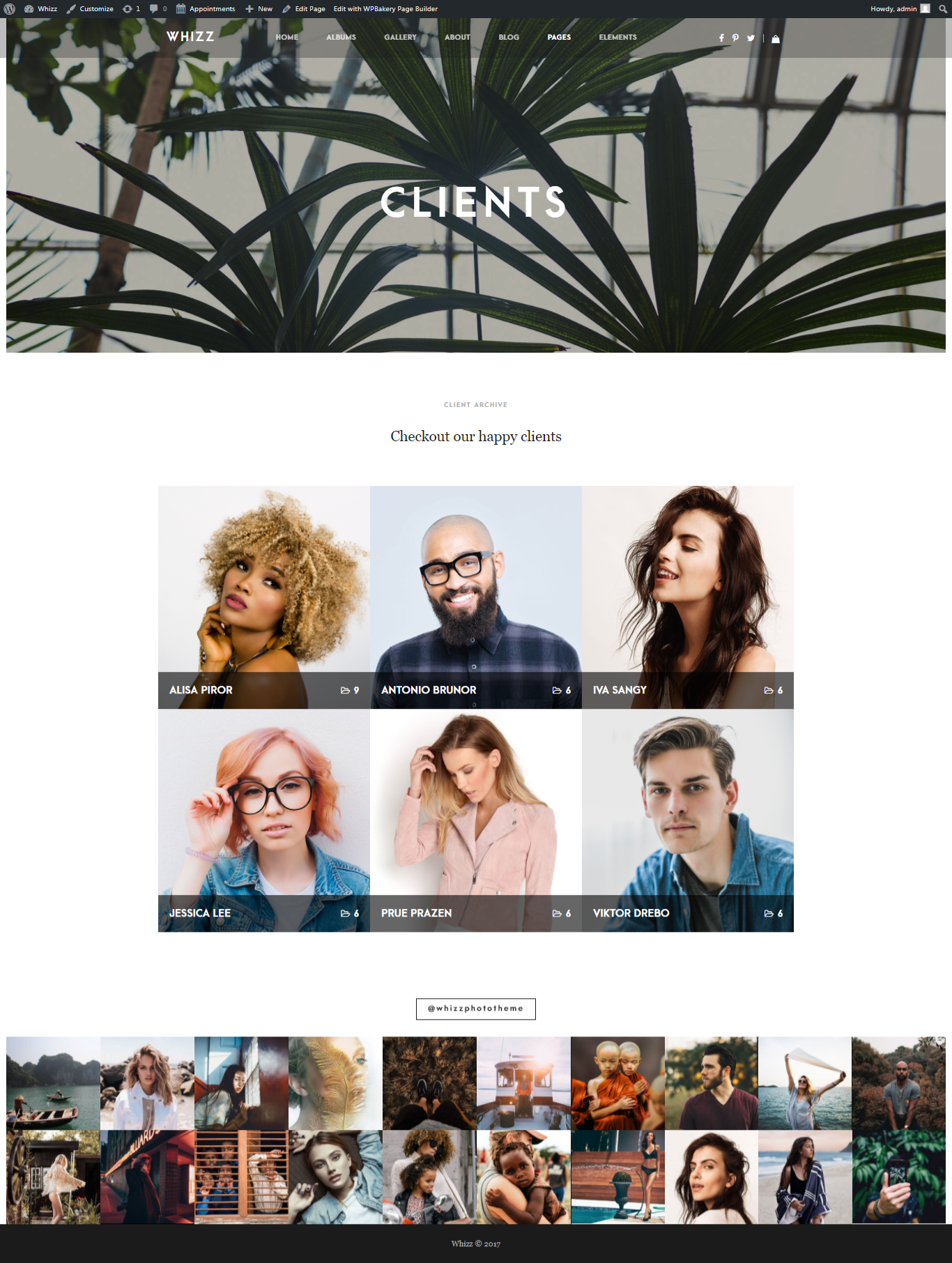
Clients page #

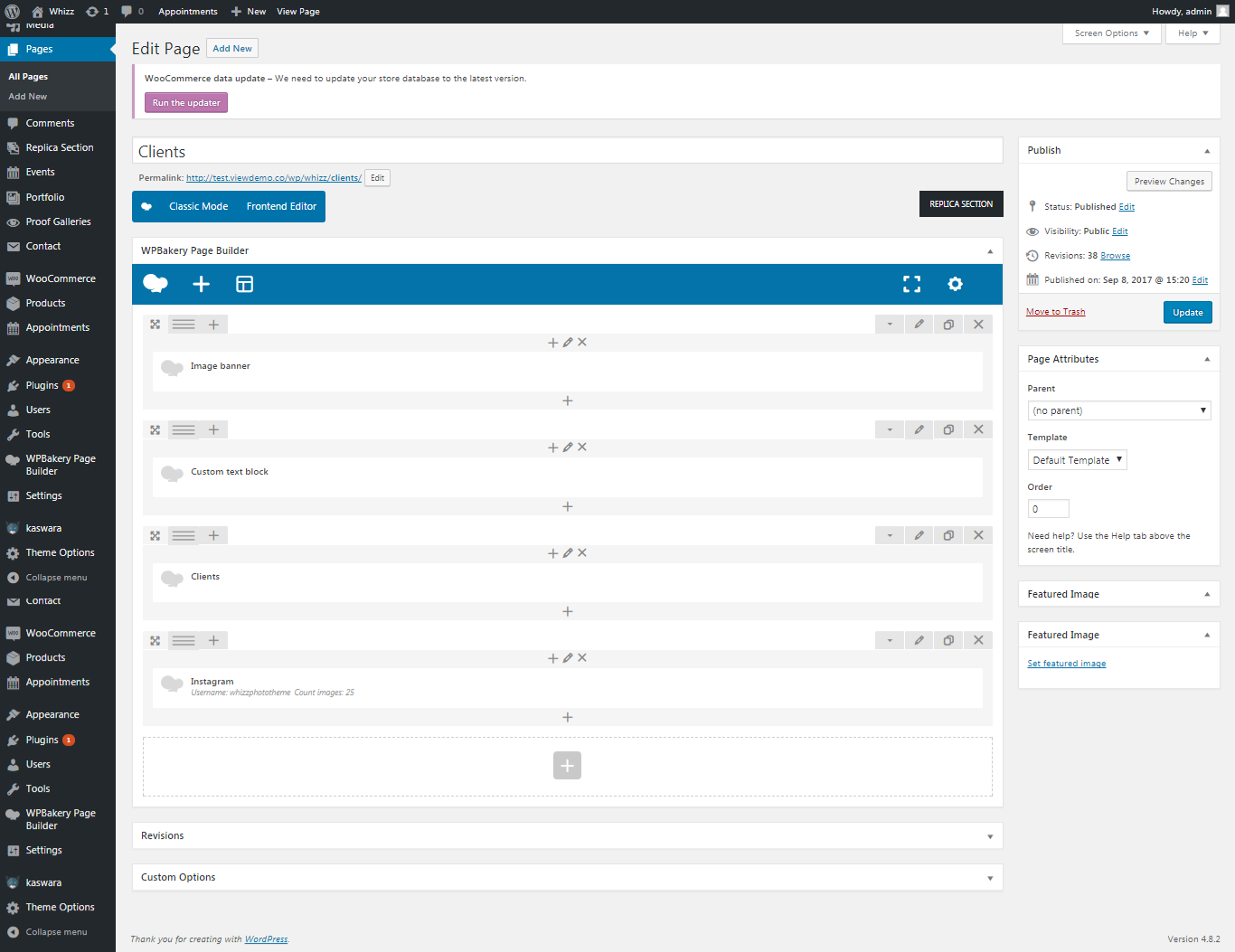
Backend.

Choose these options in Image banner shortcode:
- Style Banner – Center content
- Heading – H1
- Title – add your own title
- Background image – upload image
- Show overlay – click on to enable this option
Instagram parameters:
- Username – add Instagram username
- Count images – 25
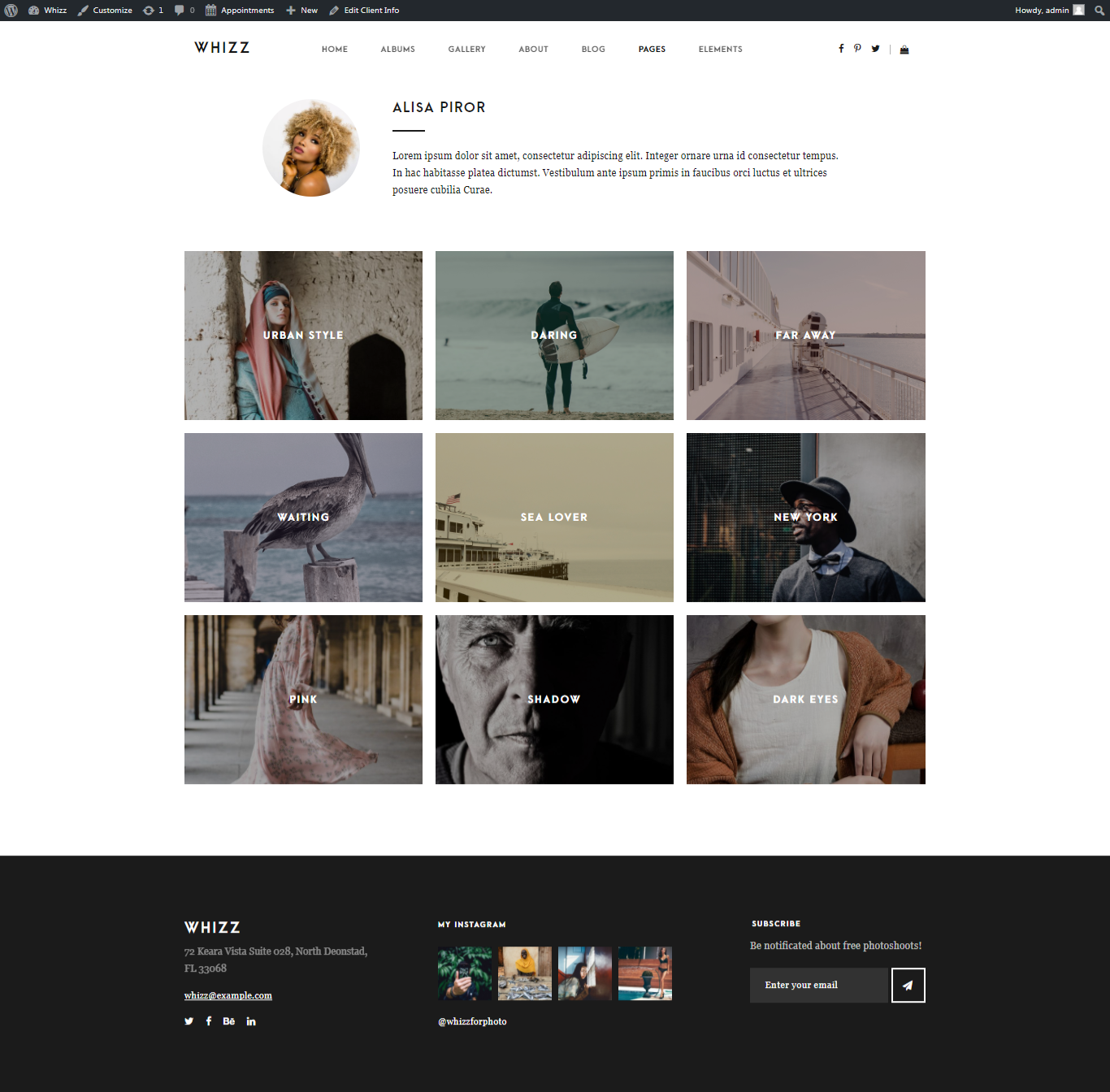
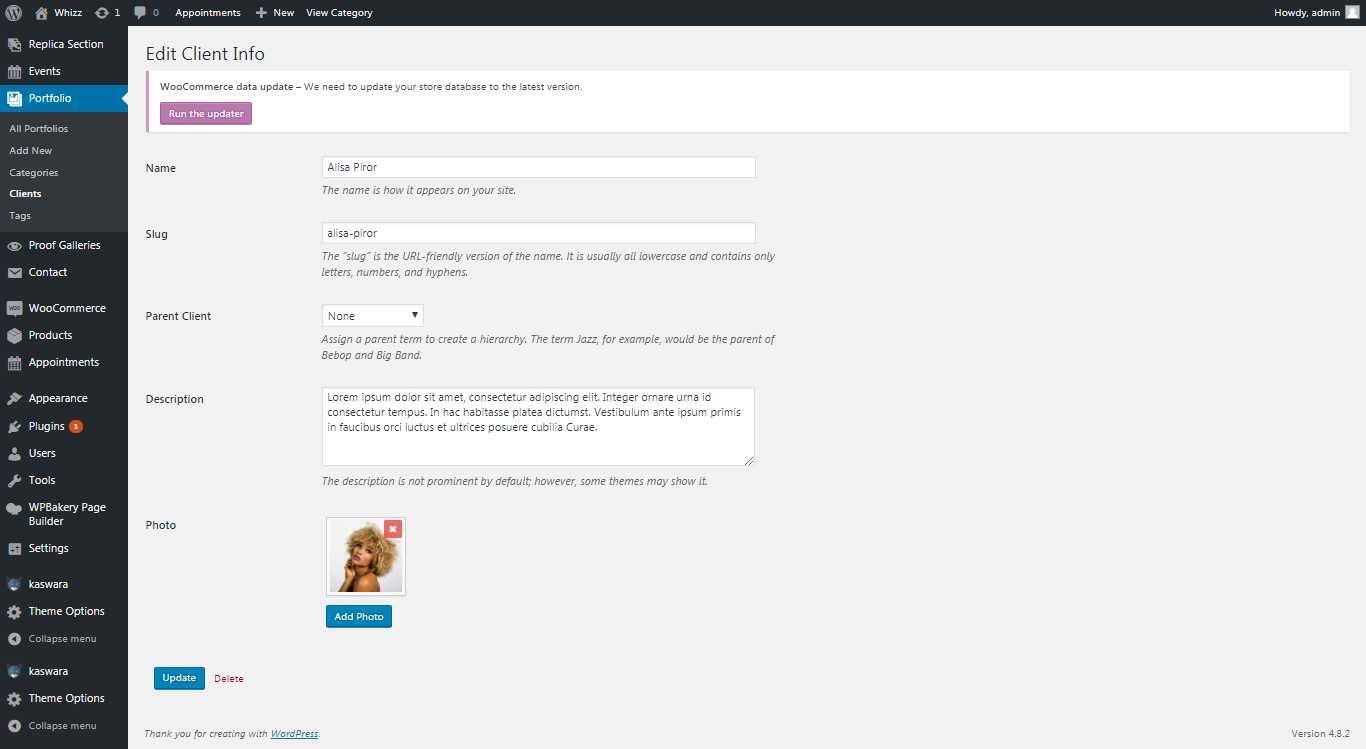
Clients Albums #

Backend.

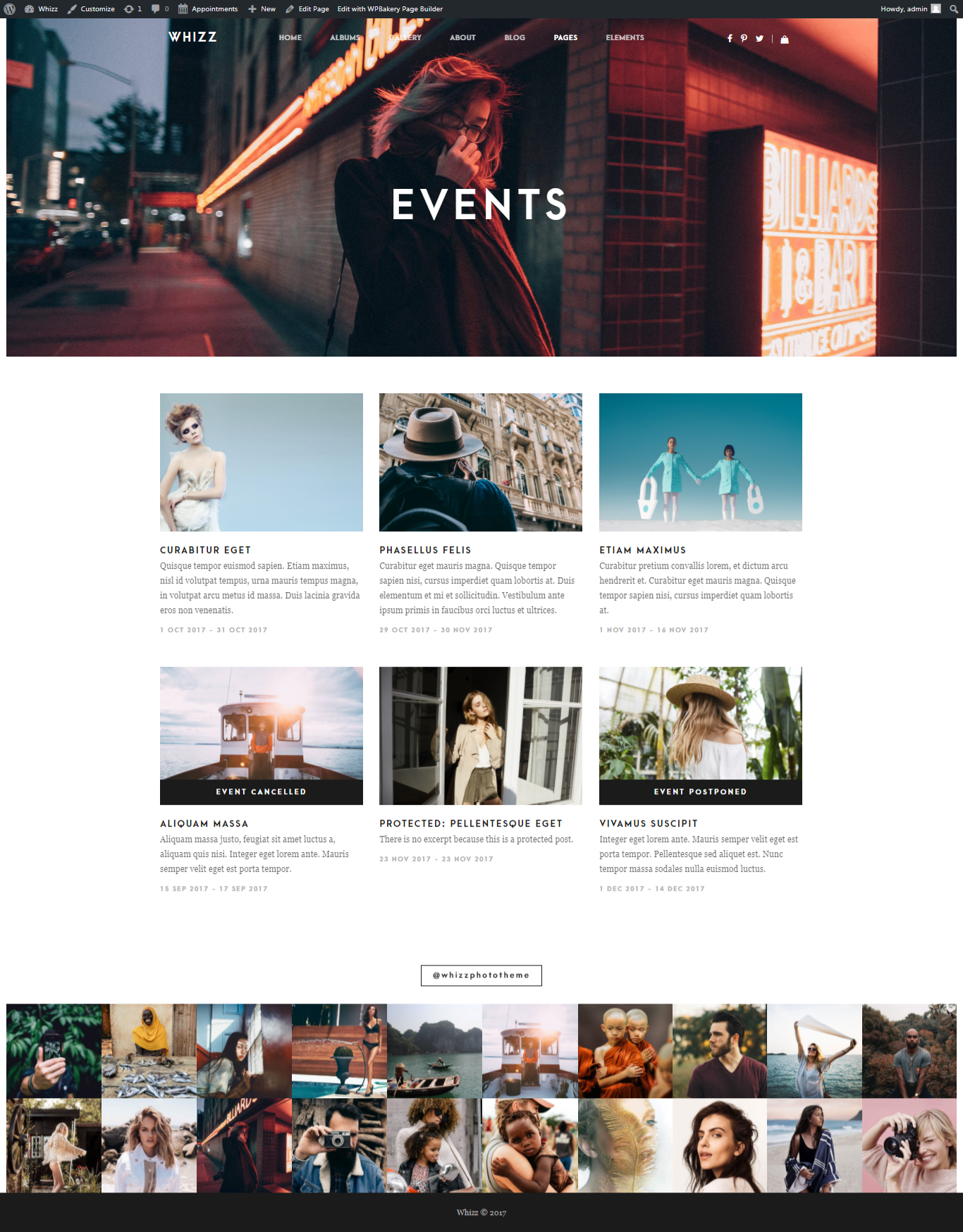
Events Gallery page #

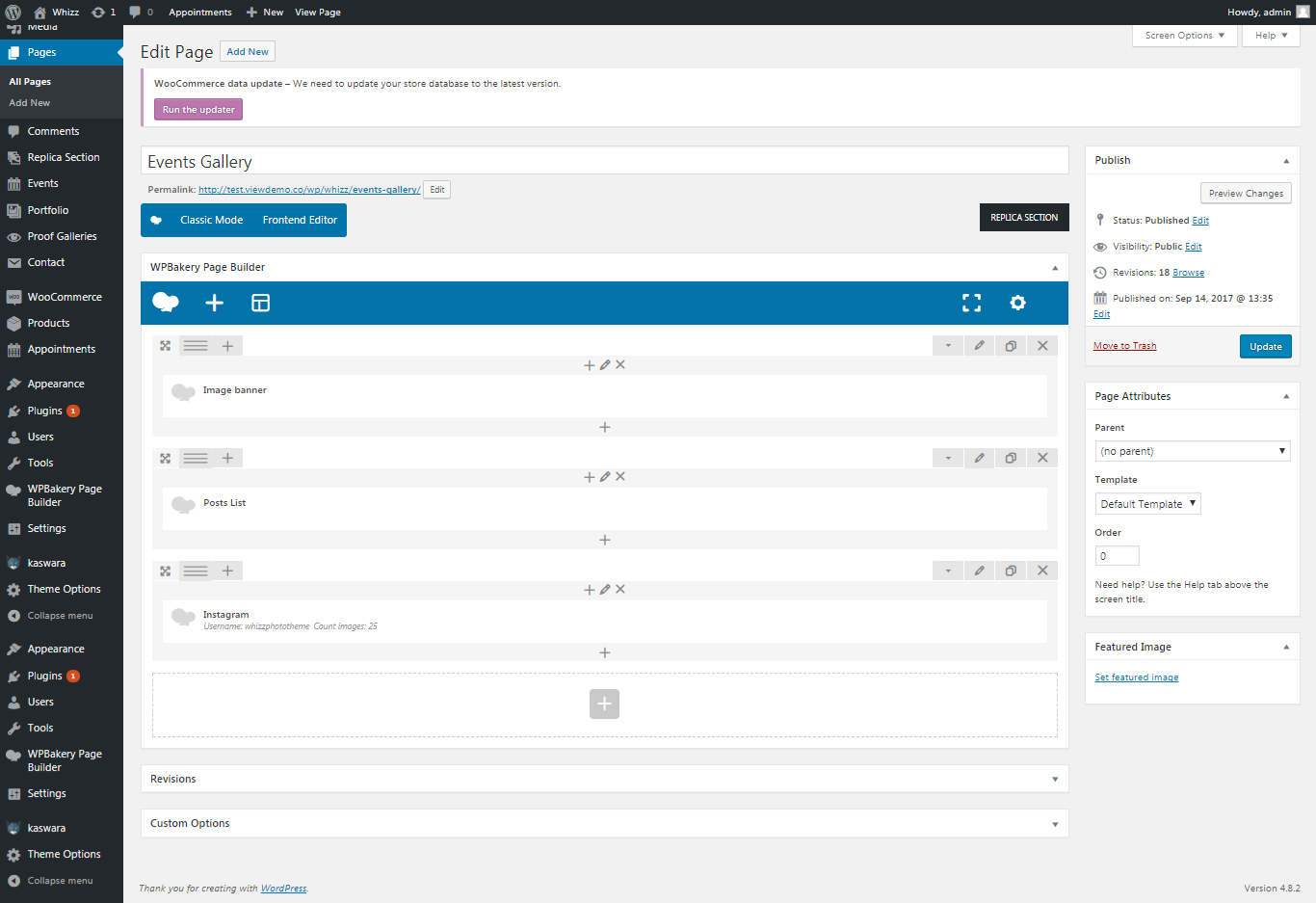
Backend.

Image banner shortcode options:
- Style Banner – Center content
- Heading – H1
- Title – add your own title
- Background image – upload image
Post List parameters:
- Style – grid
- Post types – events
- Sort order – descending
Instagram parameters:
- Username – add Instagram username
- Count images – 25
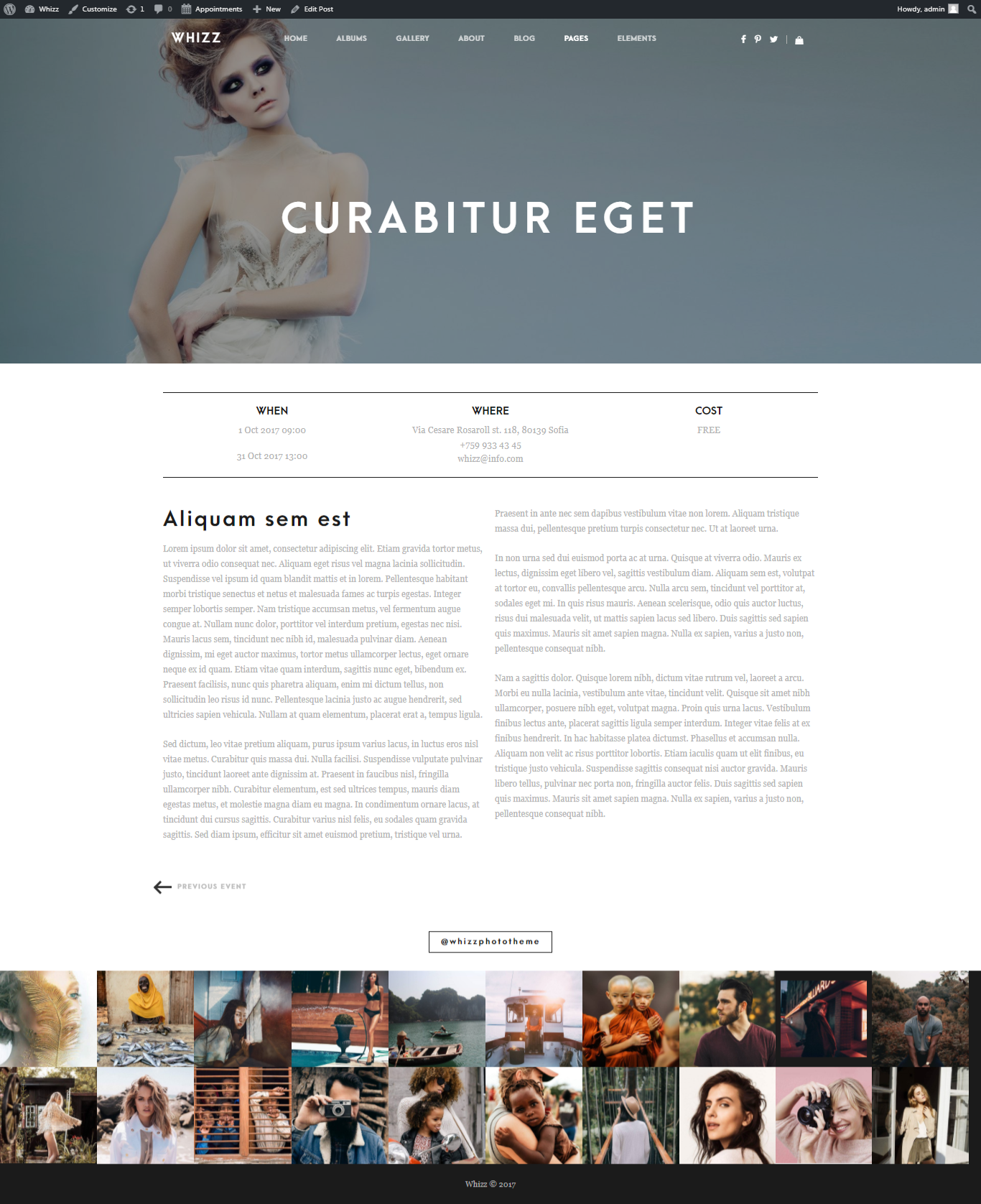
Event Detail Simple #

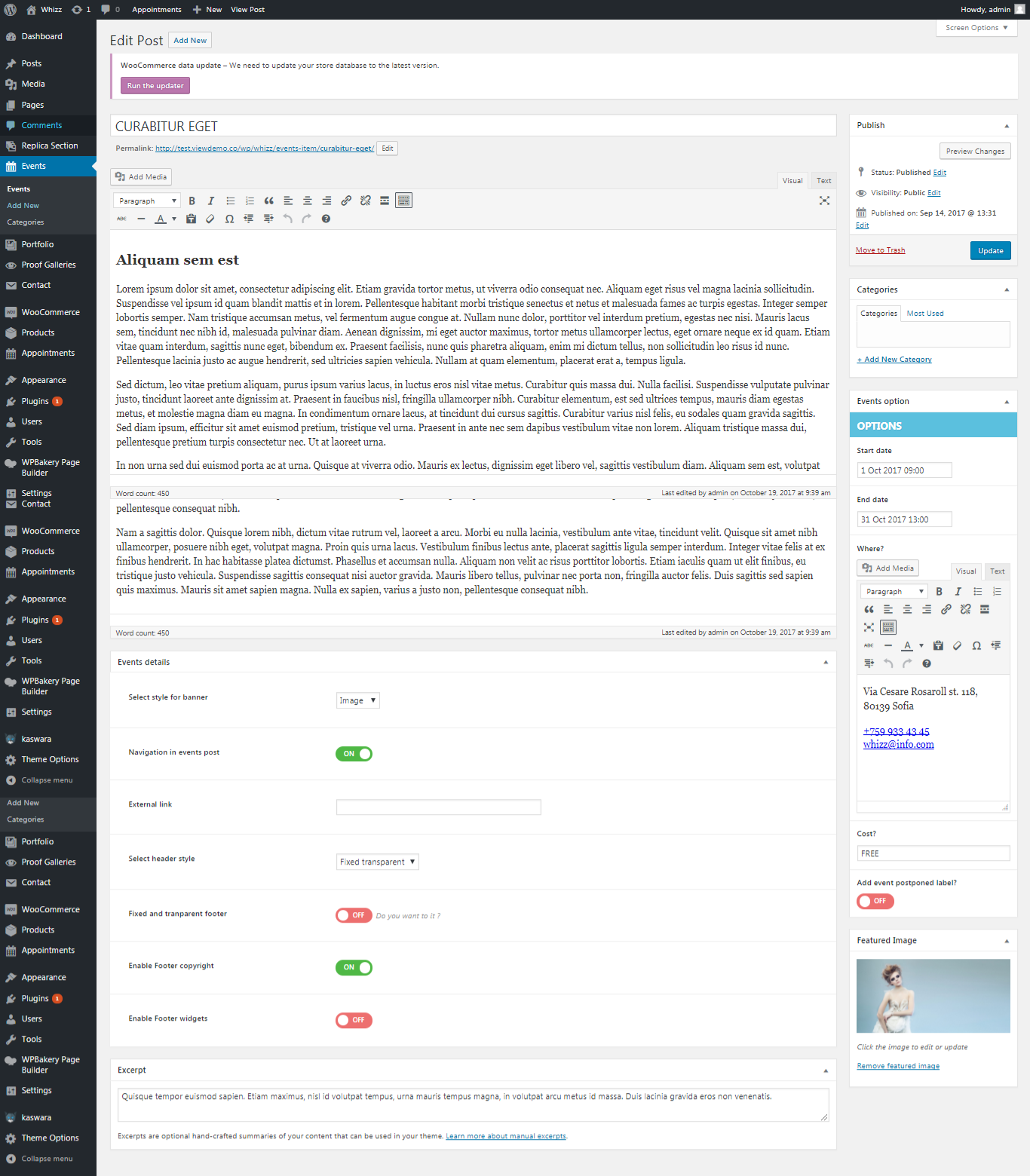
Backend. Select the options as in screenshot below:
- Select style for banner – image
- Navigation in events post – on
- Select header style – fixed transparent
- Enable footer copyright – on

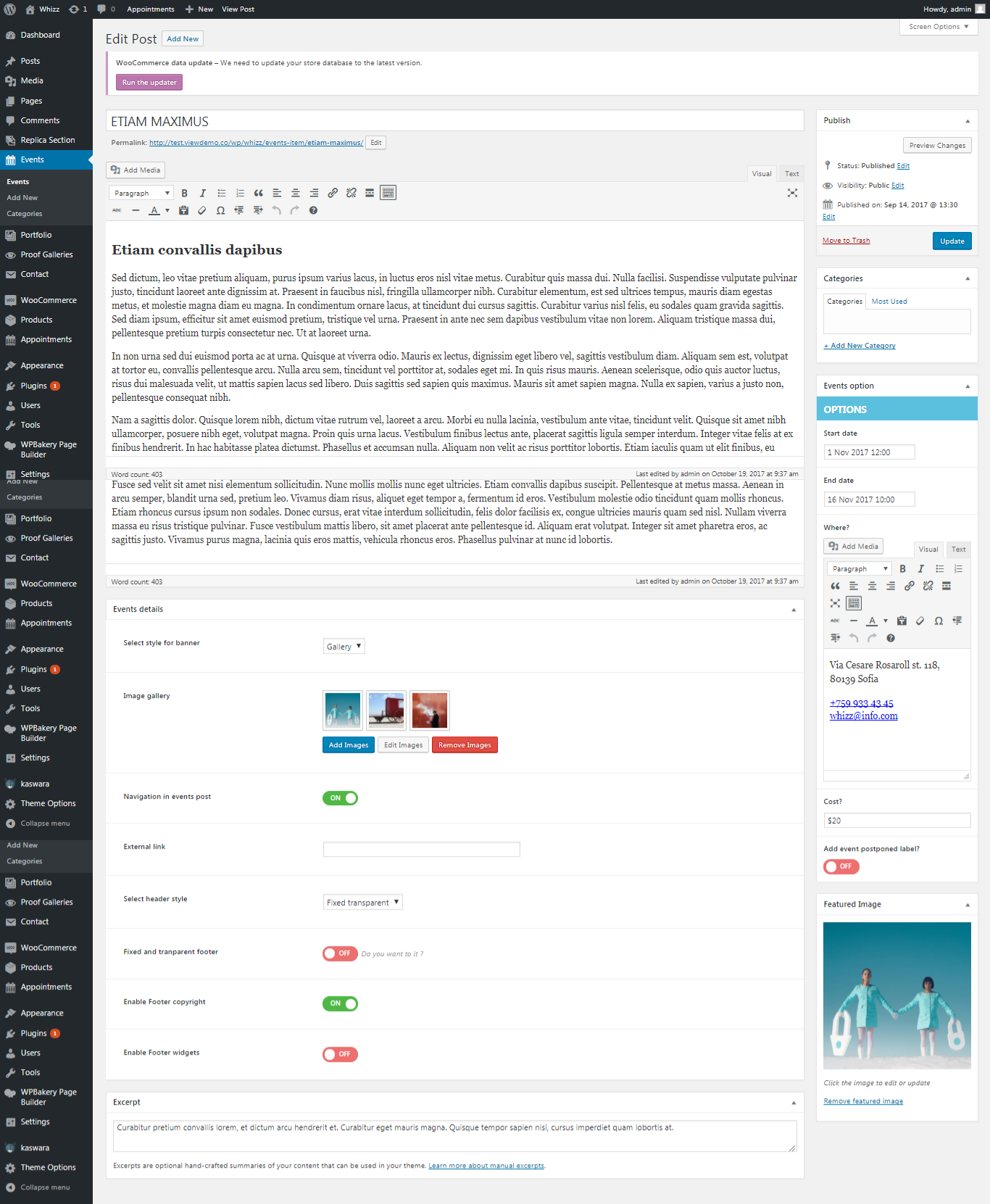
Event Detail Slider #

Backend. The required options include:
- Select style for banner – gallery
- Image gallery – add images
- Navigation in events page – on
- Enable footer copyright – on

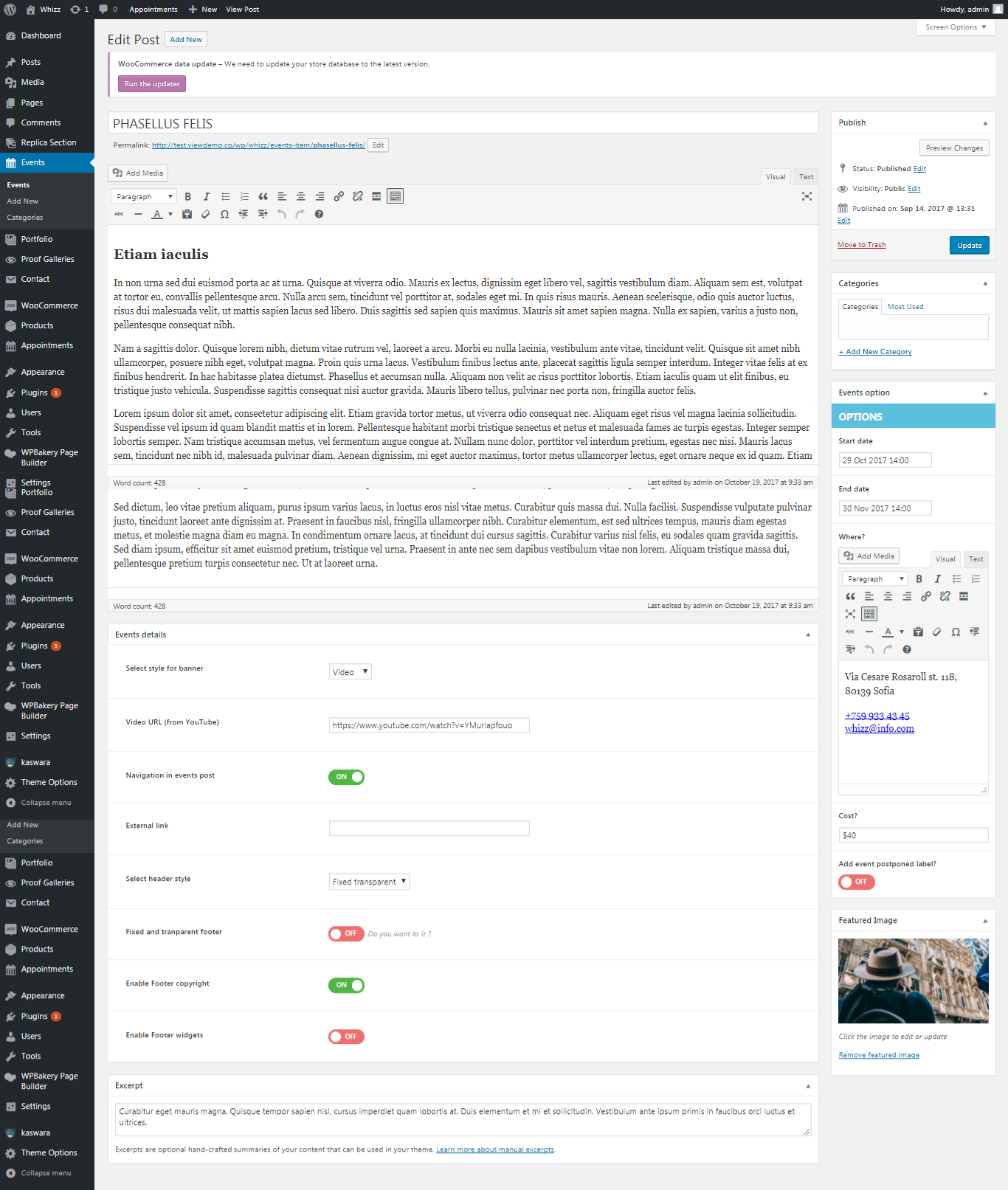
Event Detail Video #

Backend. The following options are required:
- Select header style – default
- Enable footer copyright – on
- Enable light footer – on
-
Custom desktop paddings (left and right) for page – 85 px
-
Custom mobile paddings (left and right) for page – 0 px

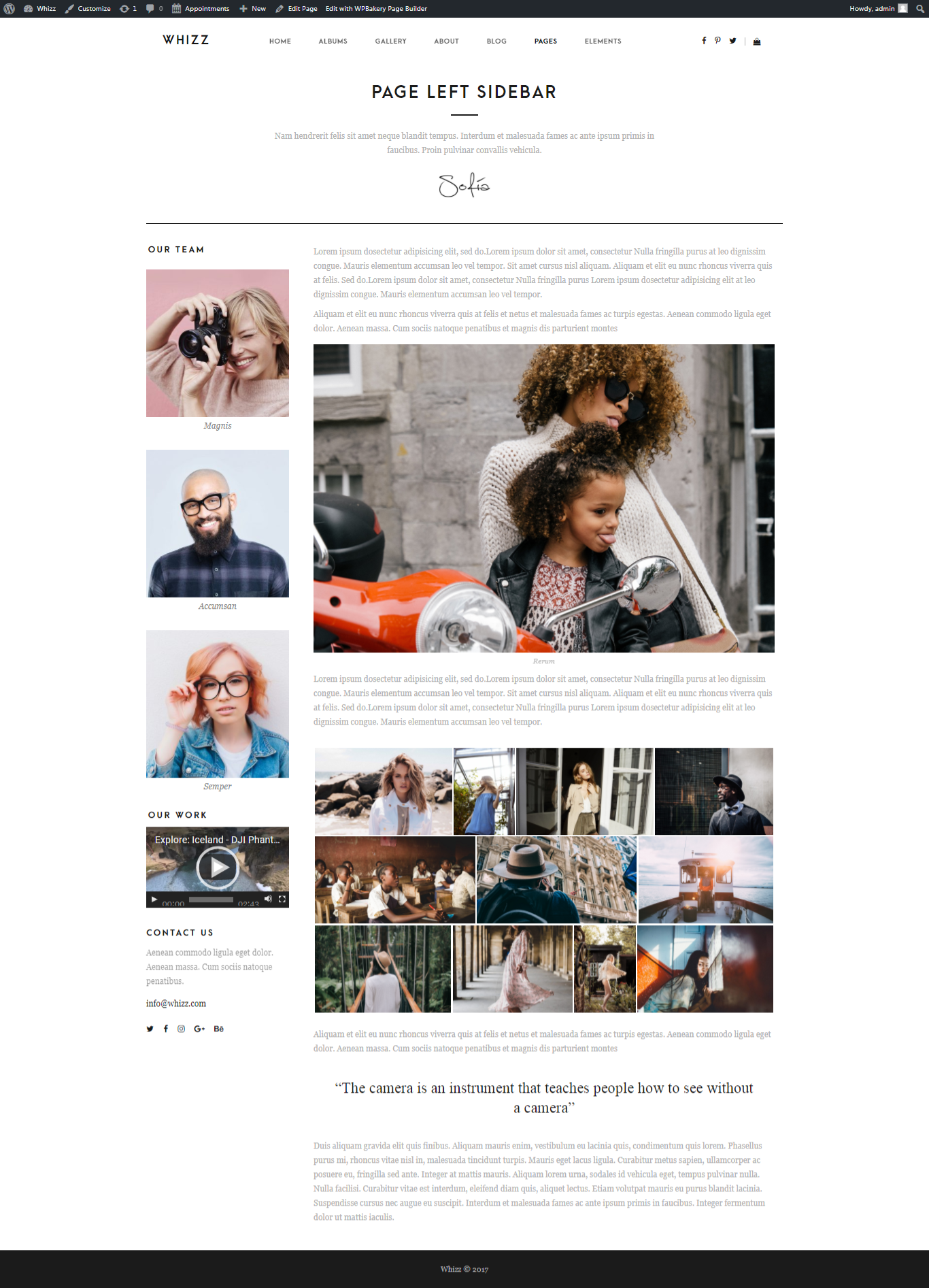
Page Left Sidebar #

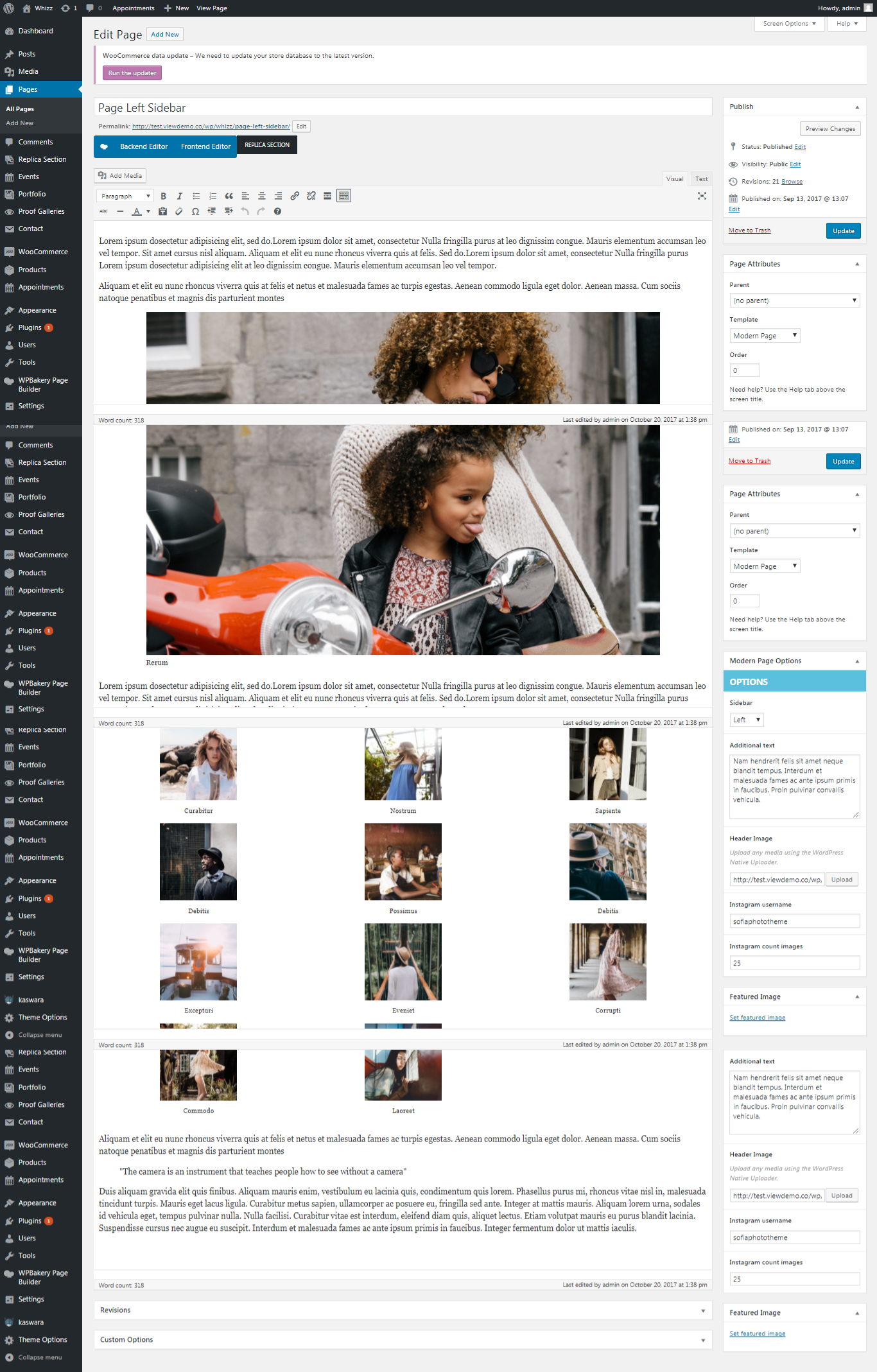
Backend. Add the following options in Custom options section:
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

#
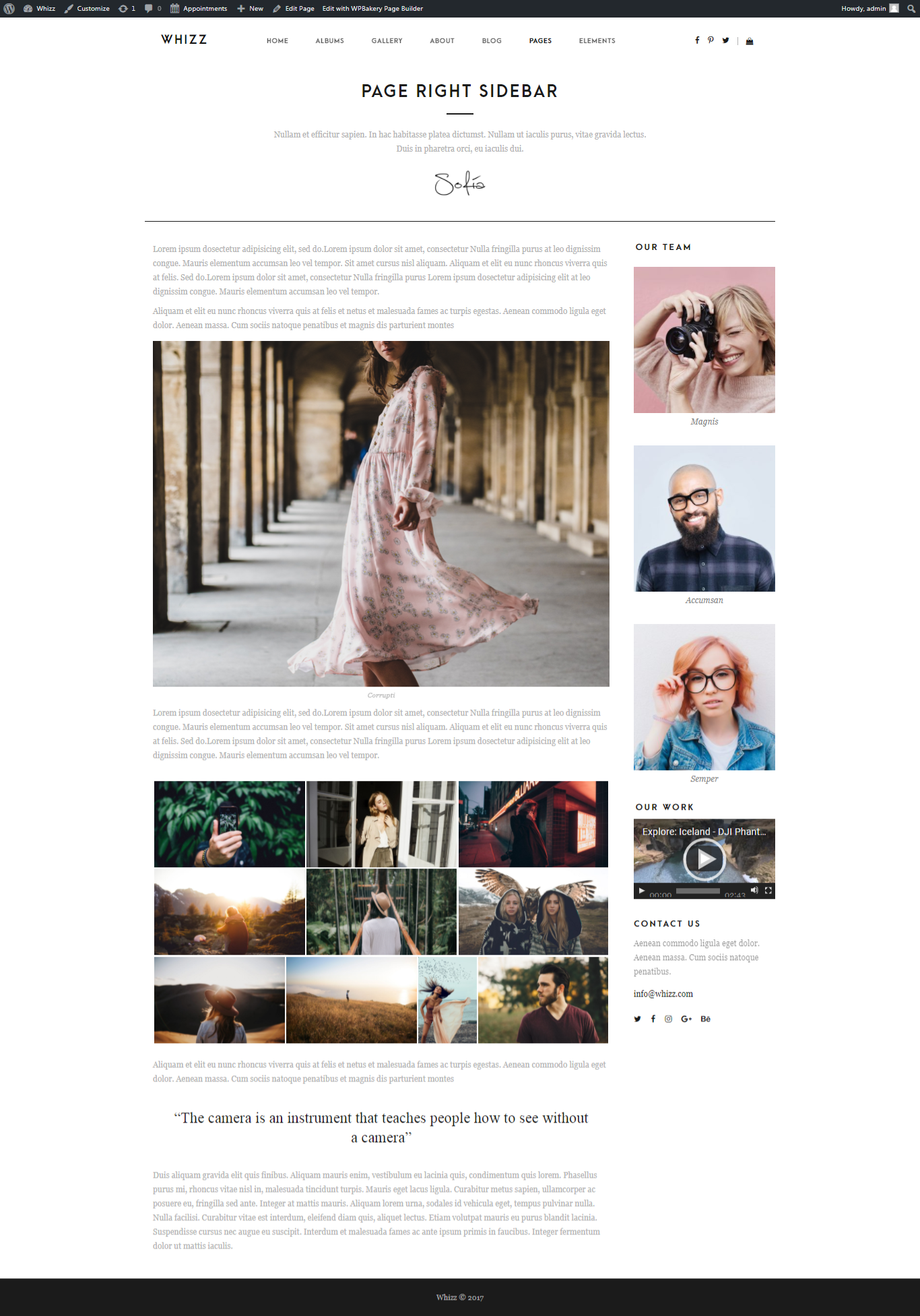
Page Right Sidebar #

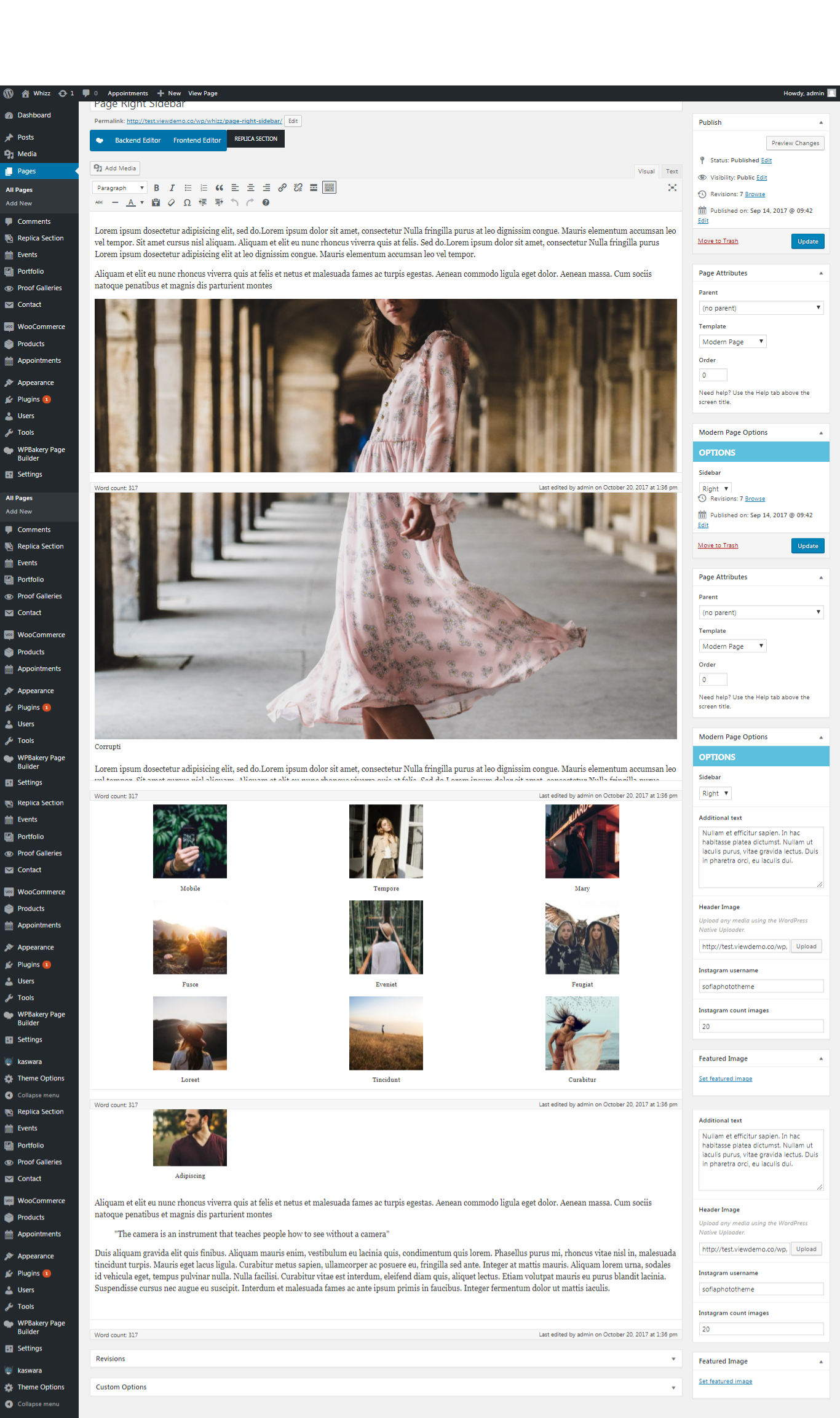
Add the following options in Custom options section:
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

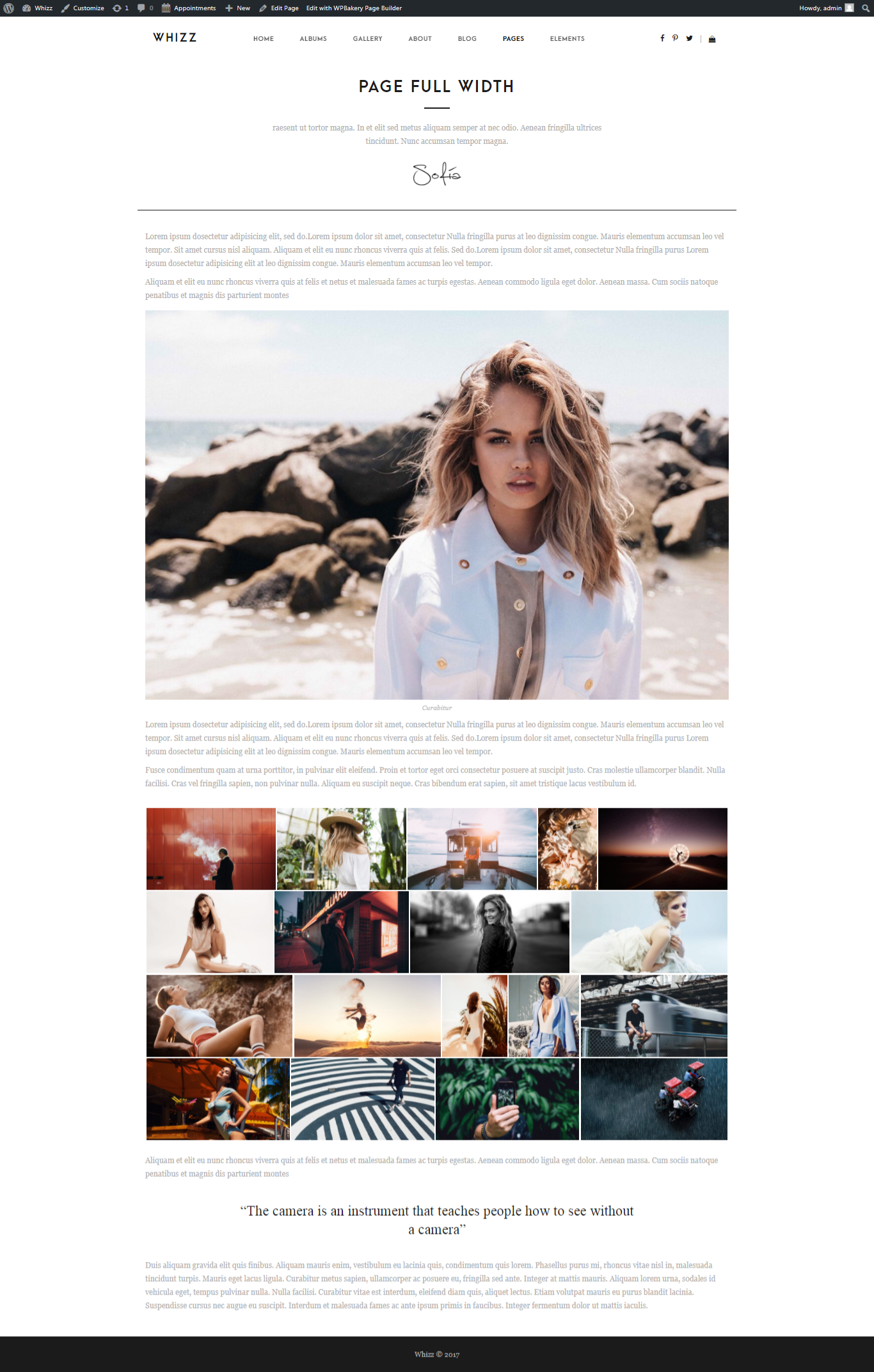
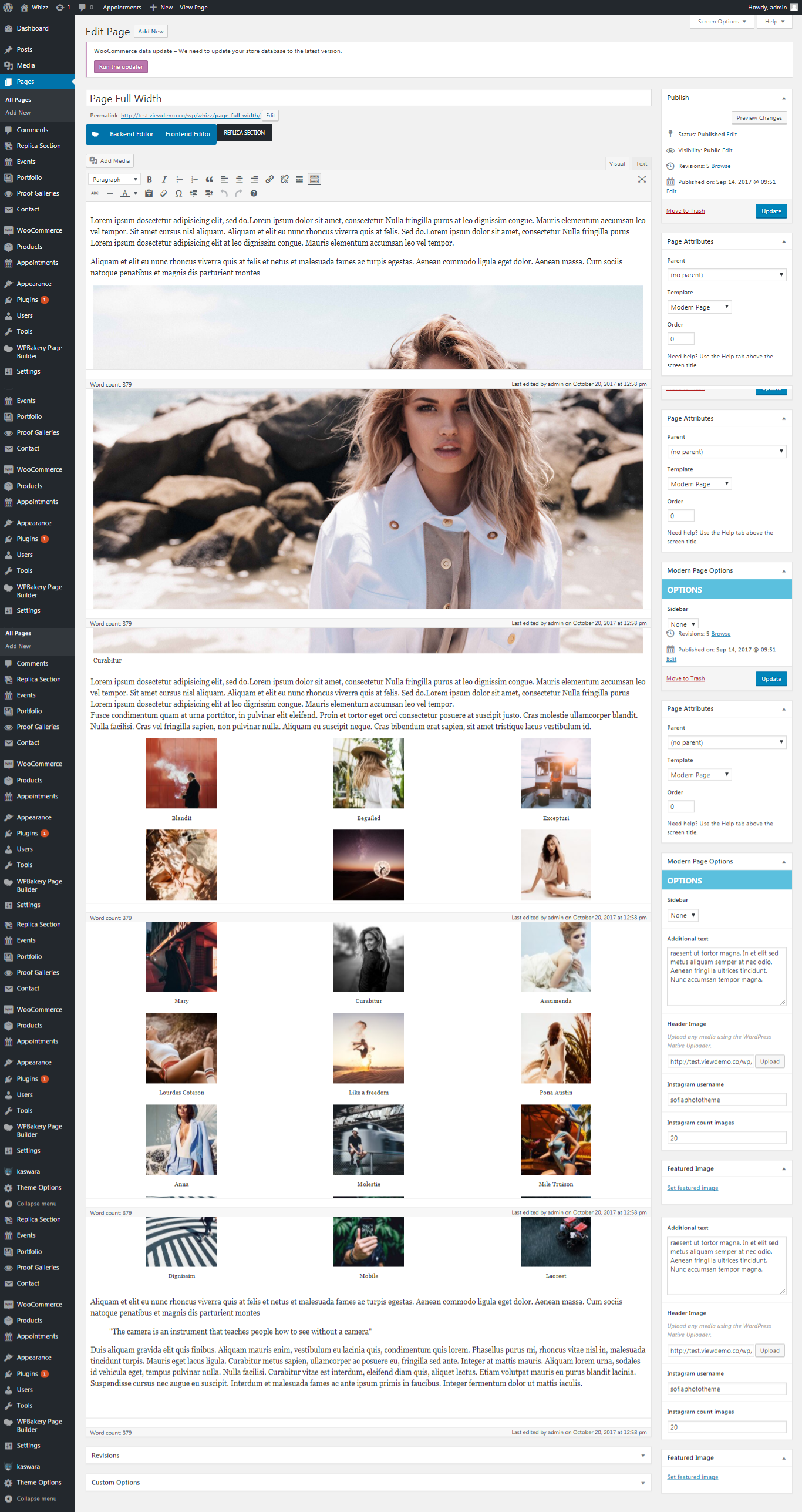
Page Full Width #

Backend.
- Select header style – default
- Enable footer copyright – on
- Copyright align – center

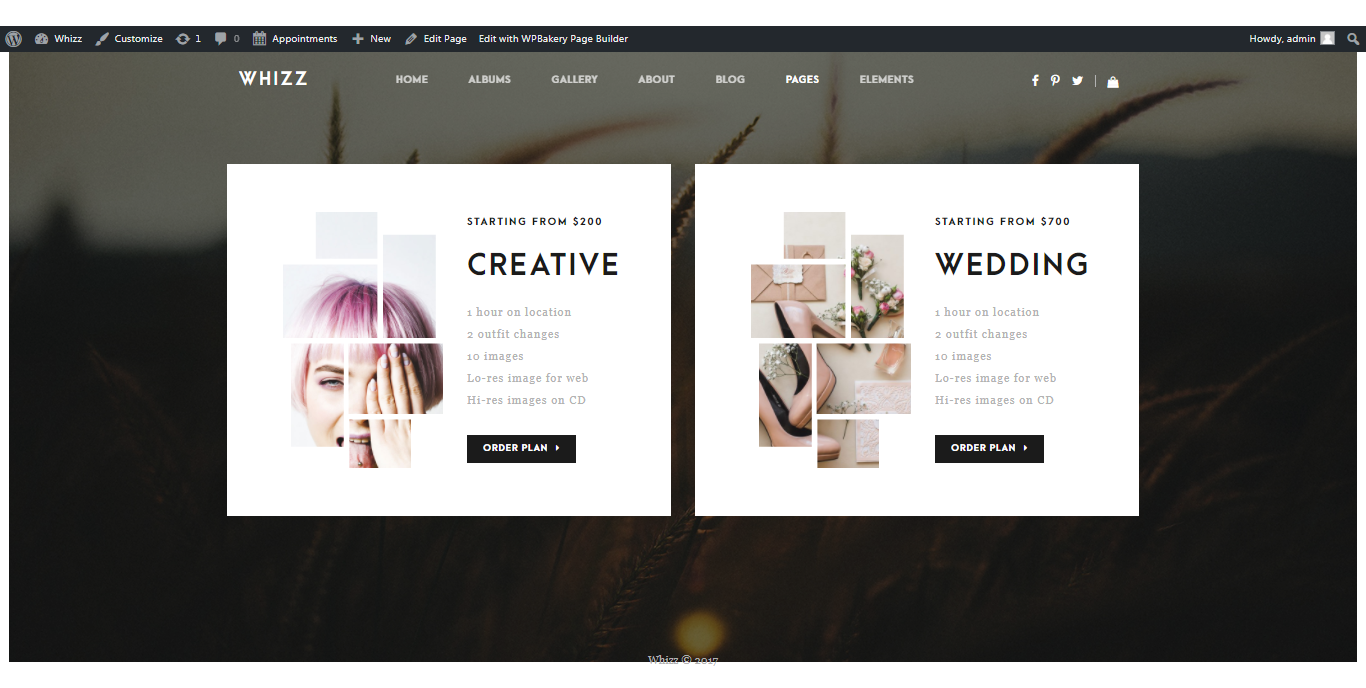
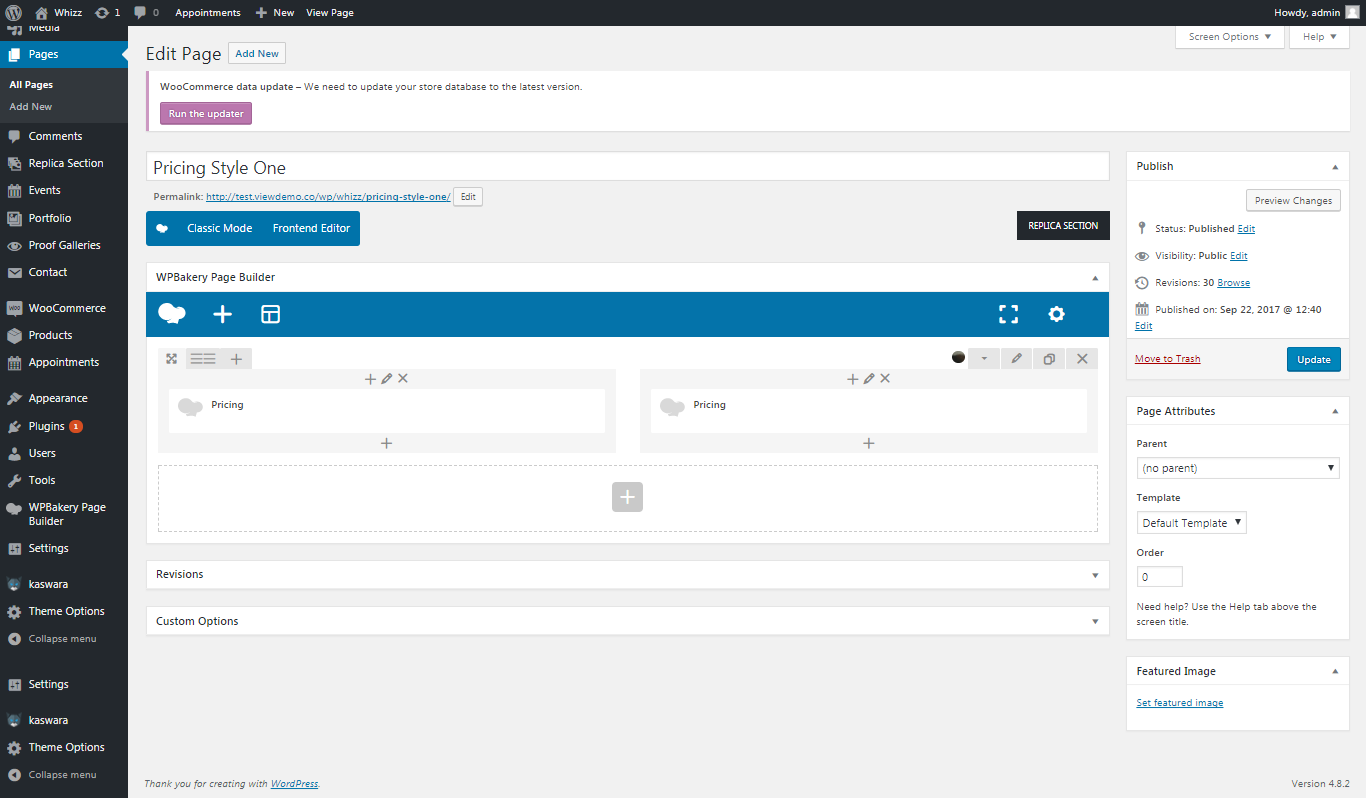
Pricing style 1 #

Backend. Add pricing shortcodes as it is shown in screenshot:

Pricing parameters:
- Image – upload image
- Title/subtitle – add your own title/subtitle
- Button link – and URL where link from the button should lead to
- Button text – add title for button
- Content – add short description text
Pricing style 2 #
Backend. Add shortcodes in the same order as it is shown in design:
Pricing shortcode:
- Title – add title
- Subtitle – add subtitle
- Button link – insert URL where the link should lead
- Button text – add title for button
- Content – add short description
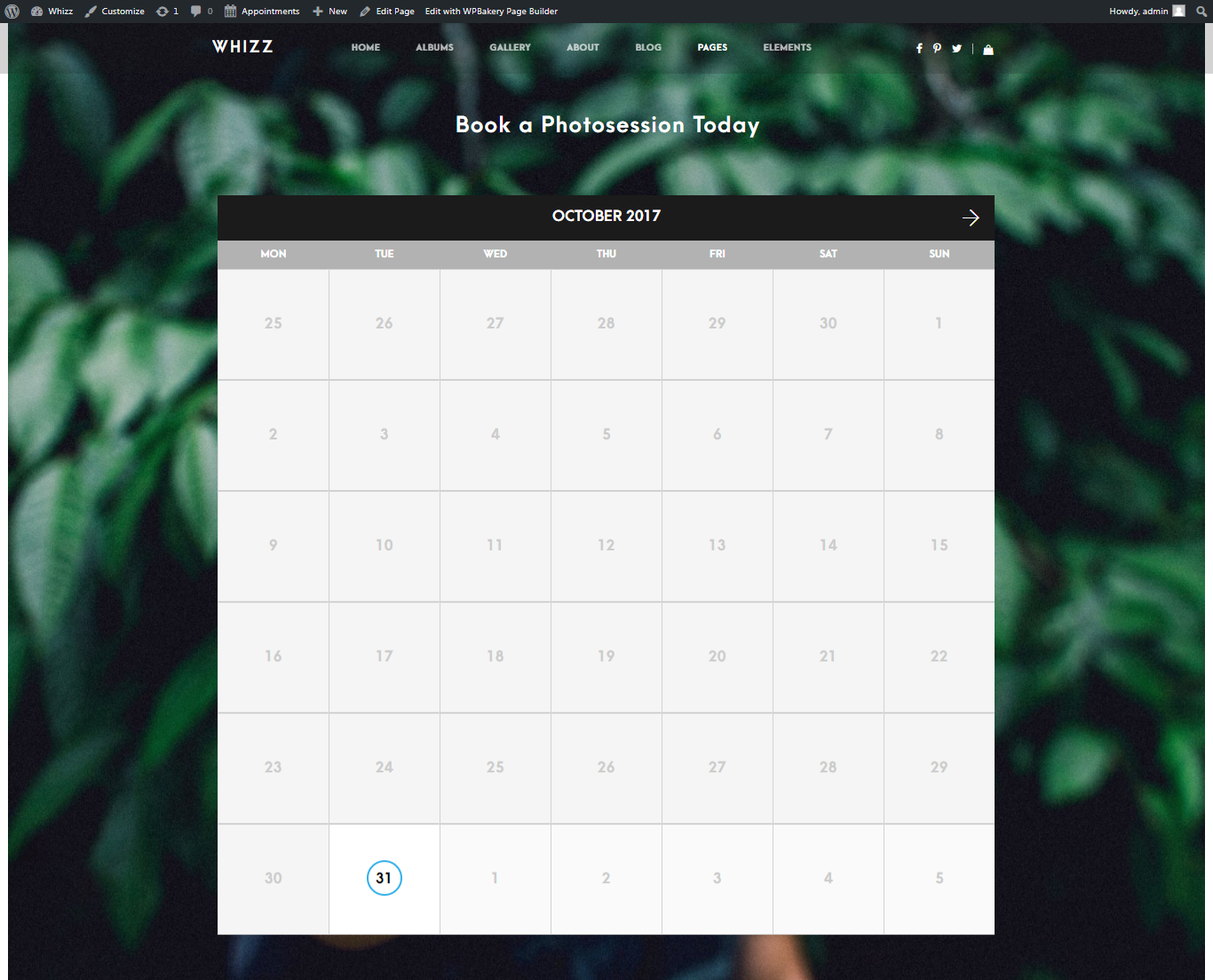
Book page #

Backend.
In order to add calendar go to Appointments>Shortcodes> choose the shortcode and insert it in text block shortcode:
Plain code:
[vc_row full_width="stretch_row" full_height="yes" desctop_pt="padding-md-80t" css=".vc_custom_1506935351629{padding-top: 0px !important;padding-right: 0px !important;padding-bottom: 0px !important;padding-left: 0px !important;background-image: url(http://test.viewdemo.co/wp/whizz//wp-content/uploads/2017/05/stock-photo-123105215.jpg?id=3396) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column desctop_mt="margin-lg-30t" tablets_mt="margin-sm-0t"][whizz_custom_text_block style="style3"] Book a Photosession Today [/whizz_custom_text_block][/vc_column][vc_column desctop_mb="margin-lg-30b" offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-xs-12"][vc_column_text] [booked-calendar][/vc_column_text][/vc_column][/vc_row]<br>
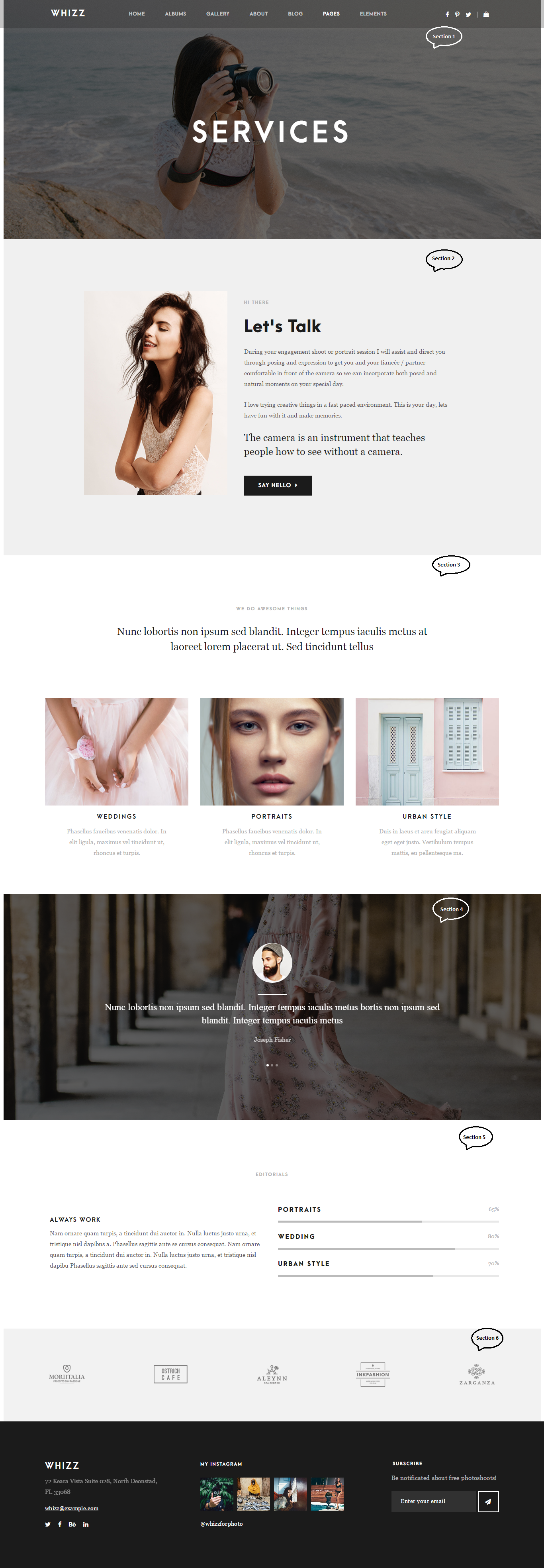
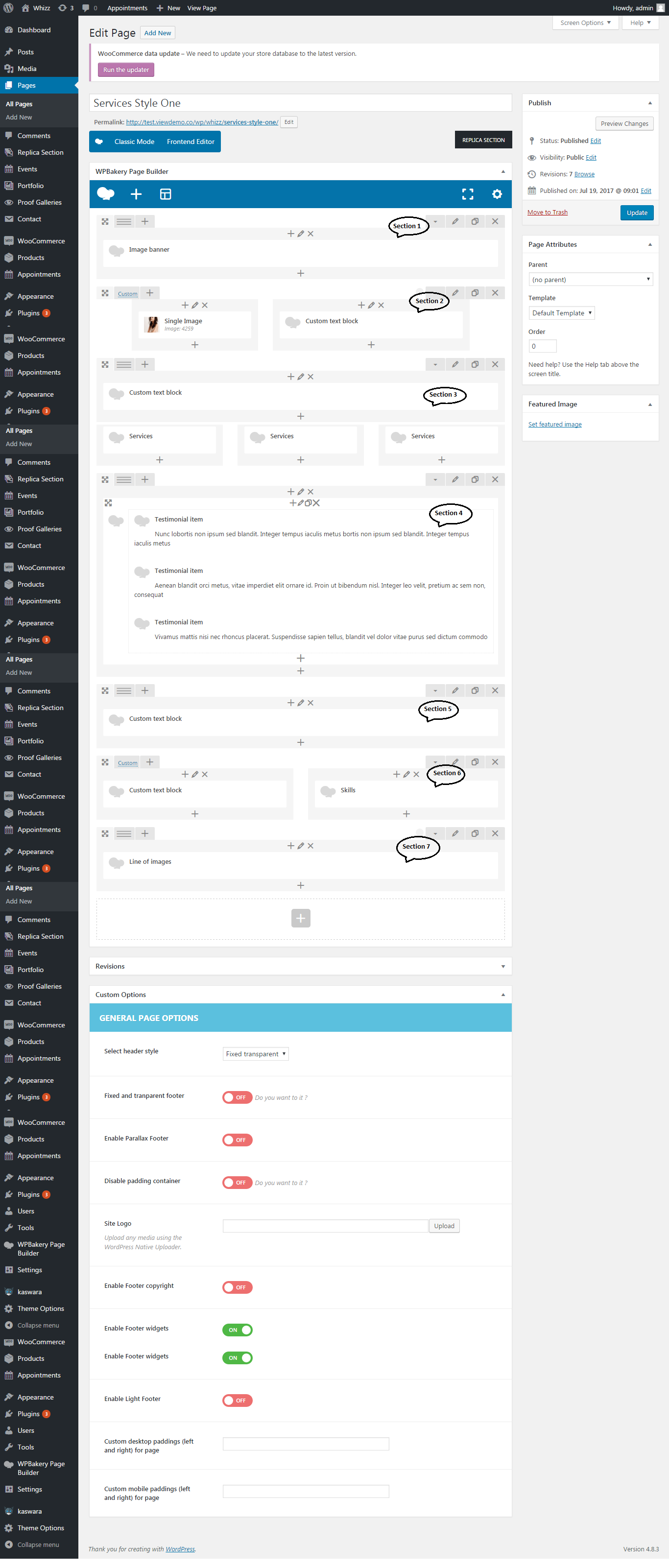
Services style 1 #

Backend.

Plain code:
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][whizz_banner style="center_content" overlay="yes" title="SERVICES" image="4183"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" desctop_pt="padding-md-80t" desctop_pb="padding-md-80b" tablets_pt="padding-sm-10t" tablets_pb="padding-sm-0b" mobile_pt="padding-xs-0t" css=".vc_custom_1500574473954{background-color: #f0f0f0 !important;}"][vc_column width="5/6" desctop_mt="margin-lg-15t" desctop_mb="margin-lg-50b" tablets_mb="margin-sm-0b" mobile_mb="margin-xs-0b" offset="vc_col-lg-offset-1 vc_col-lg-4 vc_col-md-offset-0 vc_col-md-6 vc_col-sm-offset-1 vc_col-xs-12" css=".vc_custom_1500574533848{margin-bottom: 0px !important;}"][vc_single_image image="4259" img_size="large" alignment="center" css=".vc_custom_1500574200400{margin-bottom: 0px !important;}"][/vc_column][vc_column desctop_mt="margin-lg-15t" desctop_mb="margin-lg-50b" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12"][whizz_custom_text_block title="Let's Talk" subtitle="HI THERE" btn_text="SAY HELLO" btn_url="http://test.viewdemo.co/wp/whizz//about-us-style-one/"]During your engagement shoot or portrait session I will assist and direct you through posing and expression to get you and your fiancée / partner comfortable in front of the camera so we can incorporate both posed and natural moments on your special day. I love trying creative things in a fast paced environment. This is your day, lets have fun with it and make memories. The camera is an instrument that teaches people how to see without a camera. [/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mt="margin-lg-55t" desctop_mb="margin-lg-65b" tablets_mt="margin-sm-10t" tablets_mb="margin-sm-5b"][vc_column desctop_mt="margin-lg-35t" mobile_mt="margin-xs-15t" css=".vc_custom_1500571938422{padding-top: 0px !important;}"][whizz_custom_text_block style="style3" subtitle="WE DO AWESOME THINGS"]Nunc lobortis non ipsum sed blandit. Integer tempus iaculis metus at laoreet lorem placerat ut. Sed tincidunt tellus[/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-80b" tablets_mb="margin-sm-40b" mobile_mb="margin-xs-20b"][vc_column width="1/3" mobile_mb="margin-xs-35b"][whizz_services style="classic" title="WEDDINGS" image="4197" text="Phasellus faucibus venenatis dolor. In elit ligula, maximus vel tincidunt ut, rhoncus et turpis."][/whizz_services][/vc_column][vc_column width="1/3" mobile_mb="margin-xs-35b"][whizz_services style="classic" title="PORTRAITS" image="4198" text="Phasellus faucibus venenatis dolor. In elit ligula, maximus vel tincidunt ut, rhoncus et turpis."][/whizz_services][/vc_column][vc_column width="1/3" mobile_mb="margin-xs-25b"][whizz_services style="classic" title="URBAN STYLE" image="4199" text="Duis in lacus et arcu feugiat aliquam eget eget justo. Vestibulum tempus mattis, eu pellentesque ma."][/whizz_services][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column desctop_mt="margin-lg-10t"][whizz_slider image="4200" title="TESTIMONIALS"][whizz_slider_items author="Joseph Fisher" logo_image="4225"]Nunc lobortis non ipsum sed blandit. Integer tempus iaculis metus bortis non ipsum sed blandit. Integer tempus iaculis metus[/whizz_slider_items][whizz_slider_items author="Alisa Kuper" logo_image="4201"]Aenean blandit orci metus, vitae imperdiet elit ornare id. Proin ut bibendum nisl. Integer leo velit, pretium ac sem non, consequat[/whizz_slider_items][whizz_slider_items author="Soli Lostek" logo_image="4230"]Vivamus mattis nisi nec rhoncus placerat. Suspendisse sapien tellus, blandit vel dolor vitae purus sed dictum commodo[/whizz_slider_items][/whizz_slider][/vc_column][/vc_row][vc_row desctop_mt="margin-lg-80t" tablets_mt="margin-sm-20t" mobile_mt="margin-xs-10t"][vc_column desctop_mt="margin-lg-50t" desctop_mb="margin-lg-20b" tablets_mt="margin-sm-40t" tablets_mb="margin-sm-0b"][whizz_custom_text_block style="style2" subtitle="EDITORIALS"][/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-80b" tablets_mb="margin-sm-0b"][vc_column desctop_mb="margin-lg-20b" mobile_mb="margin-xs-0b" offset="vc_col-lg-6 vc_col-md-12"][whizz_custom_text_block] ALWAYS WORK Nam ornare quam turpis, a tincidunt dui auctor in. Nulla luctus justo urna, et tristique nisl dapibus a. Phasellus sagittis ante se cursus consequat. Nam ornare quam turpis, a tincidunt dui auctor in. Nulla luctus justo urna, et tristique nisl dapibu Phasellus sagittis ante sed cursus consequat.[/whizz_custom_text_block][/vc_column][vc_column tablets_mb="margin-sm-50b" mobile_mt="margin-xs-10t" mobile_mb="margin-xs-40b" css=".vc_custom_1500574677907{margin-top: -10px !important;}" offset="vc_col-lg-6 vc_col-md-12"][whizzns_skills skills="%5B%7B%22title%22%3A%22PORTRAITS%22%2C%22number%22%3A%2265%22%7D%2C%7B%22title%22%3A%22WEDDING%22%2C%22number%22%3A%2280%22%7D%2C%7B%22title%22%3A%22URBAN%20STYLE%22%2C%22number%22%3A%2270%22%7D%5D"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1500570209481{background-color: #f2f2f2 !important;}"][vc_column css=".vc_custom_1500570279421{padding-top: 0px !important;}"][whizz_line_of_images logos="%5B%7B%22image%22%3A%226263%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22image%22%3A%226264%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22image%22%3A%226262%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22image%22%3A%226265%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22image%22%3A%226260%22%2C%22url%22%3A%22%23%22%7D%5D"][/vc_column][/vc_row] <br>
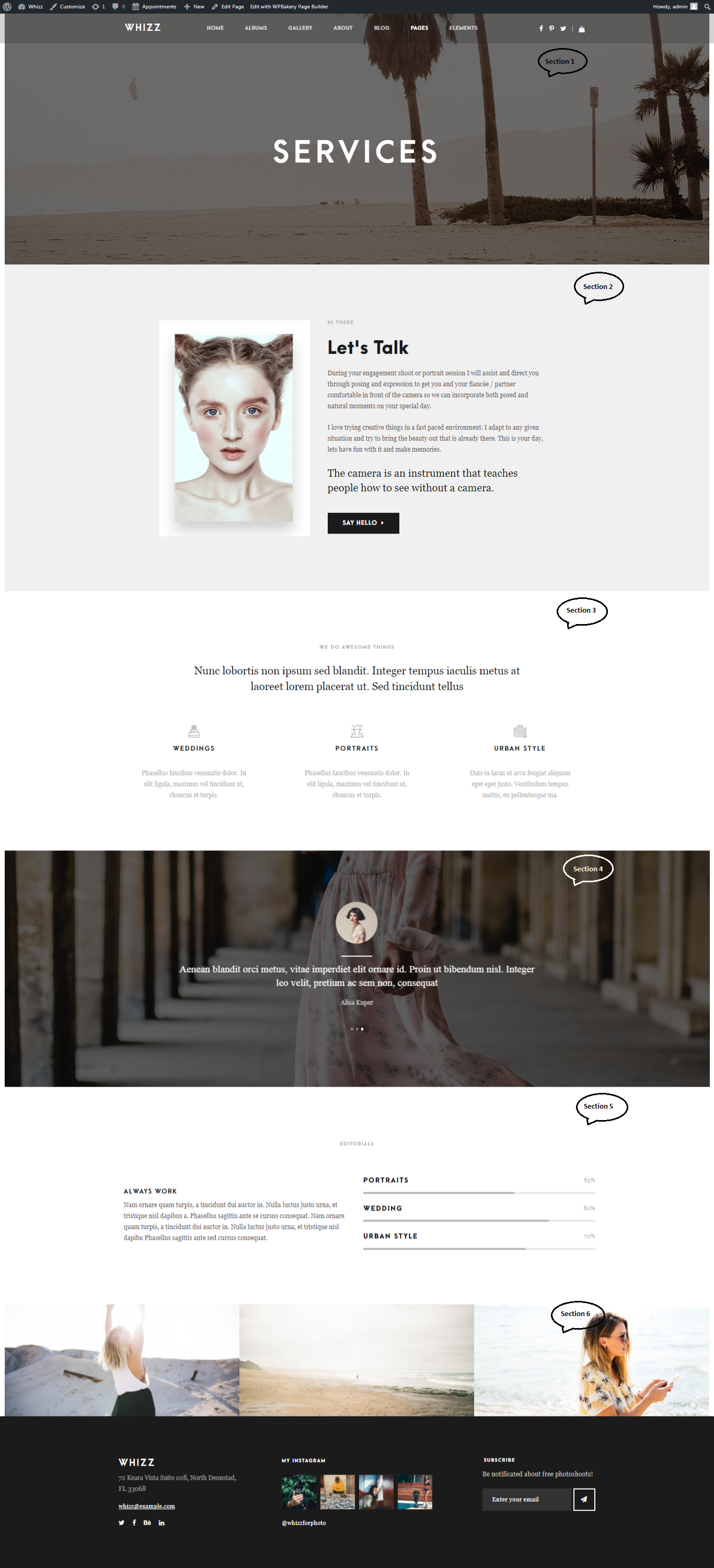
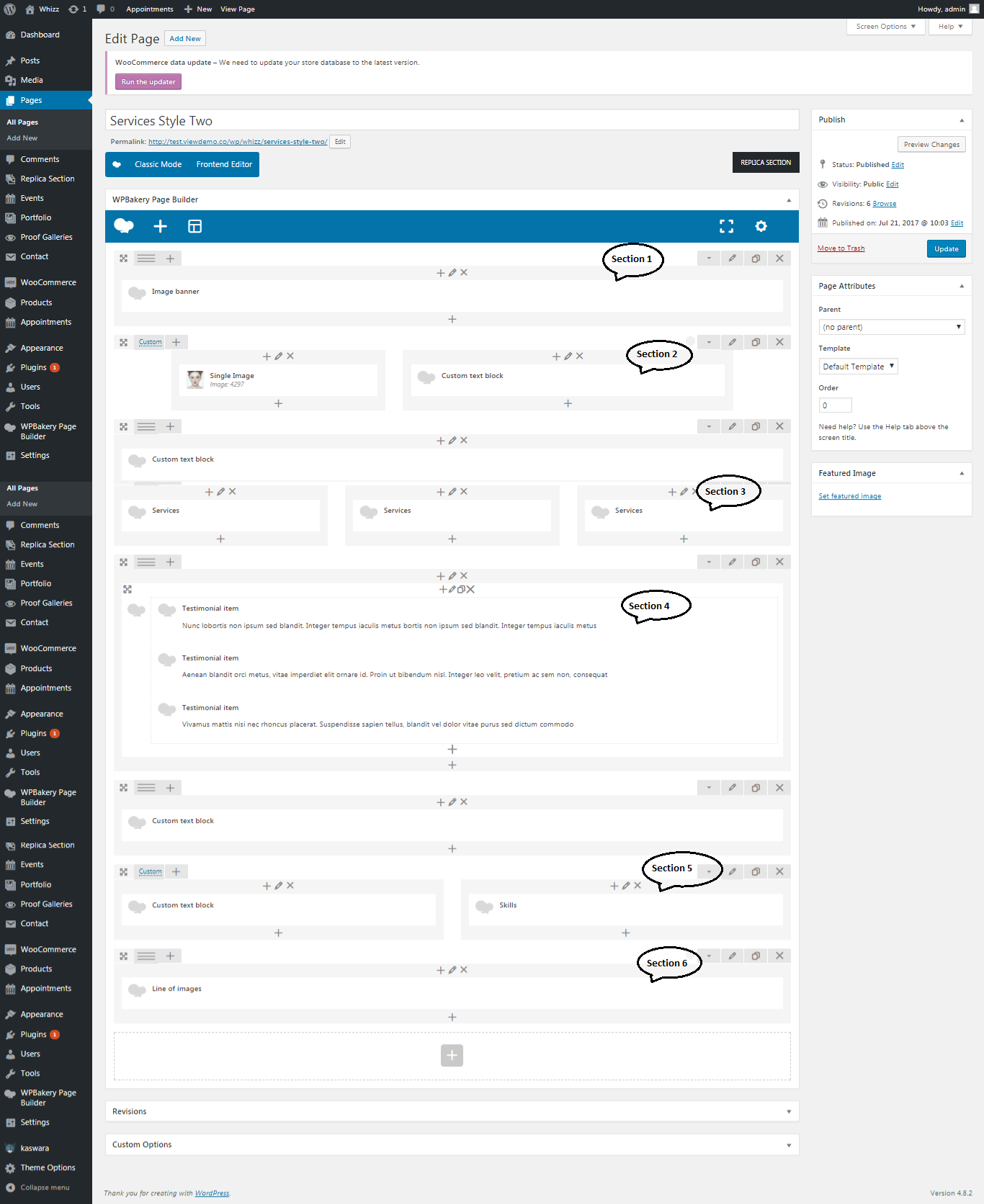
Services style 2 #

Backend

Plain code:
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][whizz_banner style="center_content" overlay="yes" title="SERVICES" image="4276"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" desctop_pt="padding-md-60t" desctop_pb="padding-md-45b" tablets_pt="padding-sm-10t" tablets_pb="padding-sm-0b" mobile_pt="padding-xs-0t" css=".vc_custom_1500990132264{background-color: #f0f0f0 !important;}"][vc_column width="5/6" desctop_mt="margin-lg-20t" desctop_mb="margin-lg-50b" tablets_mt="margin-sm-0t" tablets_mb="margin-sm-0b" mobile_mb="margin-xs-0b" desctop_pt="padding-md-40t" offset="vc_col-lg-offset-1 vc_col-lg-4 vc_col-md-offset-0 vc_col-md-6 vc_col-sm-offset-1 vc_col-xs-12" css=".vc_custom_1500992672129{margin-bottom: 0px !important;padding-top: 14px !important;}"][vc_single_image image="4297" img_size="full" alignment="center"][/vc_column][vc_column desctop_mt="margin-lg-50t" desctop_mb="margin-lg-50b" tablets_mt="margin-sm-15t" mobile_mt="margin-xs-40t" offset="vc_col-lg-6 vc_col-md-6 vc_col-xs-12" css=".vc_custom_1500992963991{padding-top: 0px !important;}"][whizz_custom_text_block title="Let's Talk" subtitle="HI THERE" btn_text="SAY HELLO" btn_url="http://test.viewdemo.co/wp/whizz//about-us-style-one/"]During your engagement shoot or portrait session I will assist and direct you through posing and expression to get you and your fiancée / partner comfortable in front of the camera so we can incorporate both posed and natural moments on your special day. I love trying creative things in a fast paced environment. I adapt to any given situation and try to bring the beauty out that is already there. This is your day, lets have fun with it and make memories. The camera is an instrument that teaches people how to see without a camera. [/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mt="margin-lg-55t" desctop_mb="margin-lg-5b" tablets_mt="margin-sm-10t" tablets_mb="margin-sm-5b" mobile_mb="margin-xs-0b"][vc_column desctop_mt="margin-lg-35t" mobile_mt="margin-xs-15t" css=".vc_custom_1500571938422{padding-top: 0px !important;}"][whizz_custom_text_block style="style3" subtitle="WE DO AWESOME THINGS"]Nunc lobortis non ipsum sed blandit. Integer tempus iaculis metus at laoreet lorem placerat ut. Sed tincidunt tellus[/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-80b" tablets_mb="margin-sm-40b" mobile_mb="margin-xs-20b" desctop_pb="padding-md-5b"][vc_column width="1/3" mobile_mb="margin-xs-20b"][whizz_services style="simple" title="WEDDINGS" image="4285" text="Phasellus faucibus venenatis dolor. In elit ligula, maximus vel tincidunt ut, rhoncus et turpis."][/whizz_services][/vc_column][vc_column width="1/3" mobile_mb="margin-xs-20b"][whizz_services style="simple" title="PORTRAITS" image="4286" text="Phasellus faucibus venenatis dolor. In elit ligula, maximus vel tincidunt ut, rhoncus et turpis."][/whizz_services][/vc_column][vc_column width="1/3" mobile_mb="margin-xs-0b"][whizz_services style="simple" title="URBAN STYLE" image="4287" text="Duis in lacus et arcu feugiat aliquam eget eget justo. Vestibulum tempus mattis, eu pellentesque ma."][/whizz_services][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column desctop_mt="margin-lg-10t"][whizz_slider autoplay="5" speed="1500" loop="true" image="4200" title="TESTIMONIALS"][whizz_slider_items author="Joseph Fisher" logo_image="4225"]Nunc lobortis non ipsum sed blandit. Integer tempus iaculis metus bortis non ipsum sed blandit. Integer tempus iaculis metus[/whizz_slider_items][whizz_slider_items author="Alisa Kuper" logo_image="4201"]Aenean blandit orci metus, vitae imperdiet elit ornare id. Proin ut bibendum nisl. Integer leo velit, pretium ac sem non, consequat[/whizz_slider_items][whizz_slider_items author="Soli Lostek" logo_image="4230"]Vivamus mattis nisi nec rhoncus placerat. Suspendisse sapien tellus, blandit vel dolor vitae purus sed dictum commodo[/whizz_slider_items][/whizz_slider][/vc_column][/vc_row][vc_row desctop_mt="margin-lg-80t" tablets_mt="margin-sm-20t" mobile_mt="margin-xs-10t"][vc_column desctop_mt="margin-lg-50t" desctop_mb="margin-lg-20b" tablets_mt="margin-sm-40t" tablets_mb="margin-sm-0b"][whizz_custom_text_block style="style2" subtitle="EDITORIALS"][/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-80b" tablets_mb="margin-sm-0b"][vc_column desctop_mb="margin-lg-20b" mobile_mb="margin-xs-0b" offset="vc_col-lg-6 vc_col-md-12"][whizz_custom_text_block] ALWAYS WORK Nam ornare quam turpis, a tincidunt dui auctor in. Nulla luctus justo urna, et tristique nisl dapibus a. Phasellus sagittis ante se cursus consequat. Nam ornare quam turpis, a tincidunt dui auctor in. Nulla luctus justo urna, et tristique nisl dapibu Phasellus sagittis ante sed cursus consequat.[/whizz_custom_text_block][/vc_column][vc_column tablets_mb="margin-sm-50b" mobile_mt="margin-xs-10t" mobile_mb="margin-xs-40b" css=".vc_custom_1500574677907{margin-top: -10px !important;}" offset="vc_col-lg-6 vc_col-md-12"][whizzns_skills skills="%5B%7B%22title%22%3A%22PORTRAITS%22%2C%22number%22%3A%2265%22%7D%2C%7B%22title%22%3A%22WEDDING%22%2C%22number%22%3A%2280%22%7D%2C%7B%22title%22%3A%22URBAN%20STYLE%22%2C%22number%22%3A%2270%22%7D%5D"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1500989949084{background-color: #f2f2f2 !important;}"][vc_column css=".vc_custom_1500570279421{padding-top: 0px !important;}"][whizz_line_of_images style="images" count="3" images="4300,4301,4302"][/vc_column][/vc_row] <br>
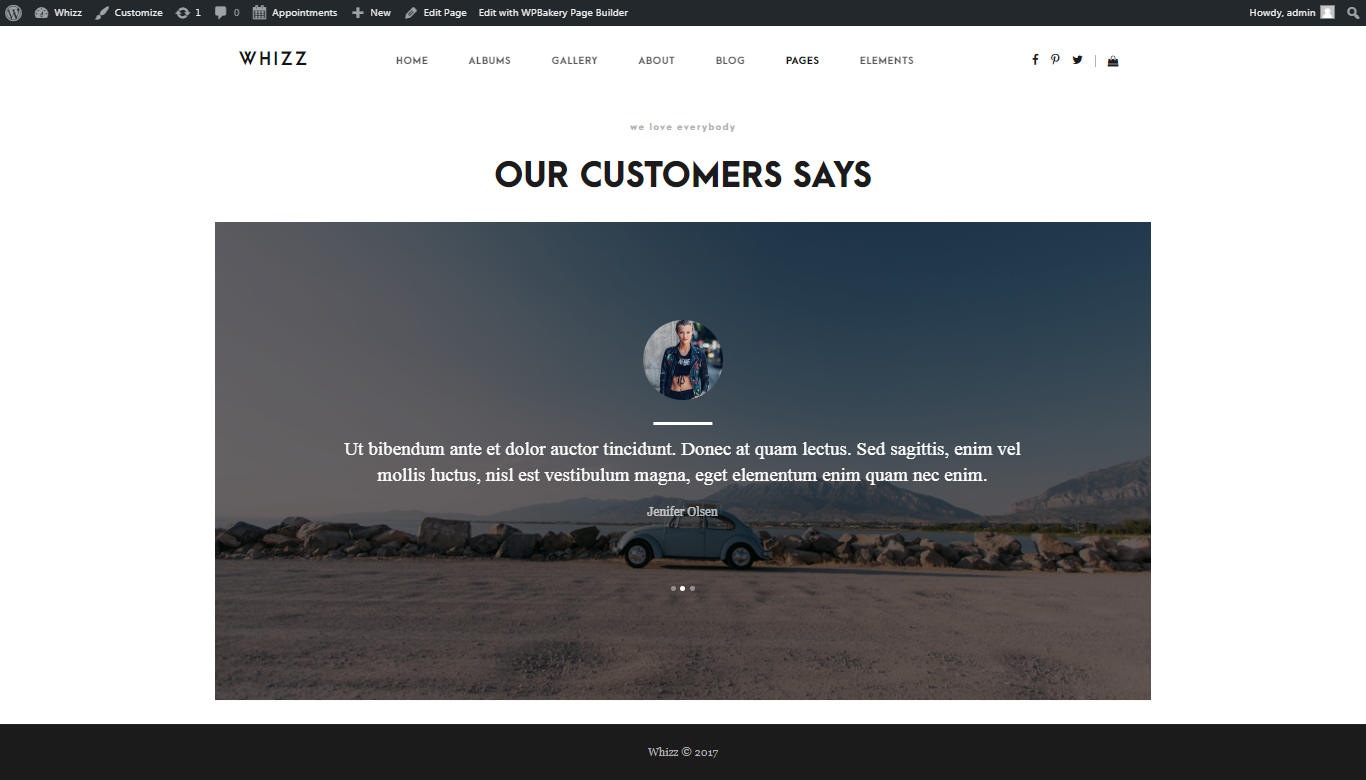
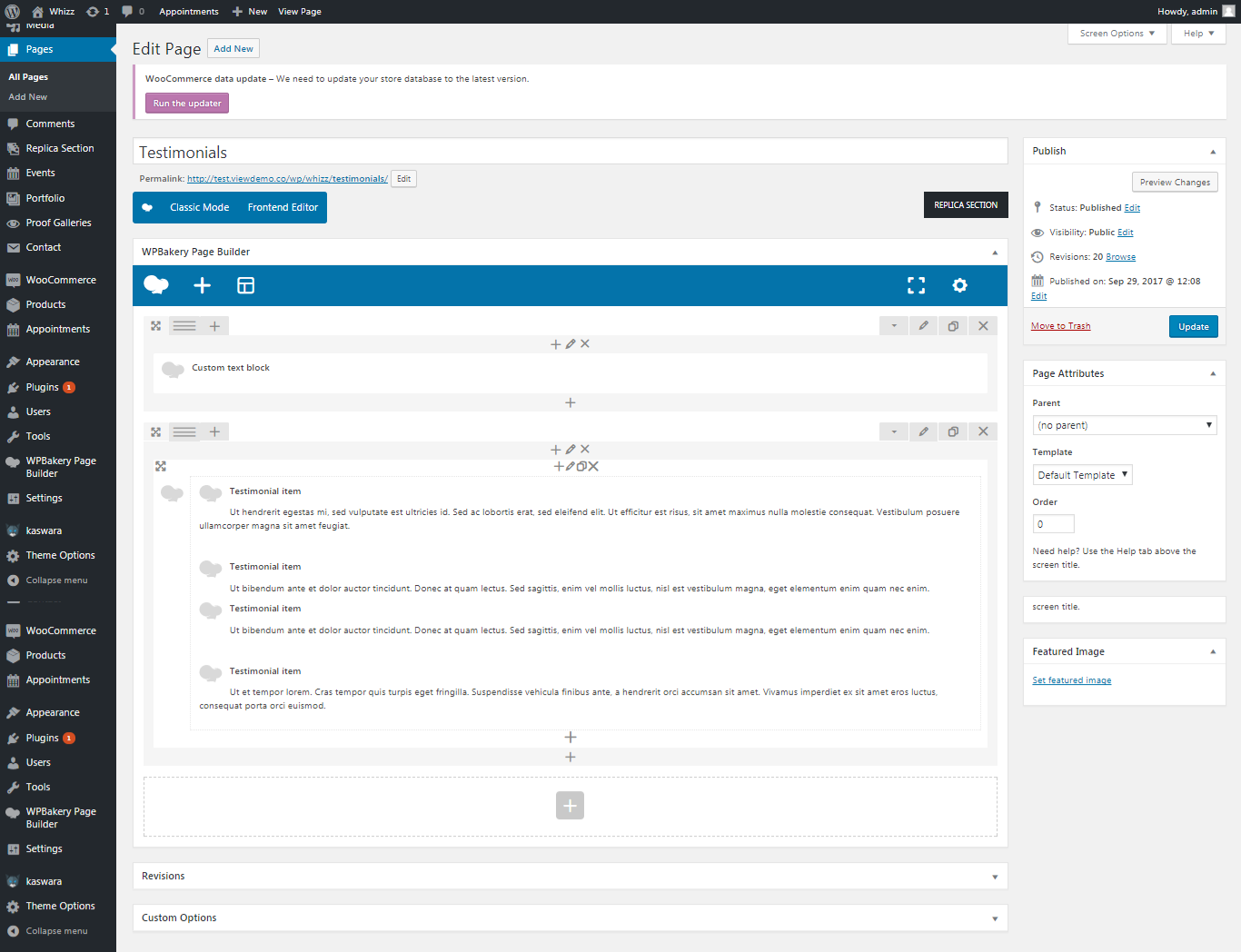
Testimonials page #

Backend.

Plain code:
[vc_row desctop_mt="margin-lg-30t" desctop_mb="margin-lg-10b"][vc_column][whizz_custom_text_block style="style2" title="OUR CUSTOMERS SAYS" subtitle="we love everybody"][/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-30b"][vc_column][whizz_slider autoplay="4" speed="1500" title="Our customers say" image="4445"][whizz_slider_items author="Alisa Fisher" logo_image="5317"]Ut hendrerit egestas mi, sed vulputate est ultricies id. Sed ac lobortis erat, sed eleifend elit. Ut efficitur est risus, sit amet maximus nulla molestie consequat. Vestibulum posuere ullamcorper magna sit amet feugiat.[/whizz_slider_items][whizz_slider_items author="Jenifer Olsen" logo_image="5319"]Ut bibendum ante et dolor auctor tincidunt. Donec at quam lectus. Sed sagittis, enim vel mollis luctus, nisl est vestibulum magna, eget elementum enim quam nec enim.[/whizz_slider_items][whizz_slider_items author="Loren Mifinger" logo_image="5314"]Ut et tempor lorem. Cras tempor quis turpis eget fringilla. Suspendisse vehicula finibus ante, a hendrerit orci accumsan sit amet. Vivamus imperdiet ex sit amet eros luctus, consequat porta orci euismod.[/whizz_slider_items][/whizz_slider][/vc_column][/vc_row]
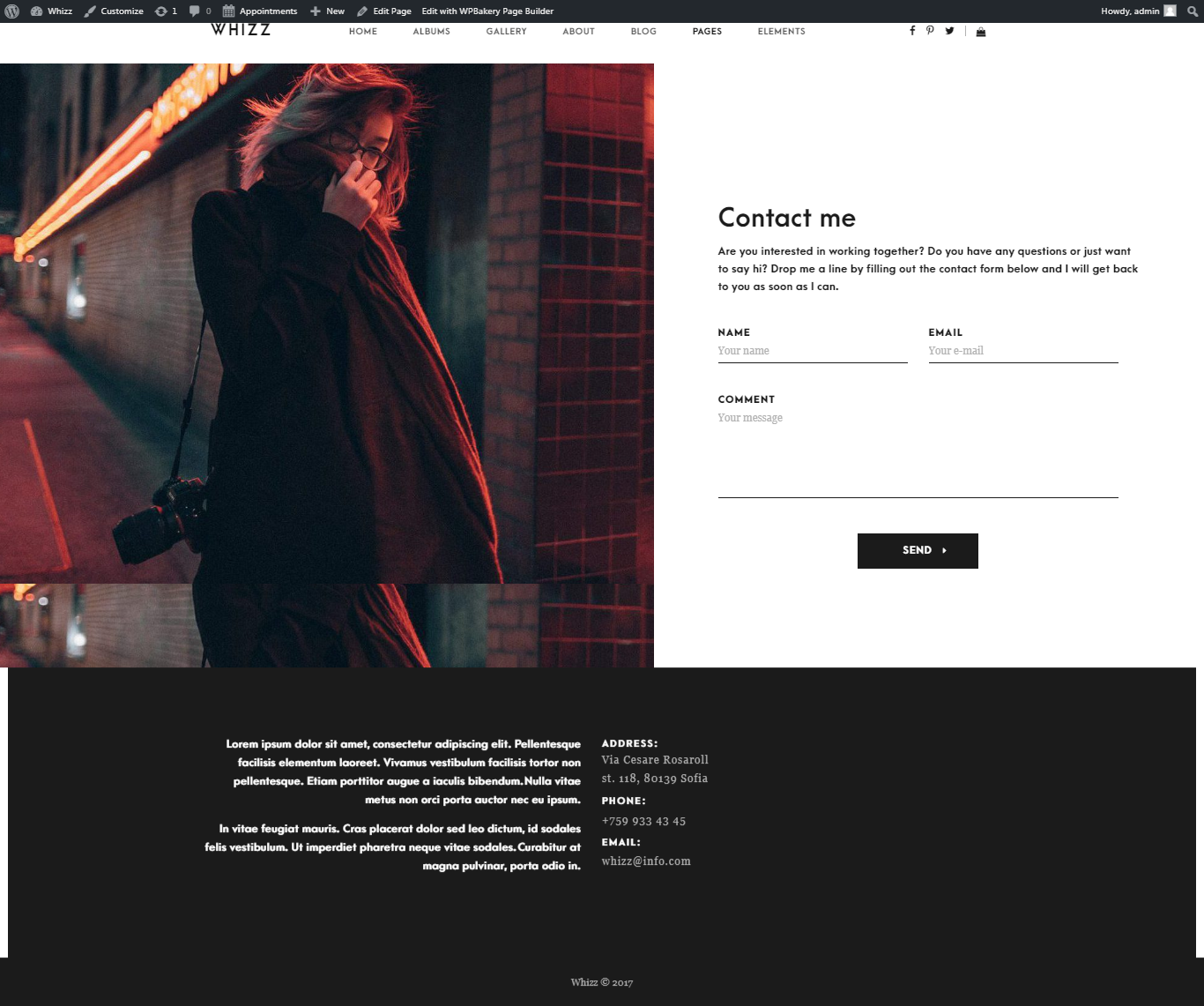
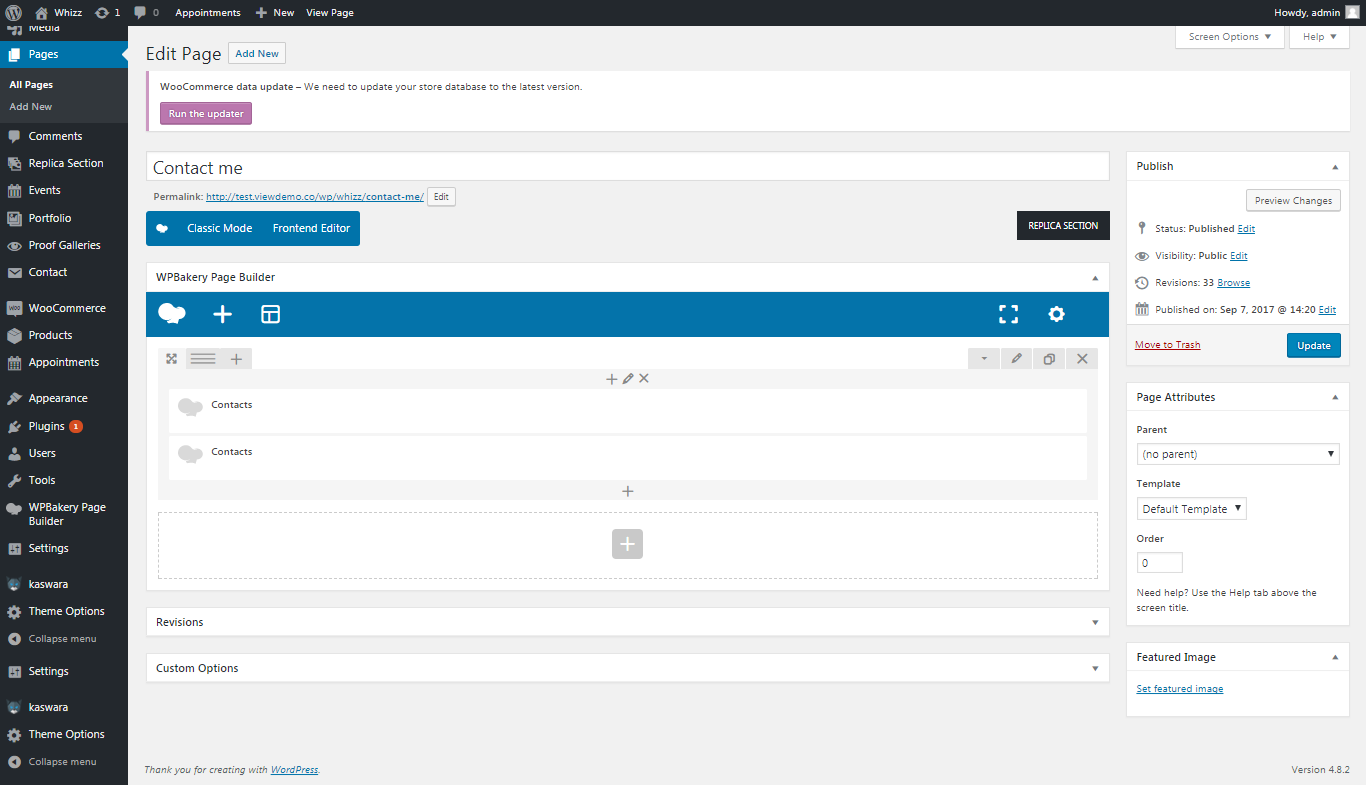
Contact me #

Backend. Add Contacts shortcode as it is shown below:

Contacts parameters:
- Style – style 1
- Image – upload image
- Address – add your address, phone number, email
Plain code:
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][whizz_contacts style="style3" title="Contact me" image="5009" bottom_text="" text="Are you interested in working together? Do you have any questions or just want to say hi? Drop me a line by filling out the contact form below and I will get back to you as soon as I can." form="2623"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque facilisis elementum laoreet. Vivamus vestibulum facilisis tortor non pellentesque. Etiam porttitor augue a iaculis bibendum. Nulla vitae metus non orci porta auctor nec eu ipsum. In vitae feugiat mauris. Cras placerat dolor sed leo dictum, id sodales felis vestibulum. Ut imperdiet pharetra neque vitae sodales. Curabitur at magna pulvinar, porta odio in.[/whizz_contacts][whizz_contacts style="style4" address_info="%5B%7B%22address%22%3A%22Via%20Cesare%20Rosaroll%20%5Cnst.%20118%2C%2080139%20Sofia%22%7D%5D" email_info="%5B%7B%22email%22%3A%22whizz%40info.com%22%7D%5D" phone_info="%5B%7B%22phone%22%3A%22%2B759%20933%2043%2045%22%7D%5D"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque facilisis elementum laoreet. Vivamus vestibulum facilisis tortor non pellentesque. Etiam porttitor augue a iaculis bibendum. Nulla vitae metus non orci porta auctor nec eu ipsum. In vitae feugiat mauris. Cras placerat dolor sed leo dictum, id sodales felis vestibulum. Ut imperdiet pharetra neque vitae sodales. Curabitur at magna pulvinar, porta odio in.[/whizz_contacts][/vc_column][/vc_row] <br>
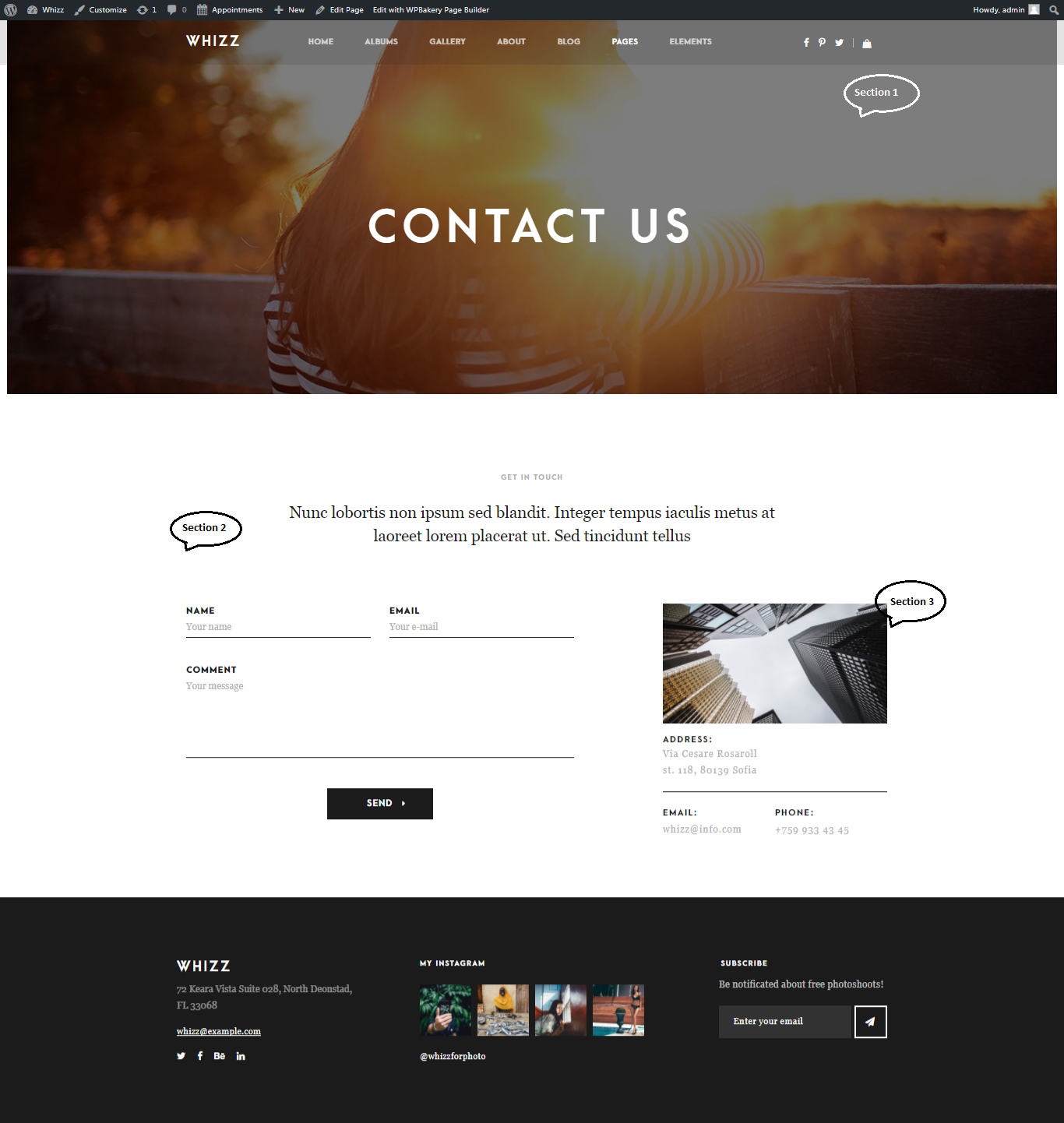
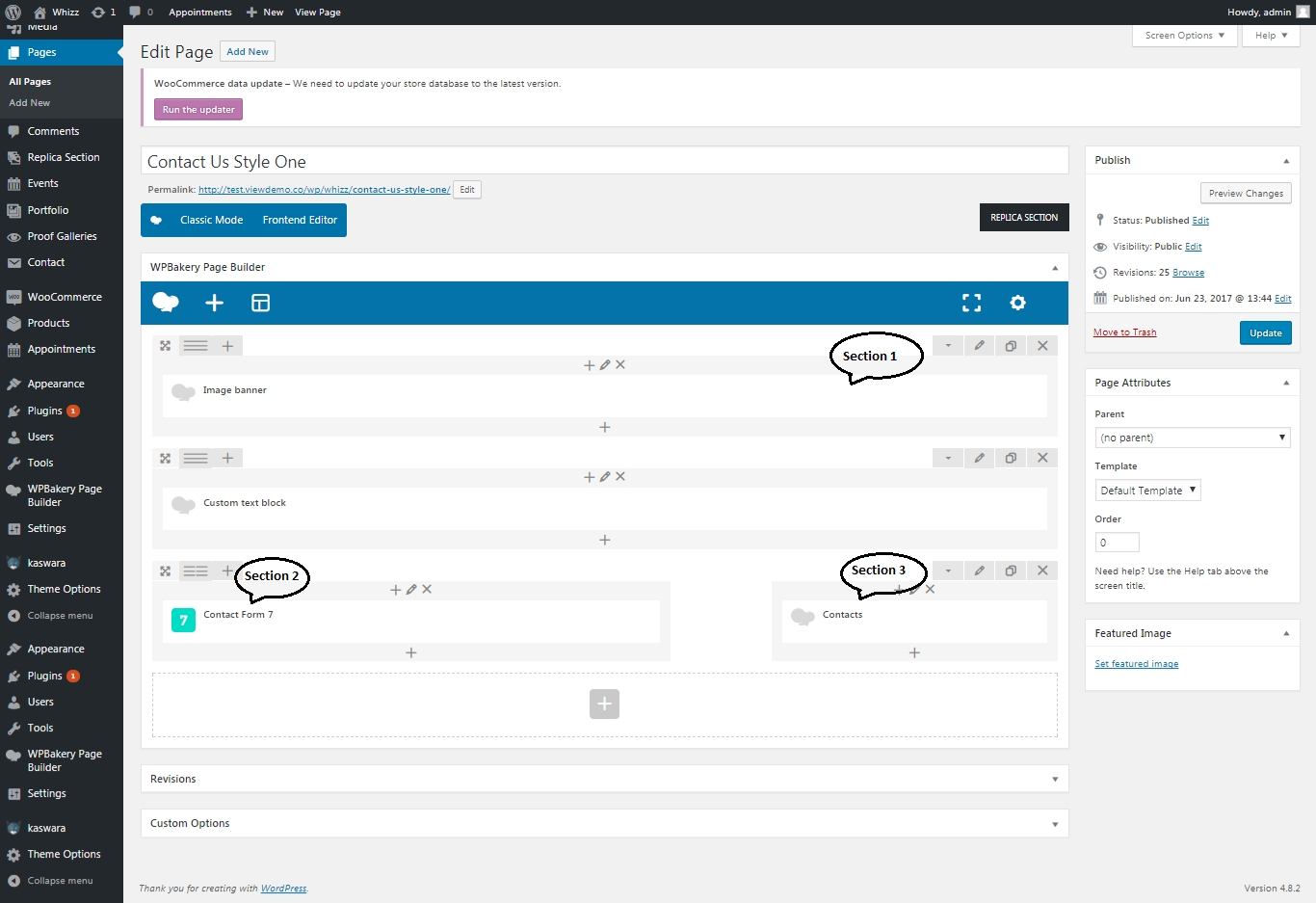
Contact us style one #

Backend

Image banner:
- Style Banner – center content
- Heading – H1
- Title – add title
- Background image – upload image
- Show overlay – click on to add overlay
Contacts parameters:
- Style – style 1
- Image – upload image
- Address – add your address, phone number, email
Contact from 7 parameters:
Plain code:
[vc_row full_width="stretch_row_content_no_spaces" desctop_mb="margin-lg-10b"][vc_column][whizz_banner style="center_content" overlay="yes" title="CONTACT US" image="4747"][/vc_column][/vc_row][vc_row desctop_mt="margin-lg-80t" desctop_mb="margin-lg-45b" tablets_mt="margin-sm-40t" tablets_mb="margin-sm-30b" mobile_mt="margin-xs-20t" mobile_mb="margin-xs-0b"][vc_column][whizz_custom_text_block style="style3" subtitle="GET IN TOUCH"]Nunc lobortis non ipsum sed blandit. Integer tempus iaculis metus at laoreet lorem placerat ut. Sed tincidunt tellus[/whizz_custom_text_block][/vc_column][/vc_row][vc_row desctop_mb="margin-lg-70b" mobile_mb="margin-xs-30b"][vc_column width="1/2" offset="vc_col-lg-7"][contact-form-7 id="2623"][/vc_column][vc_column width="1/2" offset="vc_col-lg-offset-1 vc_col-lg-4"][whizz_contacts address_info="%5B%7B%22address%22%3A%22Via%20Cesare%20Rosaroll%5Cnst.%20118%2C%2080139%20Sofia%22%7D%5D" email_info="%5B%7B%22email%22%3A%22whizz%40info.com%22%7D%5D" phone_info="%5B%7B%22phone%22%3A%22%2B759%20933%2043%2045%22%7D%5D" image="4769"][/vc_column][/vc_row]<br>
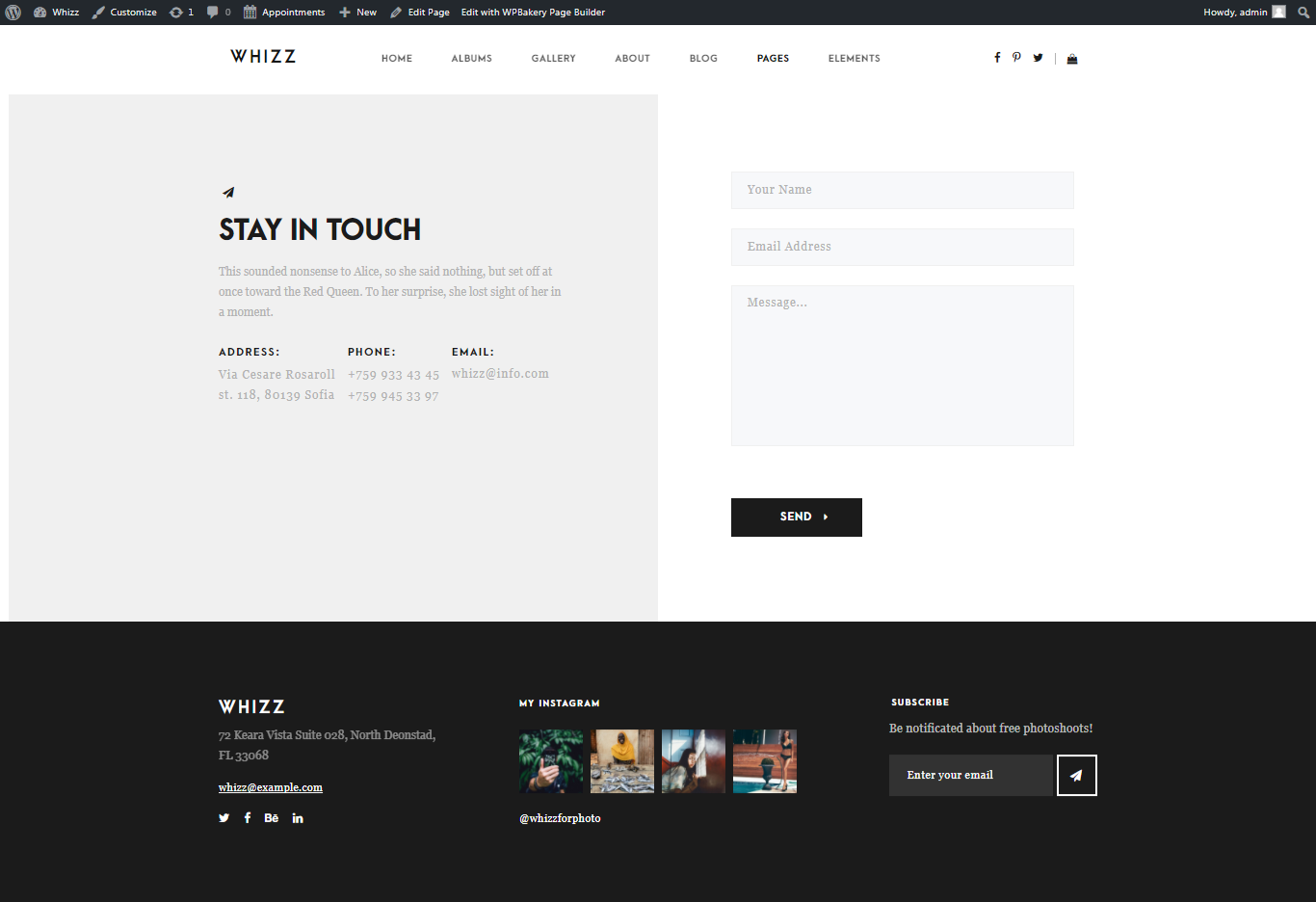
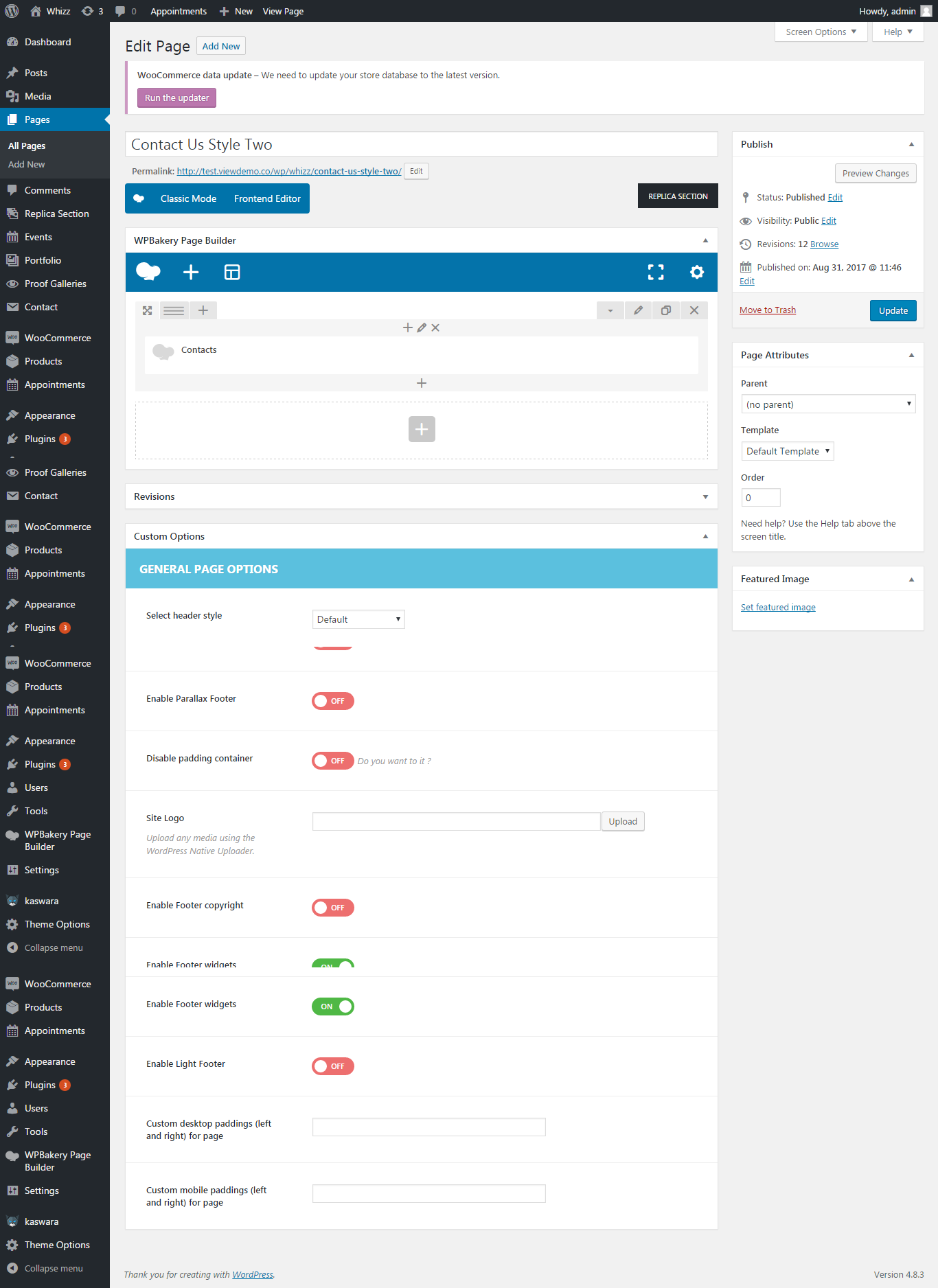
Contact us style two #

Backend.

Contacts parameters:
- Style – style 2
- Select icon – choose icon from the list
- Title – add title
- Text – add short text description
- Address – add your address
- Email – add your email
- Contact form – Add your form id from shortcode Contact Form 7 Plugin.
Coming soon page #

Backend.
Coming soon parameters:
- Title / Subtitle – add title/subtitle
- Date – add date
- Image – upload image
- URL button – add link where button should lead
- Label Button – add title for button
Plain code:
[vc_row full_height="yes"][vc_column css=".vc_custom_1481728501456{padding-right: 0px !important;padding-left: 0px !important;}"][whizz_coming_soon title="COMING SOON" subtitle="Maecenas volutpat consequat orci id consectetur. Namvulput quam turpis, id tristique nibh dignissim." date="2017/12/19 13:00" img="3341" url_button="http://test.viewdemo.co/wp/whizz/" label_button="go home" days="days" hours="hours" minutes="minutes" seconds="seconds" days_mobile="days" hours_mobile="hours" minutes_mobile="mins" seconds_mobile="secs"][/vc_column][/vc_row]<br>
Notice: All images in Whizz theme can be used only on demo version. You will need to upload your own images for your site.




